
Added the following lines to style.css in child theme:
.breadcrumb-trail {
font-size: 1.3em;
text-decoration: uppercase;
}Size has changed successfully, but no effect to text decoration. What can be wrong?
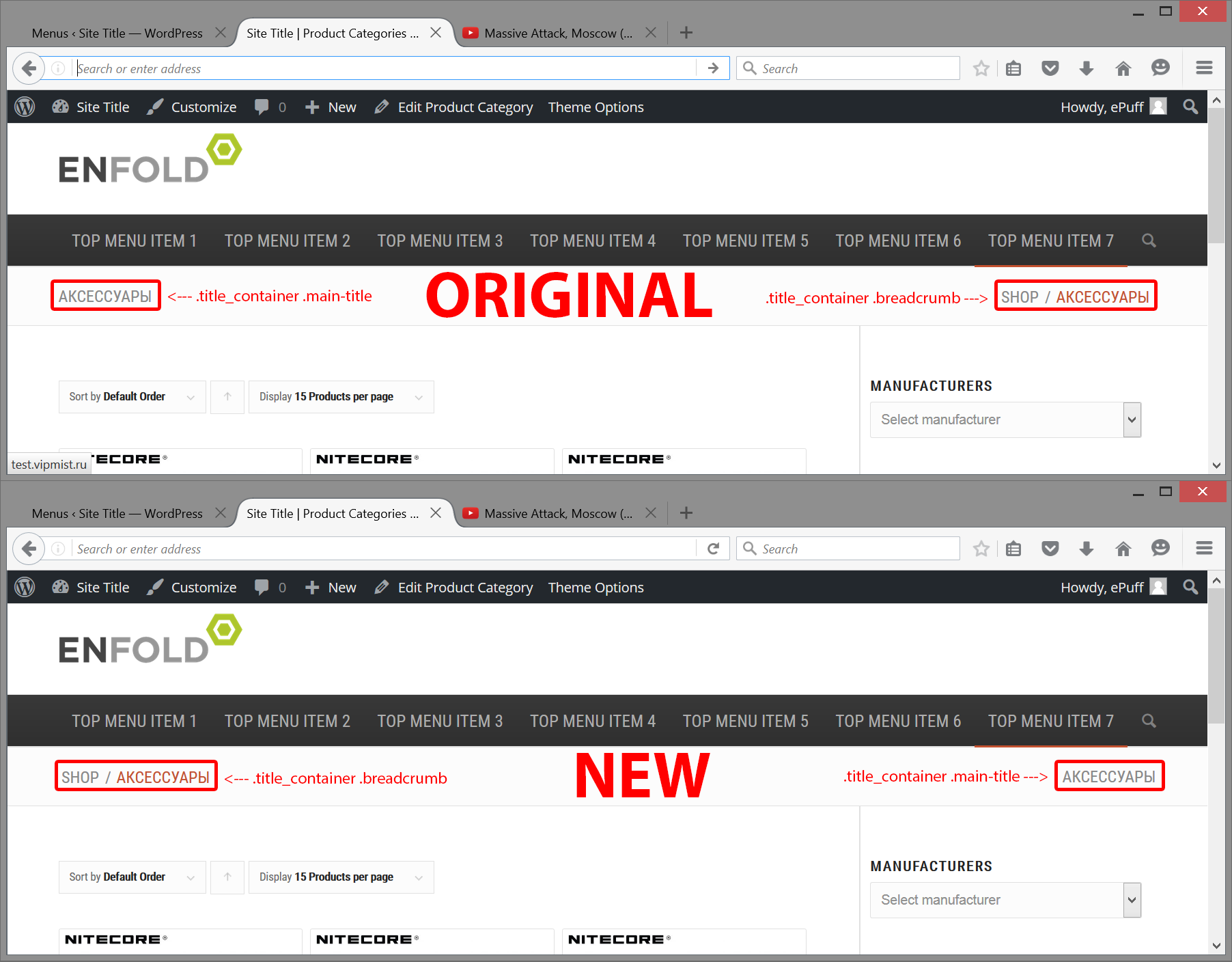
Also I want to remove page/category title from the top and replace it with breadcrumbs. What should I edit?
I wrote text-decoration instead of text-transform. My tired brains )
The second part of the question is still actual
Hi!
can u please show us a screenshot of what you want to do, at the second part?
Cheers!
Basilis
Here it is.
I have currently modified CSS in child theme so now it reads
`.title_container .breadcrumb {
left: 0px;
}
.title_container .main-title {
text-align: right;
display: none;
}’
But I want to be sure it will not affect any other elements. May I use this?

Hi!
Please add following code to Quick CSS in Enfold theme options under General Styling tab
.title_container .main-title {
float: right;
}
.title_container .breadcrumb {
right: auto;
left: 0;
}Cheers!
Yigit
Thanks )
