Tagged: disappears, not working, svg
-
AuthorPosts
-
May 3, 2018 at 7:59 pm #951046
Hi, I’m using the SVG Support Plugin and I have the width and height set correctly, in fact, it’s set slightly larger. Also, I have the Navigation bar settings set larger as well, yet when I look at the logo in the nav bar it shows for a second then disappears. It eventually shows up if adjust the browser size to about a smartphone.
Any ideas as to why this is happening? I’ve included my login credential due to this site is under development
May 3, 2018 at 8:05 pm #951048Ok, I had the advanced settings on, so I turned these off and now it works.
All good now
May 3, 2018 at 8:06 pm #951050A link only to see what happend is nice.
If your svg has no implementation of widht and height – the wordpress will interpret it as 0x0 px image.
If you define a width for it :
.logo img { width: 350px } it will be shown.
or did you use the replacement option with svg Support – means is it a real svg in your html code?May 3, 2018 at 8:08 pm #951051As mentioned I’ve resolved the issue, thanks for the reply
May 3, 2018 at 8:08 pm #951052Well these advanced settings might be nice to have.
See here and look what happens to the svg on shrinking – or on making the screenwidth smaller !
https://webers-testseite.de/cynthia/You can handle path of the svg on hovering f.e to color them different etc.
May 3, 2018 at 8:09 pm #951054What settings did you use?
May 3, 2018 at 8:15 pm #951058Aha .
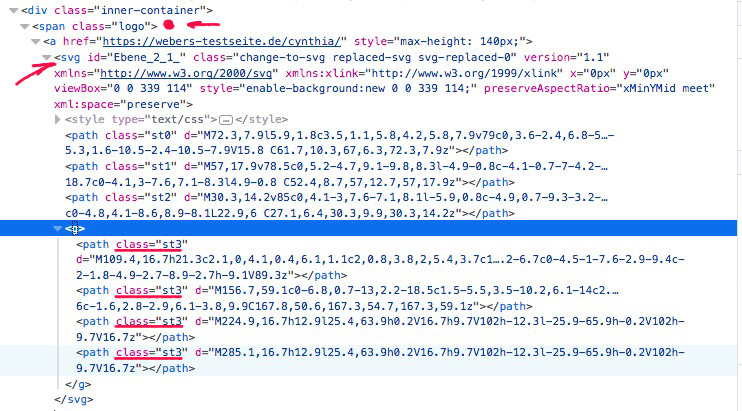
on advanced settings you can set automatically set class – but i prefer to have: css class to target
i use a bit meaningful like: change-to-svgto have this class added to the enfold logo – i put this to functions.php of my child-theme:
function add_class_to_logo_img(){ ?> <script> (function( $ ) { $(function() { $('.logo img').addClass('change-to-svg'); }); }(jQuery)); </script> <?php } add_action('wp_head', 'add_class_to_logo_img');to force the svg to shrink with the header – this comes to quick css:
.logo, .logo a { display: inline-flex} .logo svg { width: 450px; transition: all 1s ease-in-out; }transition all is for the effects i set in quick css
-
This reply was modified 7 years, 8 months ago by
Guenni007.
May 3, 2018 at 8:18 pm #951059May 3, 2018 at 8:24 pm #951062Ok looks cool, I’ll give that a try. Hopefully, I don’t mess this up LOL
Keep this post open until I confirm ;)
May 3, 2018 at 8:36 pm #951069but you must know your path in your svg file.
you can open them with a good text-editor like notepad ++ on pc or sublime-text on mac osMay 3, 2018 at 8:36 pm #951070Ok will do
May 4, 2018 at 9:07 pm #951866Hi,
Thank you!
Best regards,
Basilis -
This reply was modified 7 years, 8 months ago by
-
AuthorPosts
- The topic ‘SVG Logo’ is closed to new replies.