
-
AuthorPosts
-
November 19, 2024 at 1:59 am #1471613
The Sticky Header feature, under the Enfold Child Theme Options (Header Behavior tab), is not working. Any advice?
November 19, 2024 at 5:25 am #1471615You should be more specific about that. Does it no longer work in general or do you mean on mobile devices?
If you select this option in Enfold under Header- Header behavior, the header is generally set to position: fixed. Based on your nickname, I see on your page that the header is set to position: sticky. Did you set this yourself via quick css?
PS: Quick Css input field is just to place css rules – no script or php snippets. ( functions or add_filter rules etc.)
so remove those non css instructions and that css:
.html_header_top.html_header_sticky #header { position: sticky !important; }and place functions or filters to the child-theme functions.php. If you do not use child-theme then try one of those plugins to inject snippets.
Unfortunately, I have no experience with such plugins, so I can’t recommend one. Maybe a mod here knows a good one.Next: how did you place the cart icon into the navigation?
November 19, 2024 at 5:50 pm #1471676Hi Guenni007. I meant that it is not working in general across all devices.
As to your question, “I see on your page that the header is set to position: sticky. Did you set this yourself via quick CSS?” The answer is “NO.” I set that under the Enfold Child Theme Options—Header tab.
Also, I added the CSS you wrote under the Enfold Child Theme Options—General Styling—Quick CSS section, but it is still not working. Your suggestions may have confused me, so if you could please verify, that would be great. Thanks!
November 20, 2024 at 5:38 pm #1471782The labeling there for the Enfold header options is misleading. Enfold sets the header to position : fixed when this option is selected.
position : sticky and position: fixed are not equivalent
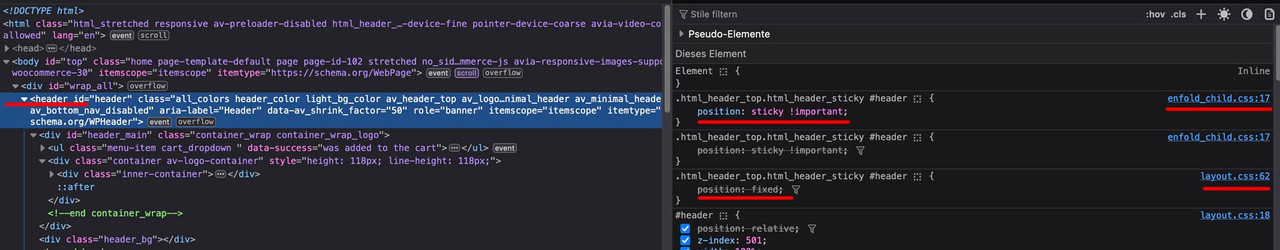
i can see on your page that this is set on enfold child css – the default setting is by enfold in layout.css:
so that was my question

Also, I added the CSS you wrote under the Enfold Child Theme Options—General Styling—Quick CSS section, but it is still not working. Your suggestions may have confused me, so if you could please verify, that would be great. Thanks!
Thats why i told you to remove that setting from quick css
and it is placed twice – remove that (both):November 20, 2024 at 5:52 pm #1471784next : you got this inside your css:
add_filter('wf_pklist_alter_additional_fields', 'wf_pklist_alter_additional', 10, 3); function wf_pklist_alter_additional($extra_fields, $template_type, $order) { if ($template_type ==='packinglist' && !empty($extra_fields)) { if ('No'===$extra_fields['Copia Literal']) { unset($extra_fields['Copia Literal']) } if('No'===$extra_fields['Copia en PDF']) { unset($extra_fields['Copia en PDF']) } ksort($extra_fields) } return $extra_fields } add_filter('weglot_replace_url', 'th9e_weglot_replace_url', 99, 3); function th9e_weglot_replace_url($replaced_url,$url,$language){ if(strpos($url, 'thwcfe_uploads') !==false) { return $url } return $replaced_url }this is not meant for css. These are code snippets that belong to a functions.php ( best for child-theme functions.php)
and that is placed twice – remove that too (both):
.html_header_top.html_header_sticky #header { position: sticky !important }November 23, 2024 at 11:07 am #1471987Hi,
Thanks for helping out @guenni007. Did that answer your question @ramonolivencia?
Best regards,
RikardNovember 24, 2024 at 5:22 pm #1472078Hi Rikard. I have not been able to add the code suggested by @guenni007 since it involves a lot of it. I don´t feel that comfortable with coding in general since I´m not that techie and would rather have Enfold be able to fix the issue instead for anyone else who might be having the same issue. Any further suggestion is appreciated.
November 24, 2024 at 6:20 pm #1472082Hi,
The Sticky Header feature is not meant to work on mobile devices, for desktop it is working, perhaps you have added a plugin or code snippet that is a conflict.
Try did you try disabling your plugins and code snippets?
Also note that if you set this in the theme settings, each page also has this option that can be overridden, so check the page that you are having trouble with.
Otherwise we will need a admin login to the page to check.Best regards,
MikeNovember 24, 2024 at 11:31 pm #1472089Hi Mike,
Yes, I know that the Sticky Header feature is only for desktop. I have not tried disabling my plugins and code snippets since that could be a lot of work. I do have the admin login, just in case.
Thanks a lot,
RamonNovember 26, 2024 at 4:46 pm #1472282November 26, 2024 at 4:54 pm #1472283Sorry, pls see attached, privately. Thanks!
November 27, 2024 at 5:18 pm #1472387Hi,
Thanks, I found that you had this css in your Quick css, as Guenni007 pointed out, I removed it and now your sticky header works.html_header_top.html_header_sticky #header { position: sticky !important }Best regards,
MikeNovember 27, 2024 at 7:15 pm #1472401Hey Mike,
That´s great. It is working fine now! Thanks a lot!
Regards,
Ramon
November 27, 2024 at 8:48 pm #1472407Hi Mike,
I just noticed something with the sticky header: it covers up my title headings throughout the site.
Regards,
Ramon
November 30, 2024 at 1:15 pm #1472618Hi,
Thank you for your patience, this is because in your SiteOrigin CSS you have this css:.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 0px !important; }I disabled it for you, please clear your browser cache and check.
Best regards,
MikeNovember 30, 2024 at 8:49 pm #1472638Wao, so great. Thanks a lot!!!
November 30, 2024 at 9:30 pm #1472641Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Sticky Header not working’ is closed to new replies.
