
-
AuthorPosts
-
September 7, 2023 at 5:48 pm #1418383
I have tried lots of different techniques, but am still running into issues doing the following tasks:
- Removing unused image sizes set by Enfold
- Changing Enfold-defined sizes
Desired Outcomes:
Biggest picture: Really streamline the image resources to allow for large library without so many image size variations to create massive filesystem bloat.
- Determine where Enfold-based Widget image size is used.
- Remove (or redefine them to other sizes, if possible) the following Enfold-created image sizes: Masonry, Magazine, Fullscreen Sections/Sliders, Portfolio small, Entry with Sidebar, Entry without Sidebar
- Change the default size for the following Enfold-based sizes: Featured Large (1920×1080)
- Viability of removing other WP-default sizes: 108×108 (thumbnail), 1536×1536, 2048×2048
Methods Attempted
I have tried a ton of different directions, including Simple Image Options (recommended on the theme Performance tab), Enfold code snippet library (https://github.com/KriesiMedia/enfold-library/blob/master/actions%20and%20filters/Layout/avf_modify_thumb_size.php), WordPress Docs (https://developer.wordpress.org/reference/functions/remove_image_size/).
No matter which tool or how I apply the code, those registered image sizes continue to appear, both in the plugin display, but also in that Image section on the Performance tab. I can manually add image sizes, but without being able to get that snippet code to work, they are not selectable within any Avia panels.
Environment:
WP: 6.3.1
Enfold: 5.6.6 (with child-theme)September 7, 2023 at 7:05 pm #1418393Try this and for changing the direct next post:
https://kriesi.at/support/topic/enfold-image-sizes-3/#post-1108904
https://kriesi.at/support/topic/enfold-image-sizes-3/#post-1109028
But : after erasing some of those image-sizes – you had to regenerate your thumbnails : there are some good plugins to do so.
f.e.: https://wordpress.org/plugins/force-regenerate-thumbnails/// Disable loads of Enfold & WP image sizes upon upload // do image sizes manually, double-size with high compression for retina screens // use Photoshop to set exact double size and quality between Q30 and Q40 add_action('init', 'remove_enfold_image_sizes'); function remove_enfold_image_sizes() { // do NOT remove widget size, is used in backend portfolio items! // remove_image_size('widget'); remove_image_size('square'); remove_image_size('featured'); remove_image_size('featured_large'); remove_image_size('portfolio'); remove_image_size('portfolio_small'); remove_image_size('gallery'); remove_image_size('magazine'); remove_image_size('masonry'); remove_image_size('entry_without_sidebar'); remove_image_size('entry_with_sidebar'); remove_image_size('shop_thumbnail'); remove_image_size('shop_catalog'); remove_image_size('shop_single'); remove_image_size('shop_gallery_thumbnail'); } // Remove unneeded WP image sizes add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' ); // Remove default image sizes here. function prefix_remove_default_images( $sizes ) { // do NOT remove small and medium sizes, they are used in backend Media Library! // unset( $sizes['small']); // 150px // unset( $sizes['medium']); // 300px unset( $sizes['large']); // 1024px unset( $sizes['medium_large']); // 768px return $sizes; }September 7, 2023 at 7:08 pm #1418394adding new images sizes:
add_image_size( 'custom-size', 220, 180, true ); // crop: false is default add_image_size( 'custom-size', 220, 220, array( 'left', 'top' ) ); // Hard crop left topor:
add_image_size( 'new-size', 2000, 500, true ); function my_custom_sizes( $sizes ) { return array_merge( $sizes, array( 'new-size' => __( 'New Size' ), ) ); } add_filter( 'image_size_names_choose', 'my_custom_sizes' );/***** redefine existing size ****/
function custom_modified_thumb_sizes( $size ){ $size['entry_with_sidebar'] = array('width'=>900, 'height'=>450 ); $size['entry_without_sidebar'] = array('width'=>1200, 'height'=>600 ); return $size; } add_filter('avf_modify_thumb_size', 'custom_modified_thumb_sizes', 10, 1 );same as above : regeneration had to be done
September 7, 2023 at 7:38 pm #1418396Wow! Thank you Guenni! Lots to look over here, but thank you very much for this help!
September 7, 2023 at 8:35 pm #1418400Guenni,
So, I am trying to do this step-by-step, removing the default Enfold-based image sizes first. I kept the bulk of your framework, but made a few little changes. I applied the code below to my child themes functions file, and then did a full regeneration of the images, and removed any images that did not have sizes anymore.
// Start Removing Image Sizes - Rev 20230907-3 // // Remove or unregister unused WordPress Image Sizes (via Enfold) // Disable loads of Enfold & WP image sizes upon upload // do image sizes manually, double-size with high compression for retina screens // use Photoshop to set exact double size and quality between Q30 and Q40 add_action('init', 'remove_enfold_image_sizes'); function remove_enfold_image_sizes() { remove_image_size('square'); remove_image_size('featured'); remove_image_size('featured_large'); remove_image_size('portfolio'); remove_image_size('portfolio_small'); remove_image_size('gallery'); remove_image_size('magazine'); remove_image_size('masonry'); remove_image_size('entry_without_sidebar'); remove_image_size('entry_with_sidebar'); remove_image_size('shop_thumbnail'); remove_image_size('shop_catalog'); remove_image_size('shop_single'); remove_image_size('shop_gallery_thumbnail'); } // Remove unneeded WP image sizes add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' ); // Remove default image sizes here. function prefix_remove_default_images( $sizes ) { // do NOT remove small and medium sizes, they are used in backend Media Library! // unset( $sizes['small']); // 150px // unset( $sizes['medium']); // 300px unset( $sizes['large']); // 1024px unset( $sizes['medium_large']); // 768px unset( $sizes['1536*1536']); // 1536x1536px unset( $sizes['2048*2048']); // 2048x2048px return $sizes; } // Moduly Image Sizes add_image_size('Moduly-Square', 1080, 1080, false); add_image_size('Moduly-Horizontal', 1920, 1080, false);This is the result (on Performance Tab > Responsive Images Overview section), after the above adjustments.
I do see the couple added image sizes, but unless I am a complete idiot, it still looks like the image sizes above are still being injected.Images aspect ratio: 1 : 1
36*36 – Widget (added by theme)
108*108 – thumbnail (WP default size)
180*180 – Square (added by theme)
540*540 – medium (WP default size)
705*705 – Masonry (added by theme)
1080*1080 – large (WP default size)
1080*1080 – Moduly-Square (added by a plugin)
1500*1500 – Fullscreen Sections/Sliders (added by theme)
1536*1536 – 1536×1536 (WP default size)
2048*2048 – 2048×2048 (WP default size)
Images aspect ratio: 52 : 37
260*185 – Portfolio small (added by theme)
Images aspect ratio: 99 : 80
495*400 – Portfolio (added by theme)
845*684 – Gallery (added by theme)
Images aspect ratio: 142 : 75
710*375 – Magazine (added by theme)
Images keeping original aspect ratio
768*0 – medium_large (WP default size)
Images aspect ratio: 845 : 321
845*321 – Entry with Sidebar (added by theme)
Images aspect ratio: 1210 : 423
1210*423 – Entry without Sidebar (added by theme)
Images aspect ratio: 150 : 43
1500*430 – Featured Thin (added by theme)
Images aspect ratio: 50 : 21
1500*630 – Featured Large (added by theme)
Images aspect ratio: 16 : 9
1920*1080 – Moduly-Horizontal (added by a plugin)Guenni,
I feel like an idiot on this, because it seems like I am doing it right, but am just not getting it to do what it would appear it should be doing. Any ideas where I have gone wrong?
September 8, 2023 at 7:38 am #1418419i don’t know how your plugin react on this. My solution above is only for working with snippets inside your child-theme functions.php.
i do not know how those regenerate Plugins do their job. – F.e. if they remove allready existing recalculated images.
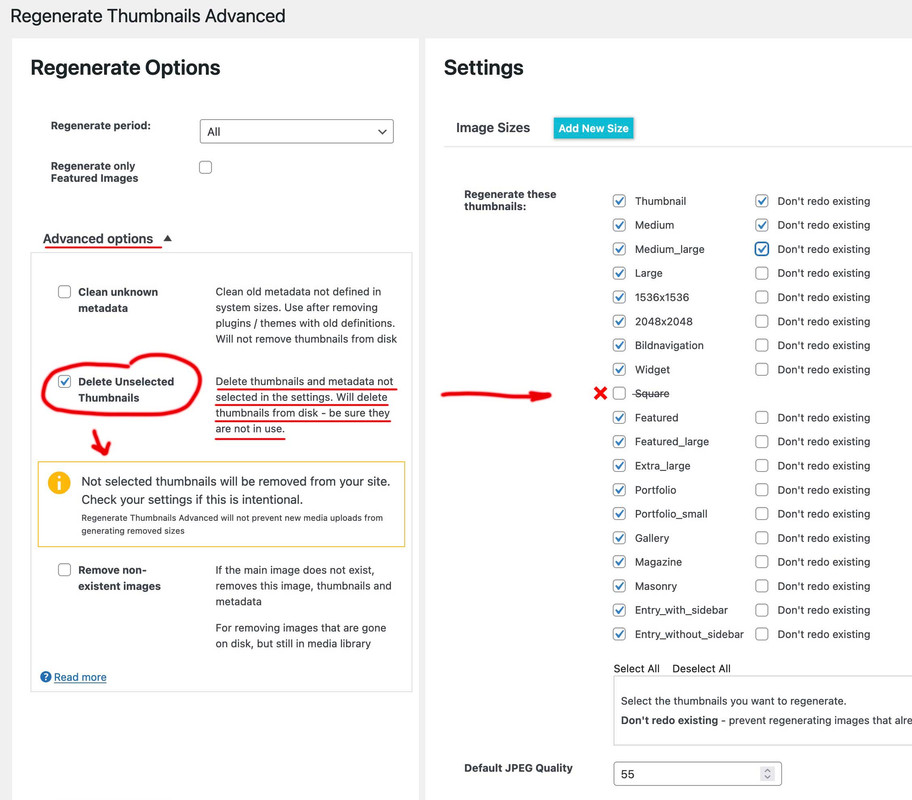
There is one Plugin from : Shortpixel Group: https://wordpress.org/plugins/regenerate-thumbnails-advanced/if this plugin recalculates the images – you can have under advanced options to erase non recalculated images from the uploaded folder.
(click to enlarge:)

btw.: this plugin also can create new image sizes.The only thing I notice is that the compression level does not work for Enfold formats.
But you can set that beforehand by f.e:add_filter("avf_jpeg_quality", "avf_set_quality_mod", 9999, 1); add_filter("avf_wp_editor_set_quality", "avf_set_quality_mod", 9999, 1); function avf_set_quality_mod($quality) { $quality = 55; return $quality;} -
AuthorPosts
- You must be logged in to reply to this topic.
