Tagged: crop images, SVG Divider
-
AuthorPosts
-
July 3, 2024 at 1:57 pm #1461209
Hello Support,
I have 2 questions again, but for the sake of simplicity I’ll make 2 posts out of them.
As in the picture, I have always built such a swing arm under the header images. I did this with overlaying images. Is it also possible to realise this with SVG dividers or something similar? I had already had a rough look in the forum, but didn’t find anything really suitable. I’m not really interested in the blue curve, just that it looks something like this.
Is that possible, or is there a way to realise this more easily? It’s a bit unsightly with the superimposed images, also with regard to the mobile display. Perhaps I have also created something wrong.
The website is: http://wordpress-202405060859.p120044.webspaceconfig.de/ or bewegungshelden-werne.de
Thank you very much … and keep up the great theme you’re building!
MatthiasJuly 4, 2024 at 8:40 am #1461279Hey klick-design-rbh,
Thank you for the inquiry.
The closest option would be the bottom Curve Asymmetrical divider. Enable the “Flip” and “Invert” options, then set the divider height to around 200px.
Another option is to add another color section below the first section, apply the curved image with a transparent background as the color section’s background, then use css to pull the color section upwards until it covers the first section.
Best regards,
IsmaelJuly 4, 2024 at 9:47 am #1461288If you are familiar with creating svg files – you can have your own custom svg dividers as well.
see your svg file here in action: https://webers-testseite.de/reha-bad-hamm-2/Many of the Enfold svg files are designed so that you can set a height and the width adapts to the viewport.
This property within the svg is responsible for it:
preserveAspectRatio="none"But this is not good for other svg. See the example page with the silhouette of Bonn at the bottom – that is a svg divider too.
On your svg too i would say it is better to preserve the aspect ratio by:
xml:space="preserve" preserveAspectRatio="xMidYMin meet"(see svg code on that page)
For your svg, this is a special case too. These standard dividers work with paths that are not explicitly filled and are displayed as black in svg by default. The black is then coloured by the setting in the element itself. This is usually the colour that takes over the connection to the other section. So it is not transparent. – You now have a colour that is actually fixed (with the blue). Look at the source code on the example page, and the svg as I created it.
Just copy out the svg code, then you have your svg.
PS: becaue i gave a custom class to the bow itself – you can fill it by external css code ( as you can see on the example page as bottom divider)
July 4, 2024 at 9:57 am #1461289How can I now integrate a custom svg divider:
The default storage location for Enfold is: /wp-content/uploads/dynamic_avia/avia_custom_shapes/ if you put your custom files there (via ftp) then they would at least be in the right place. ( if that folder isn’t present – create it )
here is the code as you now tell Enfold that there is a custom divider:
( put this to your child-theme functions.php)function custom_avf_custom_svg_shapes( array $custom_shapes ) { $custom_shapes = array( 'reha-bad-hamm' => array( 'key' => 'reha-bad-hamm', 'title' => __( 'Reha Bad Hamm Trenner', 'avia_framework' ), 'has_width' => true, 'has_flip' => true, 'filename' => 'reha-bad-hamm' ), ); return $custom_shapes; } add_filter( 'avf_custom_svg_shapes', 'custom_avf_custom_svg_shapes', 10, 1 );July 4, 2024 at 10:22 am #1461292Hello Guenni007,
that’s exactly what I had in mind. I will try to implement it like this. (PS: Creating SVGs is no problem for me)
Thank you very much – once again!
MatthiasJuly 4, 2024 at 10:34 am #1461293by the way: here it is that page with the other svg inside option: preserveAspectRatio=”none”
shrink your screen-width to see the difference.
https://webers-testseite.de/rbh/PS: On the pages where I don’t have the media library sorted by month, I sometimes move this location of the custom svg divider to the uploads folder. Then I can upload them via the media library:
function my_svg_path(){ $path = get_site_url().'/wp-content/uploads'; return $path; } add_filter( 'avf_custom_svg_shapes_files_directory', 'my_svg_path', 10, 1 );July 4, 2024 at 10:43 am #1461296Great … I liked the first one better for the CI … ;-)
MatthiasJuly 4, 2024 at 10:48 am #1461297I will now remove your “Superman” now – to come not into conflict with copy-right law ;)
-
This reply was modified 1 year, 7 months ago by
Guenni007.
July 4, 2024 at 10:59 am #1461301again btw:
sometimes it is neccessary to have such a divider over a slider – because there is no option on having dividers on fullwidth-sliders – you can use the top-divider option of the next section and transform it over the slider:July 4, 2024 at 11:42 am #1461312July 4, 2024 at 12:18 pm #1461315GREAT OPTIONS – cool!
September 1, 2025 at 8:55 am #1488796Hello everyone,
I have built a new website for the company, and I have two problems.
1) I would like to create an SVG divider for a grid line. I have tried overlaying it with a colour section, but I can’t control it very well with the -px values. (Or maybe I’m just being stupid.) Especially not on mobile.
2) When I view this page on a mobile device, there is a huge gap between the text and the image. Can I adjust the height depending on the content, as with a colour section?Many thanks.
PS, I hope it’s OK that I’m reactivating this old post after such a long time. It is based on the above scripts.
The new side:September 1, 2025 at 1:42 pm #1488815you can use a pseudo-container on that div.avia-divider-svg – have a look in your DOM what is the specific class for your divider.
On my testpage it is: avia-divider-svg-reha-bad-hammbecause the bottom dividers are transformed – we had to rotate back your “superman”
https://webers-testseite.de/rbh-bogen/
PS: there is a transparent background-color on the pseudo-container after – that you can see where it is positioned. You had to remove that declaration.
Edit: Sorry did not read carefully your post.
You try to have a divider on grid-row – lets see … brainstorming …September 1, 2025 at 2:38 pm #1488819your color-section that you like to shift. Give it a min-height that concerns to your svg divider – in your case 230px.
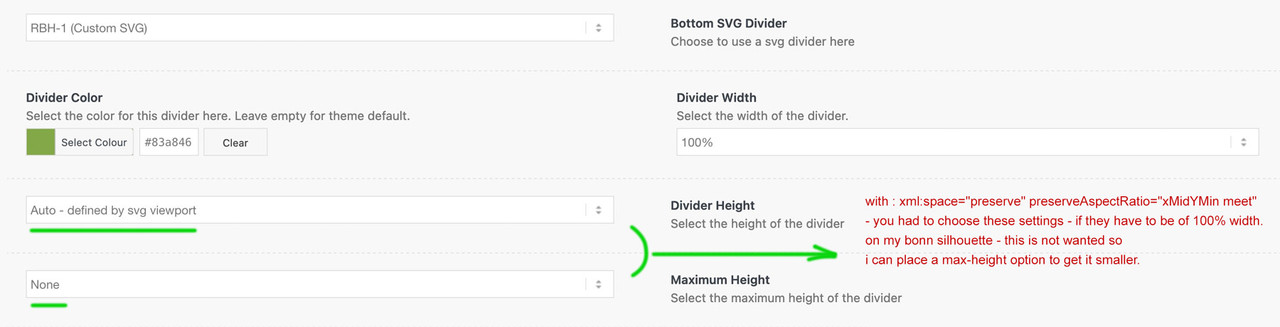
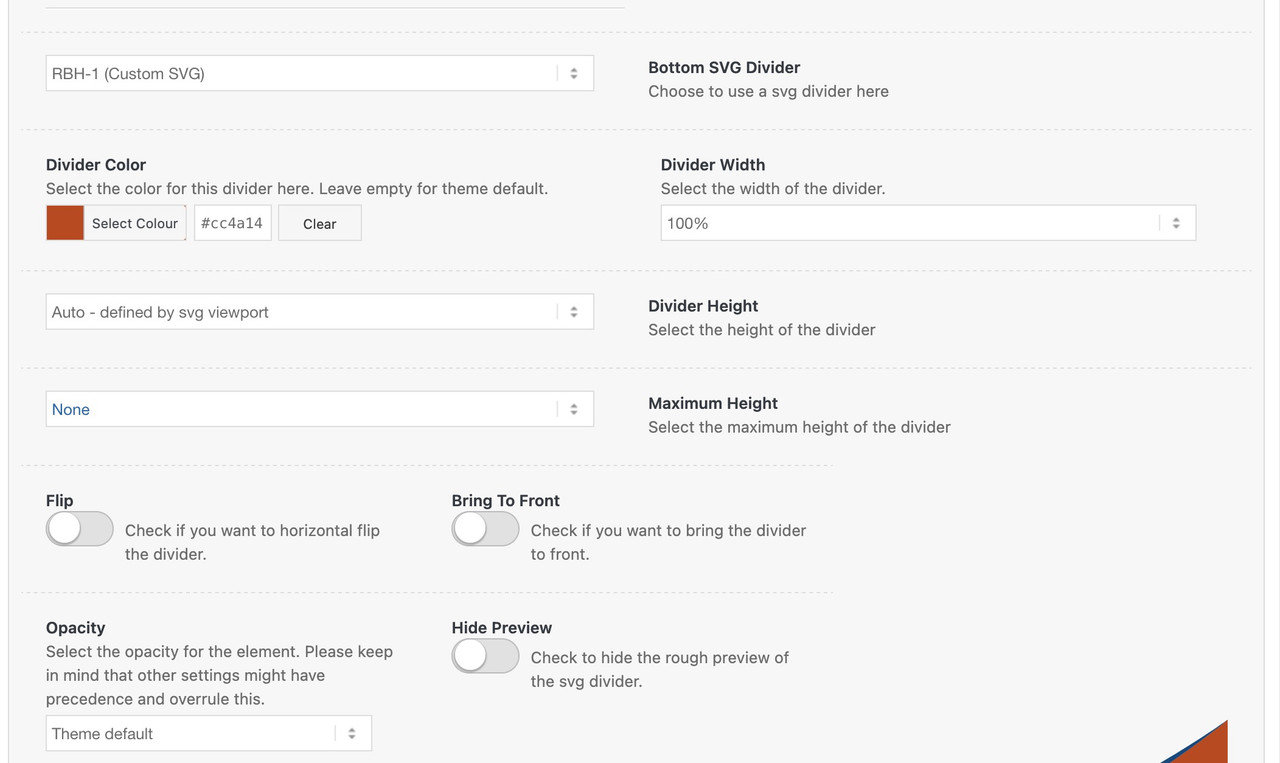
What are your settings on the divider itself:

-
This reply was modified 1 year, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.