
Tagged: border, center, testimonial
-
AuthorPosts
-
February 4, 2016 at 12:41 pm #577728
Dear all,
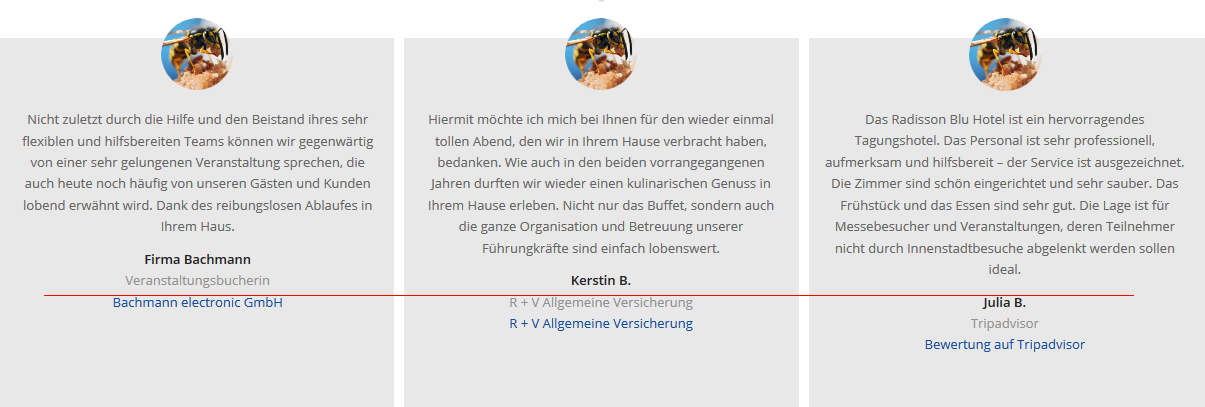
I would like to center the Testimonial image centered over the Testimonial Content (like in Team Section on Start Page).
http://www.tagungshotel-in-hannover.de/Additionaly I would like to set a Color-filled Border in Grey.
Could you please help me?
Kind regards and best wishes for your weekend in advance,
AndyFebruary 4, 2016 at 5:45 pm #577901Hey hajzr!
Please refer to my post here – https://kriesi.at/support/topic/change-the-position-of-image-in-testimonial/#post-563372
and then add following code to Quick CSS in Enfold theme options under General Styling tab.avia-testimonial { background: #e8e8e8; }Regards,
YigitFebruary 9, 2016 at 1:20 pm #580380Awesome, thank you!
Last two questions for this: Is it possible to put the Testimonial Name, Description and Link in one Line? (Under the red line in image).
Second: Is it possible to separate the background with a white border (see image, too)Many thanks for your excellent help and the excellent template!

Kind regards,
AndyFebruary 10, 2016 at 5:18 am #580777Hi Andy,
Please try the following as well:
strong.avia-testimonial-name { display: inline-block !important; }Thanks,
RikardFebruary 10, 2016 at 9:54 am #580913Hi Rikard,
thanks for your answer! Unfortunately it did not help (please have a look on the website).
Kind regards,
AndyFebruary 12, 2016 at 12:55 pm #582189Hi!
Please add following code to Quick CSS
.avia-testimonial-content { min-height: 200px; }Best regards,
YigitFebruary 12, 2016 at 4:14 pm #582297Hi hajzr,
Your Second question: Is it possible to separate the background with a white border (see image, too)
My answer: Yes, it is. Add this css code to the Quick CSS enfold theme or custom css plugin, whatever you use.
.avia-testimonial-wrapper .avia-testimonial-row:last-child .avia-testimonial { border-bottom: none; border-right: 10px solid #ffffff !important; }-
This reply was modified 9 years, 11 months ago by
Isakos-Soft.
February 12, 2016 at 4:44 pm #582327You guys are so cool! Many, many thanks for your help and have a nice weekend!
February 12, 2016 at 4:45 pm #582328Hey!
Sorry, i missed the second part of the question, please try following as well
.avia-testimonial-content { border-bottom: 2px solid white; }
@isakos-soft Thanks :)Regards,
Yigit -
This reply was modified 9 years, 11 months ago by
-
AuthorPosts
- The topic ‘Testimonial centered image and border’ is closed to new replies.
