-
AuthorPosts
-
January 19, 2025 at 6:12 pm #1475382
I’m experiencing a strange problem with some Color Section styling on my site. Some pages on the site have multiple color My client noticed that when scrolling up and down certain pages on her iPhone that the color section bands would continue to increase in height with each scroll. While investigating this using the responsive preview feature in my browser, I discovered that this also occurs every time the browser window width or height is changed.
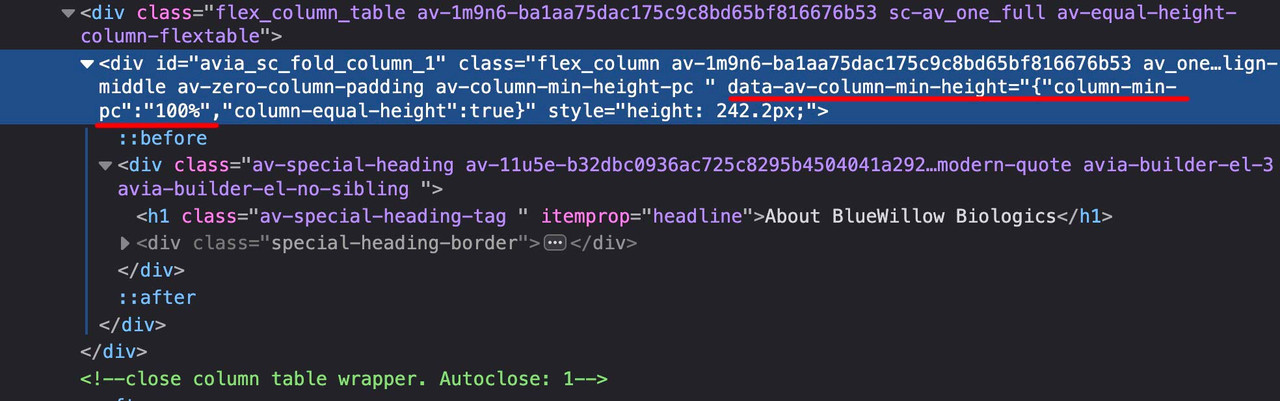
I’ve traced the issue to the flex_column element in each of these sections. for some reason, an inline height style is applied, and increased, each time the window size is changed.
I have been unable to determine where this inline style is coming from. I have tried to create some custom CSS without success as there is some complicated nesting HTML structure. Possibly I could eventually solve that, but this is sucking up a lot of time, and the whole issue seems like some sort of bug. Or, is there some obscure setting I’m overlooking that could cause this? If so, it seems weird as I can’t imagine a situation where this behavior is desirable.
Speaking of settings, it seems that the color sections have a lot of options to set their minimum height, but there is no control over the maximum. Perhaps this is an upgrade to consider?
January 20, 2025 at 6:18 am #1475395Hey tedlyc,
Thank you for the inquiry.
This might be due to a custom script or a plugin. Have you tried temporarily disabling the plugins? Please create a test page and provide the login details in the private field.
Best regards,
IsmaelJanuary 21, 2025 at 12:06 am #1475457Thank you. There are no custom scripts, and I have no plugins loaded that control the appearance of the site. I find it hard to believe that another company’s plugin would target a specific group of DIVs that are unique to your system, vs some other random DIVs on the site.
The affected DIVs have the following class names, most of which are very likely unique to Enfold:
<div class=”
flex_column
av-1m9n6-eed31fd77f8bd9daf76119c2565fcb44
av_one_full
avia-builder-el-2
avia-builder-el-no-sibling
first
flex_column_table_cell
av-equal-height-column
av-align-middle
av-zero-column-padding
av-column-min-height-pc ”
data-av-column-min-height=”{"column-min-pc":"100%","column-equal-height":true}”
style=”height: 1344.8px;
“>There are three generic-sounding class names that might conceivably be used by another plugin developer (flex_column, flex_column_table_cell and first).
I searched through the source code of an affected page looking for instances these classes. All the instances I found were only in DIVs created by the Enfold system. Again I can’t imagine a situation where a plugin would be assigning inline heights to anything in this strange way, and it’s even less imaginable that it would apply it to another system’s page elements.
I also note that this weird inline height style immediately follows Enfold’s ‘data-av-column-min-height’ attribute. Coincidence?
January 21, 2025 at 4:17 am #1475470Hi,
Thank you for the update.
You can use the email address (Email address hidden if logged out) or any other email, but make sure to generate the password, as we don’t have access to the specified email. We’ll wait for the login info.
Best regards
IsmaelJanuary 23, 2025 at 12:09 am #1475607This reply has been marked as private.January 23, 2025 at 4:59 am #1475613Hi,
Thank you for the update.
Did you change the login URL? We get this “This has been disabled” notice when using the default login or admin URL. Please include the custom login URL in the private field.
Best regards,
IsmaelJanuary 31, 2025 at 3:34 am #1476050Hi Ismael, I’ve tried to send the private login to you twice now and it does not show up in the message string on this topic, are you still receiving messages? please confirm.
January 31, 2025 at 8:08 am #1476067Hi,
Thank you for the update.
Yes, we got the login info, but it seems to be invalid. Please check the password or provide another admin account. We get this error when using the login info above.
Best regards,
IsmaelFebruary 4, 2025 at 11:53 pm #1476366This reply has been marked as private.February 8, 2025 at 4:24 pm #1476691Hi,
I checked your “About BlueWillow Biologics” page, but I was not able to reproduce the error of “scrolling up and down the color section bands would continue to increase in height with each scroll” I don’t have an iPhone and I was not able to login to the site.
Perhaps I don’t understand the issue completely or it is specific to iPhone only.
Try to create a video of what you are seeing so we can try to reproduce.
We don’t have experience “Solid Security plugin” so we don’t know a way around this.Best regards,
MikeFebruary 10, 2025 at 11:49 pm #1476861This reply has been marked as private.February 12, 2025 at 5:31 pm #1476978Hi,
I have checked your test page, but I’m not seeing a “scrolling up and down the color section bands would continue to increase in height with each scroll”
When the page is loaded, the sections do move up for the “Fold Animation Duration” in the columns in the color sections, but they don’t move on scroll.
The inline height css is from the javascript that calculates the of the section height based on the content of the section and the height of the page since the color sections use that for the height as per the color section options. But when I scroll on desktop or mobile do not change.
Perhaps you could change it to a fixed height like 200px, or so and see it that helps.I also note that above you first write: “scrolling up and down the color section bands would continue to increase in height with each scroll”
Then: “inline height style is applied, and increased, each time the window size is changed.”
Do you mean both are happing?
As for “inline height style is applied, and increased, each time the window size is changed.” this is for the javascript that I explained above, when the window size is changed the javascript needs to recalculate.Best regards,
MikeFebruary 14, 2025 at 11:46 am #1477117I can reproduce this by frequently narrowing and widening the browser window on smaller screen widths. This increases the calculated height of the column each time.
i think the trouble comes from setting the column height not color-section height of those headings to 100%.
maybe it is best to use here an absolute min-height option: f.e.: 250px
I don’t quite understand the intention behind setting the height of a column. The height of the column depends on the content.
i would set this min-height option to color-section only.February 17, 2025 at 2:56 am #1477220Thank you Guenni!!
I re-set my min-heights to 100px and this seems to give a satisfactory result. I appreciate your insight, although I have no idea how or why this corrects the problem, and I still fail to see why the system would continuously increment the height upward when changing window width (or, on the phone, scrolling). This seems like nonsense behavior, I can’t imagine a situation where this would be desirable.
I appreciate your attention to my description of the problem and that you responded to what I actually wrote, I felt like I was going in circles with the moderators.
-
AuthorPosts
- You must be logged in to reply to this topic.