
Tagged: height, responsive, tabs
Hello,
After doing a little bit of research on the forums, I couldn’t seem to find an answer that related to an issue that I’m having with the tabs. I was curious as whether this was even possible.
I wanted the tabs to be a consistent height as you clicked on each tab, so I added this in the custom CSS section to achieve that.
.js_active .active_tab_content { height: 220px; }
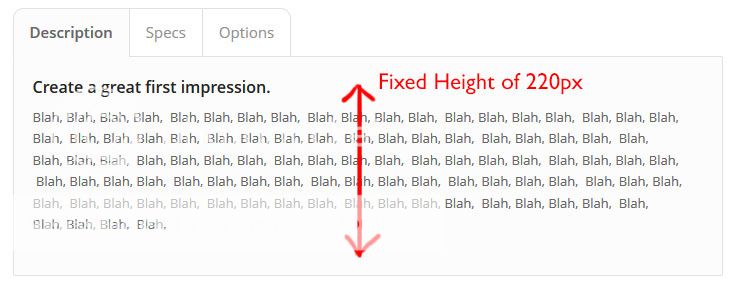
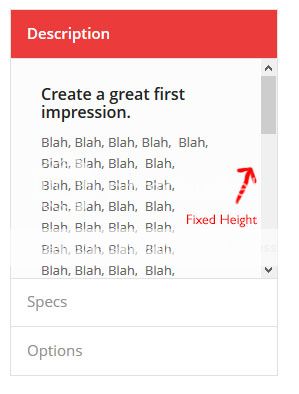
However, after having added in that CSS, when I test the responsiveness, the height does not respond and now creates a scroll bar. I completely understand that this is probably b/c I’ve forced a fixed height of 220px. I was just wondering if there was anything I could add so that it responds differently when it becomes responsive.
Here are some screen shots:


Any help is appreciated! Thanks!
Hey Brickso!
Try changing your code to this:
@media only screen and (min-width: 768px) {
.js_active .active_tab_content { height: 220px; }
}Best regards,
Josue
Josue!
Thank you very much. That worked out perfectly! I appreciate the help.
You are welcome, glad we could help :)
Regards,
Josue
