
-
AuthorPosts
-
April 6, 2023 at 9:55 am #1403682
Hi All,
I am rebuilding my website.
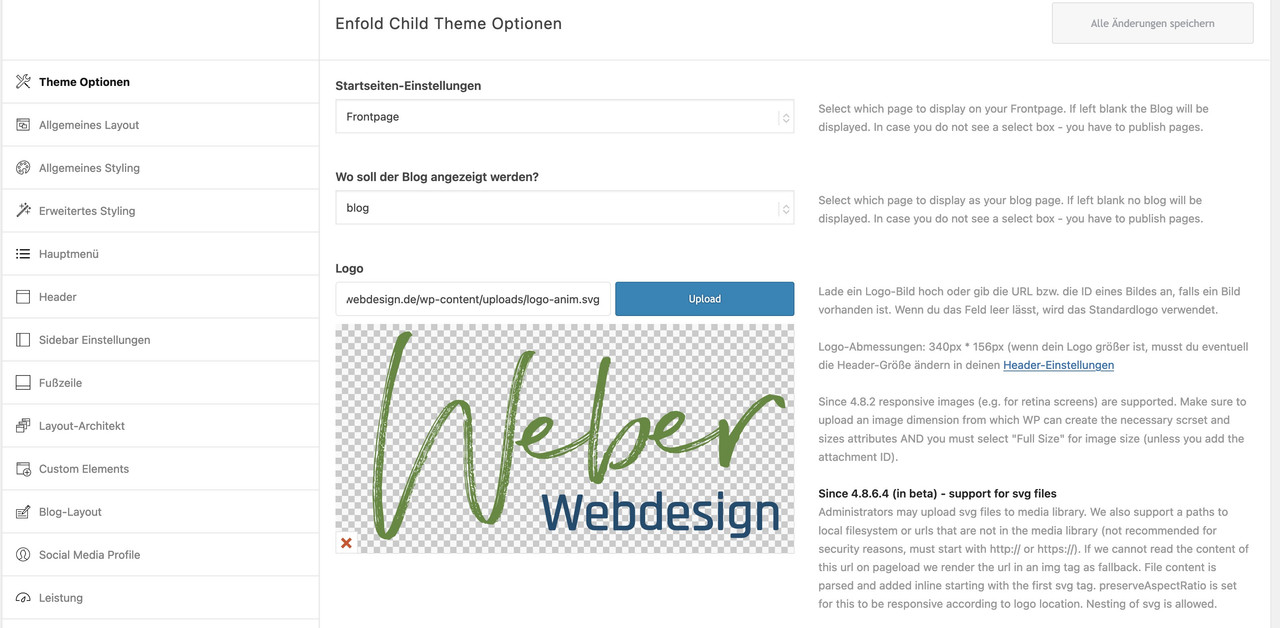
Have implemented “https://kriesi.at/documentation/enfold/example-of-logo-left-menu-center-widget-right/”
But the SVG logo wont show, if i look at the code it shows me this.
I have set the logo in “Theme Options” and “Header => Transparency Options”.
Even if i disable the transparency header no svg logo show up.
When i change it to .png or .jpg it wil show up.Anyone has had the same problem and know how to fix this?
April 6, 2023 at 4:22 pm #1403727this link : https://kriesi.at/documentation/enfold/example-of-logo-left-menu-center-widget-right seem to be long time ago when there was no support for svg inline logo.
Try to get rid of css that concerns to logo and logo img .
First just get rid of the logo size setting:.responsive #top #header .logo, .responsive #top #header .logo a, .responsive #top #header .logo img { /*! width: auto; */ /*! height: auto; */ align-items: center; align-self: center; justify-content: center; }inline svg needs absolute dimension settings – the auto will end in svg dimension 0px
April 6, 2023 at 4:25 pm #1403728April 6, 2023 at 4:43 pm #1403732@Guenni007 True, but there is no code with SVG or IMG the a.av-contains-svg is completly empty!
I know CSS, but the content of the SVG is not loading therefore if have made a screenshot of the code.-
This reply was modified 2 years, 9 months ago by
Tieme.
April 6, 2023 at 5:30 pm #1403737Then we have to know more details – is Enfold Up to Date. What about WordPress Version.
Or just post a link to your page – if not possible on public – use the private content area for the mods.Please pull your svg logo to a browser window – to see if it is rendered by a browser.
April 7, 2023 at 9:52 am #1403782@Guenni007 Everything is up to date, installation is 4 days old. only 4 plugins installed.
If i use the filter “avf_logo” below the correct logo will be used. Also it will show up in the browser if i directly acces it.
This is before it is going to set as a logo.Array ( [$logo] => https://www.*.nl/2023/wp-content/uploads/logo-rood-2023.svg [option_set] => option_set )Here is the “avf_logo_final_output” data, as you can see here the SVG is nowhere to be found.
Array ( [$logo] => <span class='logo avia-svg-logo'><a href='https://www.**.nl/2023/' class='av-contains-svg'></a></span> [$use_image] => https://www.**.nl/2023/wp-content/themes/enfold/images/layout/logo.png [$headline_type] => span [$sub] => [$alt] => ** [$link] => https://www.**.nl/2023/ [$title] => logo-rood-2023 )So somewhere in following code it goes wrong Github / function (Not my github repo)
-
This reply was modified 2 years, 9 months ago by
Tieme.
April 7, 2023 at 10:11 am #1403786do not use these filters for that – just load your svg logo by enfold options dialog.
All newer Enfold will suport the inline svg logo now. And on transparency the sameSee comment on bottom right “Since 4.8.6.4 … )

These filters can be used to show on specific pages a different logo. But for svg there might be better ways then.
f.e.: to replace a standard jpg/png logo with inline svg on specific pages:
function replace_logo_with_svg() { if(is_page(array( 39718, 39906))){ ?> <script type="text/javascript"> (function($) { function a() { $( ".logo a img" ).remove(); $.get('/wp-content/uploads/logo-rood-2023.svg', function(svg){ $( ".logo a" ).html( svg ); }, 'text'); } a(); })(jQuery); </script> <?php } } add_action('wp_footer', 'replace_logo_with_svg');see here a different logo – than on the other pages: https://webers-testseite.de/portfolio/
April 7, 2023 at 10:39 am #1403793I think i found the problem.
If i use any other SVG it works, so my SVG is probably not reading oke for the aviaSVGImages class.April 7, 2023 at 10:41 am #1403796 -
This reply was modified 2 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
