
-
AuthorPosts
-
February 10, 2023 at 5:27 am #1397379
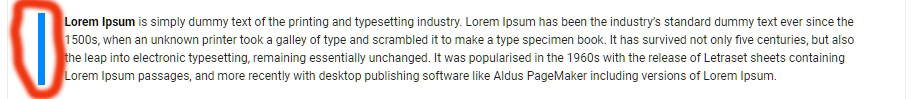
I’m able to go into Advanced Styling and change some settings in the blockquote element but I can’t find what seems to be the left border. I would like to be able to change the width.

-
This topic was modified 2 years, 11 months ago by
mediaapps.
February 10, 2023 at 1:14 pm #1397461Hey John,
Thanks for the screenshot, the blockquote width is set with this css:blockquote { border-left-width: 7px; }feel free to adjust the color to suit.
Best regards,
MikeFebruary 10, 2023 at 10:28 pm #1397514Picked up the width ok. Thank you. I tried this for the color.
blockquote { border-style: solid; border-left-width: 2px; border-left-color: pink; }The border won’t pick up the color.
February 11, 2023 at 8:23 am #1397531Hi mediaapps,
Please go to Enfold > Advanced Styling > select < blockquote > (without space) and click Edit Element button.
Blockquote section should be added, just change the border color there.
Hope this helps :)Best regards,
NikkoFebruary 12, 2023 at 3:02 am #1397615Thanks Nikko. The original blockquote element section didn’t include those settings and we were adding css in Quick CSS. I guess I can remove those Quick CSS settings now – except for border width.
Don’t know what you mean by
(without space)
All seems good now though.
-
This reply was modified 2 years, 11 months ago by
mediaapps.
February 12, 2023 at 12:05 pm #1397627Hi,
Thanks for the update. Without spaces means the spaces between the opening and ending brackets before and after blockquote, if the tag is written properly here then it will generate an actual blockquote.
Please let us know if you should need any further help on the topic, or if we can close it.
Best regards,
RikardFebruary 12, 2023 at 8:08 pm #1397667OK. Got it. It happened to me when I was writing the question and had to go back and edit. Yes you may close the ticket. Thank you.
February 12, 2023 at 9:44 pm #1397674Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This topic was modified 2 years, 11 months ago by
-
AuthorPosts
- The topic ‘Style blockquote left border’ is closed to new replies.
