Tagged: enfold, woocommerce
-
AuthorPosts
-
June 9, 2017 at 10:43 pm #806235
Hi there,
I’ve set thumbnails for my categories and selected the Enfold option to show the thumbnail as a full width image with the description as a banner but i don’t want to show the thumbnail in the shop page as it’s not styled with a border or padding…
What’s the quick css. that i need to apply to remove it as a thumbnail but keep it as the full width banner?
Cheers
DJune 13, 2017 at 11:12 am #807358Hey S4racen,
You need to set your sizes here and uncheck “Hard crop”, then regenerate thumbnails.
If you need further assistance please let us know.
Best regards,
VictoriaJune 13, 2017 at 11:25 am #807372Hi Sorry, the size isn’t the issue, i just don’t want them to display in the shop page as per my link, they’re showing in individual categories, but i need them to show as the full page banner when in the actual category….
Cheers
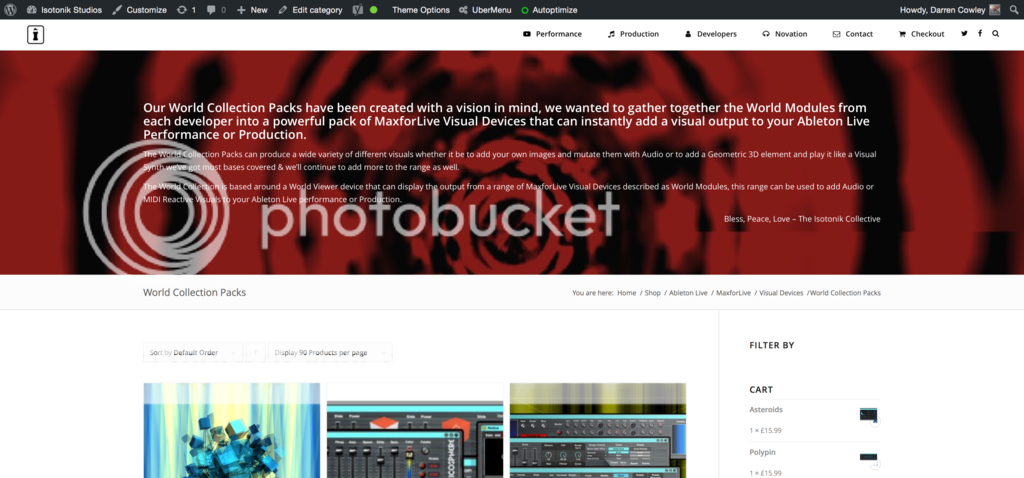
DJune 13, 2017 at 10:42 pm #807650Above you’ll see the red image for the Ableton Live – MaxforLive – Visual Devices – World Collection Packs category.
It’s set to be a Full Width Banner Image on the actual category page and shows correctly as below
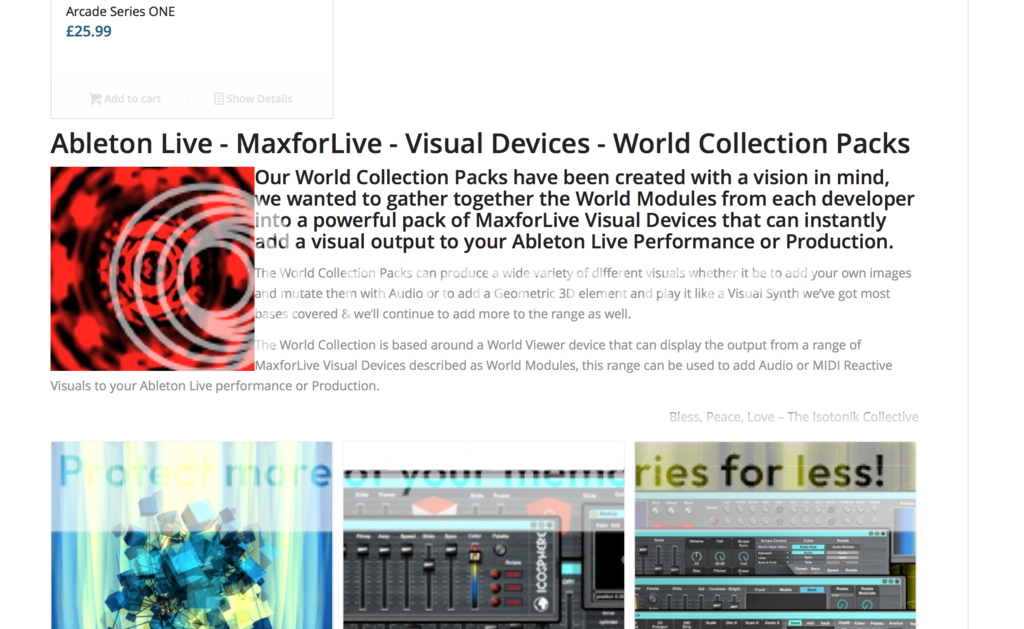
But in the shop page i need it hidden so only the text description for the category shows.
I also would like to increase the bottom padding of each category in the shop as they’re too cramped together as they are currently.
Cheers
D-
This reply was modified 8 years, 7 months ago by
S4racen.
June 14, 2017 at 6:01 pm #808129Hi S4racen,
Thank you for the explanation. Was not really clear before :)
You could try this code:.wc-nested-category-layout-category-title { margin-top: 40px; } h2.wc-nested-category-layout-category-title + img { display:none; }If you need further assistance please let us know.
Best regards,
VictoriaJune 14, 2017 at 8:53 pm #808203Thanks Victoria, that worked a dream…. Can i move that code to my stylesheet.css?
One last request is it possible to style the top of this page so that there’s padding around the Vendor display? And if possible remove the border from it as well??
https://isotonikstudios.com/isotonik-collective/darren-e-cowley/
Cheers
DJune 16, 2017 at 9:32 pm #809107Hi,
I have loaded that page and I see a not found
Can you double check for us please?Best regards,
BasilisJune 16, 2017 at 9:39 pm #809113It’s ok, i’ve worked it out, thank you for looking!
Cheers
DJune 17, 2017 at 9:27 am #809244Hi,
We’re glad that you’ve worked it out! Do you need further assistance with this topic, or can we close this thread?
Cheers!
SarahJune 17, 2017 at 10:05 am #809247Close away, thanks for your help!
Cheers
DJune 18, 2017 at 6:06 am #809454 -
This reply was modified 8 years, 7 months ago by
-
AuthorPosts
- The topic ‘Styling Woocommerce Shop’ is closed to new replies.