
-
AuthorPosts
-
May 30, 2022 at 10:55 am #1353437
Hi,
I was wondering if it is possible to have special alignments of images. Something like this: https://imgur.com/D8kI8qy
I tried already the grid row and different columns but I can’t arrange the images like this
Is there a way I do not know about?Thank you very much
May 30, 2022 at 11:52 am #1353443Hey Veronika,
Thanks for the login token. Your design should be possible, but you would need custom CSS. On which page are you looking to implement this?
Best regards,
RikardMay 30, 2022 at 3:29 pm #1353462Hi Rikard,
I would love to implement it on some posts
Best,
VeronikaMay 31, 2022 at 9:28 am #1353552Hi,
Thanks for the update. Please try to be a bit more specific, point out the exact images, and link directly to a blog post where you want this layout.
Best regards,
RikardMay 31, 2022 at 9:32 am #1353553And how do you like to have the responsive case look like?
May 31, 2022 at 10:34 am #1353562This reply has been marked as private.May 31, 2022 at 12:11 pm #1353574ok – even if it is possible you should know that an overlapping does not mean that your content inside breaks on the container on top:
https://webers-testseite.de/veloryana/May 31, 2022 at 1:55 pm #1353583That does not matter, I would not place text into the first container only images, If I Decide to insert text, I would put it into the middle container,
thank you
June 1, 2022 at 8:45 am #1353687Hi,
Thanks for the update. The image which is supposed to be in the middle is located far away from the left image, and looks to be set as a background. For this to work, the 3 images need to be next to each other. Maybe you could start off by creating a test post, where we can implement this?
Best regards,
RikardJune 1, 2022 at 11:04 am #1353711Sorry – this is a reply from my mobile phone. I don’t have internet at home at the moment. Please have another look at the example page!
June 1, 2022 at 12:38 pm #1353732June 1, 2022 at 5:57 pm #1353783no working link.
PS – gerne können wir uns auch auf deutsch weiter austauschen.
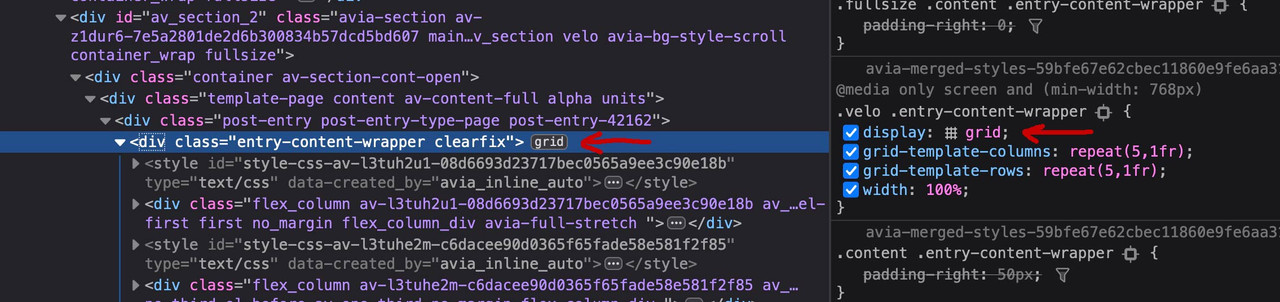
Das mit dem 5×5 grid ist willkürlich – reicht aber für diesen Einsatz aus. Die einzelnen Grid-Items werden nur per css definiert – das untere Bild auf meiner Beispielseite ist ein Screenshot der Developer Tools des Chromebrowsers ( der setzt wie der Safari auch die Linienbeschriftung ).
Man kann nämlich das Grid Modul anklicken in den Developer Tools – dann werden die eingeblendet.
Also hier:
 June 2, 2022 at 9:25 am #1353880
June 2, 2022 at 9:25 am #1353880Hi,
Thanks for that. The test post looks empty though, could you at least add the images which you want to position please?
Best regards,
RikardJuly 9, 2022 at 10:33 pm #1357820Hi Rikard,
thank you for the help :) I’ll do the complicated alignment in photoshop, thank you
Have a great day
You can close this now
Best,
VeronikaJuly 9, 2022 at 10:44 pm #1357824Hi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Special alignment’ is closed to new replies.
