
-
AuthorPosts
-
August 1, 2019 at 6:10 pm #1123961
Hallo,
ich würde gerne SVG-Icons in meiner Seite einbauen. In der Menüleiste ist das auch kein Problem, Docht werden die Icons richtig angezeigt.
Allerdings sieht man die Icons nicht wenn ich sie auf die Seite hinzufüge.August 1, 2019 at 10:27 pm #1123990ich würde dir das Plugin svg Support empfehlen wollen, weil es zusätzlich die Möglichkeit bietet eventuell die svgs nicht als img sondern als inline svg zu setzen.
Trotzdem benötigt ein svg eine Größenangabe zB width – da es von der Media Library als 0 x 0 image geführt wird.August 2, 2019 at 7:54 am #1124086Hallo,
Thanks for helping out @guenni007, did you try that plugin out and did you have any luck with it @lin84?
LG,
RikardAugust 20, 2019 at 8:36 am #1129155Hallo,
nein leider hat es nicht funktioniert, bzw. ich weiß nicht genau wie ich sie als inline svg einsetzten kann.August 21, 2019 at 10:02 am #1129521Hi Lin84,
Please have a look at the following threads:
https://kriesi.at/support/topic/how-to-use-svg-as-logo/If you need further assistance please let us know.
Best regards,
VictoriaAugust 26, 2019 at 12:04 pm #1130929Das hat leider nicht geholfen. Ich sehe ncoh immer keine SVG-Bilder.
August 26, 2019 at 1:38 pm #1130974wie gesagt, manch ein Browser benötigt dafür die Angabe der Größe (nicht in relativen Größen) des svgs via quick css
hast du denn erfolgreich ein svg hochladen können ( das wäre nämlich der Punkt mit dem Mime typ svg)
wenn ja dann solltest du es auch schon wählen können im Enfold Dialog als Logo.Dann ist es zunächst aber nur als <img src=” ….blabla.svg” als logo eingesetzt.
Auch hier gib doch mal eine nicht relative größe des logos vor. Und schau was passiert:.logo img { width: 450px }das mit dem Inline svg kommt dann – wenn wir diese erste Hürde genommen haben.
Hast du einen Link wo ich mal schauen kann?
August 26, 2019 at 1:52 pm #1130976Das Plugin svg Support macht schon vieles automatisch richtig.
Es fügt die Möglichkeit ein überhaupt svgs hochladen zu können. Ausserdem sieht man in der Mediathek auch schon Vorschaubilder der svgs. Ist nämlich nur durch Zulassen des Mime Typs nicht selbstverständlich.
Das Plugin kann – so es denn auf den advanced Modus gestellt wurde – dafür sorgen, dass alle Bilder oder nur Bilder mit einer bestimmten Klasse inline eingestetzt werden. Die Standard Klasse des Plugins ist da: style-svg
Trifft das Plugin nun auf ein :<img src="abc.svg" />so wird das img durch das svg ersetzt.
Wie bekomme ich nun diese Klasse an mein Logo ?
zB: über die child-theme functions.php:// damit svg support am Logo greifen kann - hinzufügen der trigger Klasse function custom_logo_attributes(){ ?> <script> (function($){ $('.logo img').addClass('style-svg').attr({ title:"Meine Webseite", alt:"Logo" }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_attributes');das das logo img nun die trigger Klasse besitzt, wird das svg nun anstelle inline eingesetzt.
Wenn es denn nun als inline svg vorhanden ist, dann sollte man die Display Option für das logo a ändern. Nur so macht dann das svg auch ein shrinken mit.:
.logo a { display: flex !important; }eventuell hier dann für den responsiven Fall wieder anpassen.
August 26, 2019 at 2:01 pm #1130982Hier der Link: http://aquanatour.lu/neu/
Es handelt sich nicht direkt um ein Logo, sondern um Symbole die auf der Seite öfters auftreten.
Ja ich bekomme die svg Datein hochgeladen und sie sind auch sichtbar in der Mediathek. Sogar in dem Menü Links sind sie richtig zu sehen. Nur eben nicht auf der Seite.
z.B. Über Elrbnisbad soll das Symbol auch als svg. Datei zu sehen sein (Momentan ist es ein png Bild, wird aber nicht so scharf dargestellt.)
Sobald ich das Bild durch eine svg Datei ersetze, wird es nicht mehr angezeigt.)August 26, 2019 at 3:26 pm #1130997Ersetze doch mal bitte genau dieses Bild . – dann sehen wir weiter
August 26, 2019 at 3:30 pm #1130999Ich habe es soeben als svg eingesetzt. Die beiden Bilder daneben (Sauna + Fitness) sind ncoh png. Dateien.
August 26, 2019 at 3:35 pm #1131001der Firefox zeigt die sofort an. Nur Chrome und Safari brauchen eine Größenangabe.
ZB:svg.avia_image { width: 100px; }August 26, 2019 at 3:38 pm #1131005Ok schonmal vielen dank, nur wo gebe ich die Größenangabe an? (Ich arbeite mit dem Avia Layout Architekt.)
Meine Programmier-Kentnisse sind leider nicht all zu gut.
Und muss ich das dann für jedes Bild machen?August 26, 2019 at 3:43 pm #1131009Enfold hat dieses Input Feld auf : Enfold (Child) – Allgemeines Styling : Quick CSS
dort kann man den Code eintragen.
PS : großer Vorteil inline svg – man kommt an viele Sachen via css dran um zB – füllfarben zu beeinflussen
gib mal zB ein:
svg:hover .cls-1 { fill: aqua; -webkit-filter: drop-shadow(1px 1px 3px #333); filter: drop-shadow(1px 1px 3px #333); transition: all 0.5s ease; }und schau was beim hovern mit deinem Schwimmer passiert.
September 9, 2019 at 2:24 pm #1136024Das einfügen hat jetzt super funktioniert. Danke!
Allerdings zeigt es mir jetzt eine Datei in grün an, obwohl sie ursprünglich in blau ist. Und ich aber keinen weiteren Code angegeben habe, das die Datei sich verfärben soll. Woran kann das liegen?
Das Bad Symbol sollte in blau sein (https://www.aquanatour.lu/neu/home/offnungszeiten/), so wie auf dieser Seite (https://www.aquanatour.lu/neu/bad/)September 9, 2019 at 10:49 pm #1136243du hast jetzt das wichtigste schon erreicht. Leider sind in deinen svgs die Klassen oft gleich, deshalb verändert sich auch die Füllung für cls-1 in beiden svgs (Schwimmer und Gewichtheber) – du musst daher einen Selector finden der nur für das eine svg zutrifft.
damit kommst du wieder zurück auf deine ursprüngliche Füllung.
Das SVG Support Plugin nummeriert die ersetzten imgs auf der seite durch.
Daher :#svg-replaced-0 .cls-1 { fill: #3d7cc9 !important; }leider legt zB auch Illustrator stets mit st die klassen an ( st0, st1, etc) ich bearbeite diese Klassen immer nach, um sowas zu vermeiden.
September 12, 2019 at 9:37 am #1137437Für das eine Symbol hat es jetzt funktioniert, allerdings habe ich jetzt ein anderes Symbol auch in Dunkel Blau.
Wo seh ich die Nummern die den SVG zugeordnet wurden? (https://www.aquanatour.lu/neu/kurse/)
Kann ich nicht einfach alle im Original anzeigen lassen? Oder eventuell beim apbspeichern in Illustrator schon etwas beachten, dammit immer das Original angezeigt wird. Ich will eigentlich nicht zuviel im CSS schreiben gehen müssen.September 23, 2019 at 1:55 pm #1141005Es wäre schön wenn mir jeamnd weiter helfen könnte?
Es funktioniert nämlich noch immer nicht richtig mit den SVG Dateien.September 23, 2019 at 4:08 pm #1141037nahezu jeder Browser hat sogenannte Developer Tools.
Meist ruft man die mittels der Kontext Taste der Maus auf (oft die rechte Taste).
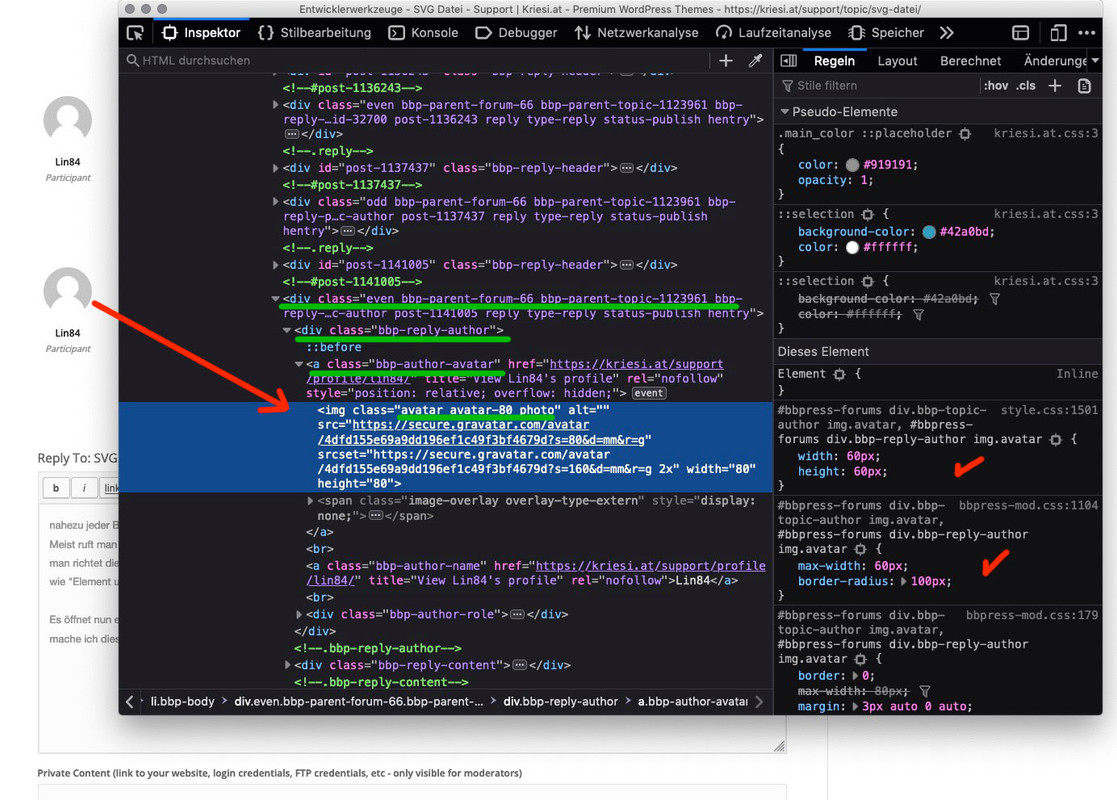
man richtet die Maus aus auf dem Element , welches man untersuchen möchte – klickt das Kontextmenu an, und klickt je nach Browser dann auf sowas wie “Element untersuchen”.Es öffnet nun ein Infofenster, wo zum Einen das html Markup gezeigt wird und meist in einem anderen Frame css Eigenschaften
(ich lasse es immer in einem eigenen Fenster öffnen – kann man einstellen)
mache ich dies zB auf deinem Avatar hier an Board, so sehe ich das:
Klicke um es zu vergrößern

jetzt siehst du links auch die Klassen die zB dem img (Bild) zugehörig sind
in welchem Elternelement das ganze steckt etc.Was nützt dir das jetzt bei deinen svgs:
Das Plugin gibt jedem ersetzten Image diese ID: #svg-replaced-x
wobei x ein index ist, der von 0 an hochgezählt wird. darüber kannst du jetzt die Regeln bestimmen
Siehe oben das war das erste svg welches für das img eingesetzt wurde.
Das geschieht ja auch nur, weil in deinen svgs gleiche Klassennamen vergeben wurden.
Das kannst du auch wie oben bestimmen mit den Developer tools.
( Wenn du mit Safari arbeitest, muss man den Menupunkt Developer Tools erst in den Einstellungen aktivieren)September 23, 2019 at 4:19 pm #1141041ich persönlich hätte jedem svg eine Eindeutige und Einmalige ID gegeben, bevor ich es uploade.
Dazu öffnet man das svg mit einem guten Texteditor ( sublime text für Mac – notepad++ für Windows zB)Dein Kurse svg sollte dann so in etwa oben anfangen:
<?xml version="1.0" encoding="utf-8"?> <svg id="Kurse" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100" class=""> <defs> <style> .cls-1{fill:#6bc4e8;} .cls-2{fill:#fff;} .cls-3{fill:none;stroke:#fff;stroke-miterlimit:10;stroke-width:1.2px;} </style> </defs> …Das ist denke ich besser als jetzt via page-id-x ( findet sich immer als Klasse bei body (#top)
dann kann man bequem über diese ID definieren und es kommt dann auch nicht dazu, das es auf anderen Seiten umgefärbt wird.December 13, 2020 at 7:51 pm #1266927This reply has been marked as private.December 27, 2020 at 10:38 pm #1269884Hi,
Entschuldigen Sie die sehr späte Antwort, da ich die Frage verstehe, die Sie wissen wollten, warum Sie eine Größe für die SVGs festlegen müssen. Dies liegt daran, dass SVGs keine Pixelgröße haben wie Bilder. WordPress unterstützt SVG noch nicht nativ. Wenn dies der Fall ist, bin ich sicher, dass dieses und andere SVG-Probleme behoben werden. Ich glaube, dies ist ein Thema, das im Kern und nicht von einem Thema aus behandelt werden sollte.
Bitte beachten Sie, dass Sie in Ihrem obigen Codebeispiel einem Bild eine ID gegeben haben, diese jedoch auf jeder Seite nur einmal verwenden sollten. Stattdessen sollten Sie den Bildern eine Klasse geben, die auf jeder gewünschten Seite so oft verwendet werden kann.— Translated with Google —
Sorry for the very late reply, as I understand the question you wanted to know why you must set a size for the SVG’s, this is because SVG’s don’t have a pixel size as images do. WordPress doesn’t support SVG natively yet, when they do I’m certain this and other SVG issues will be sorted out. I believe this is an issue that should be addressed at the core and not from a theme.
Please note that in your code example above you gave an ID to an image, but you should only use an ID once on any page. Instead, you should give the images a class, which can be used as often on any page you wish.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
