
Tagged: left, margins, remove, right, testimonials
Hi support,
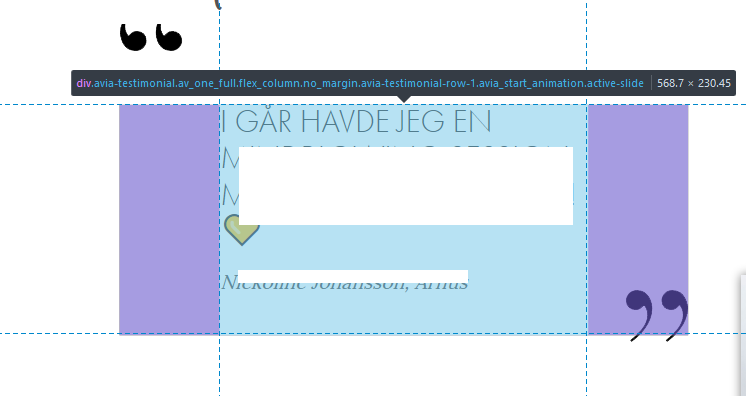
How do I remove left and right margin (the purple sections in the picture) from the testimonial?

Thanks :-)
Hey OKEI,
Do you want it go full width? Please post a link to where we can see the element in question so that we can have a closer look.
Best regards,
Rikard
Hi Rikard,
Scroll down this page Homepage to see the section.
Yes full width within the container.
Thanks :-)
Hi,
Do you mean the “SISTERS SAY” section?
Best regards,
Jordan Shannon
Hi Jordan,
Yes, it is the correct section.
Thanks.
Hi,
Thanks for clarifying that. Try adding this to quick css:
#av_section_6 .container{
padding:0!important;
}Best regards,
Jordan Shannon
Hi Jordan,
Thanks.
It helped some, but there is still “purple-space” in both sides of the testimonial, when I investigate the area.
Btw – how do I tell if something is section 2 or 6 on a page?
Hi,
Please try this as well:
#av_section_6 .av-large-testimonial-slider.avia-testimonial-wrapper .avia-testimonial {
padding:0 !important;
}You can see which sections it is by inspecting the element in question in your browser and reading the html markup, the container of the section will have av_section_6 for instance as its ID.
Best regards,
Rikard
Hi Rikard,
You ROCK – thanks for helping. It works now :-)
Super – I found the section marking.
Thanks.
You can close it now.
Hi,
I’m glad you were able to get your problem solved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon
