-
AuthorPosts
-
February 23, 2021 at 12:31 pm #1283058
Hi @Mike
how can i disable the tooltip (black box with metadata showing up when hovering over an image) in:
– Normal Gallery
– Gallery (one big image, thumbnails below)Reason:
– When having images from a same object it shows the same metadata and that looks bad for a user
– When using the gallery “Big image, thumbnails below” the tooltip covers the big image and that is something you should fix anywaykind regards
ChristianFebruary 23, 2021 at 12:38 pm #1283061OK, i already found it:
.avia-tooltip { display: none !important; }Is there a way to say:
Disable avia tooltip ONLY on pageXY
I guess yes cause every URL has a specific post-ID and a page type.
Is the right way this?
.avia-tooltip postid-29041 { display: none !important; }(i am not so confident with CSS)
February 25, 2021 at 4:24 am #1283564Hi,
Yes, that is one way of doing it. But you have to include the post ID class before the other class, like so:
.postid-29041 .avia-tooltip { display: none; }Best regards,
RikardMarch 8, 2021 at 6:31 pm #1286505Hi, I have used the mentioned code in Quick CSS
.avia-tooltip { display: none !important; }but the tooltip is still showing, for example on hovering the thumb images at: https://houraway.webstar.si/ljubljlana-mountain-biking/
Each image has both alt and name entered.
I have entered the access data for you belowMarch 8, 2021 at 6:54 pm #1286522the tooltip over links and images are not influenced by enfold – these are fundamental Settings of browsers to show a tooltip if a title tag is present.
You can remove the title attribute – but is it advisable to do so from an SEO point of view?
Put this to your child-theme functions.php:function remove_title_attr(){ if(is_single(29041)) { ?> <script> (function($) { $(window).on('load', function(){ $('#wrap_all a').removeAttr('title'); $('#wrap_all img').removeAttr('title'); }); })(jQuery); </script> <?php } } add_action('wp_footer', 'remove_title_attr');March 8, 2021 at 7:24 pm #1286527Thanks @Guenni007, but wasn’t my wish the same as the wish described by @DouPaule? Regarding Namet tag tooltip removal? @Rikard?
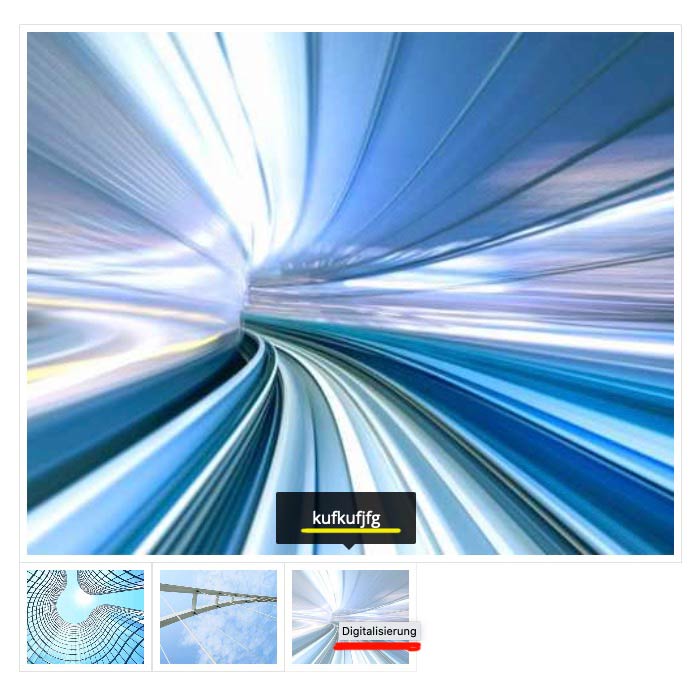
March 8, 2021 at 7:34 pm #1286532March 8, 2021 at 7:48 pm #1286536No, no, I mean the red underlined.
March 8, 2021 at 8:28 pm #1286547yes and did you try that ( above the post was for a specific postid )
You had to change it to your selectorhave a look if this works – then we can go and make it more specific to your needs:
function remove_title_attr(){ ?> <script> (function($) { $(window).on('load', function(){ $('#wrap_all a').removeAttr('title'); $('#wrap_all img').removeAttr('title'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_title_attr');March 8, 2021 at 9:18 pm #1286549My client has been persuaded to keep the tooltip
Thanks @Guenni007March 9, 2021 at 2:19 am #1286597Hi,
Did you need additional help with this topic or shall we close?
Best regards,
Jordan ShannonMarch 9, 2021 at 7:33 pm #1286871@Jordan you can close it, thank you.
June 14, 2021 at 11:23 pm #1305677Hallo @mike
i was initially asking for a solution to surpress the tooltip on GALLERIES.
The solution i suspected to work (and which has been confirmed by you) is removing ALL tooltips, also the ones which can be set on icons.So question again:
How do i supress the tooltip ONLY on galleries?
.avia-gallery .avia-tooltip { display: none !important; }
OR
.avia-tooltip .avia-gallery { display: none !important; }
…does not work.What else?
Christian
June 15, 2021 at 2:36 pm #1305825Hello,
Add following code to bottom of Functions.php file of your child theme
function remove_gallery_tt(){ ?> <script> jQuery(window).load(function(){ jQuery('.avia-gallery img').removeAttr('data-avia-tooltip'); }); </script> <?php } add_action('wp_footer', 'remove_gallery_tt');Regards,
Yigit -
AuthorPosts
- The topic ‘Surpress / disable Tooltip’ is closed to new replies.