
-
AuthorPosts
-
April 17, 2018 at 1:34 am #942852
Hi Guys,
I have a few issues with my website. I have moved from a custom CMS to this theme and tried to copy the site as closely as possible but there are some things I can’t figure out. New site is https://campbel3.mywhc.ca and the old website is https://www.campbellhillsguestranch.com/
I will list them and see how we go!
HEADER:
– I’d like the phone number in the header with the social icons.
– I’d like a button on the left, just like https://www.campbellhillsguestranch.com
– Can the drop down menu have the same background as the header? With white text?
– Rope separator with drop shadow (same as https://www.campbellhillsguestranch.com). At the moment, I’ve just attached the rope to the background header image but it leaves a space. I’d like it to overlap.
FOOTER:
– Rope separator with drop shadow, same as header and https://www.campbellhillsguestranch.com.
– Can the social icons be in the footer, like https://www.campbellhillsguestranch.com?
– Can I add a button into the footer?
BODY:
– How can I make the title appear below the slider? eg. https://campbel3.mywhc.ca/activities/. Though I will most likely be using Layerslider WP, not the Slider as per this page.
– Slider – I’d also like the rope to appear at the bottom of the slider (overlapping) like https://www.campbellhillsguestranch.com/site/activities/children-and-horses.html
– There is a huge space between the title and the first elements. How can that be reduced?
– Bullet points – can I make a custom bullet point? like https://www.campbellhillsguestranch.com/site/guest-ranch-vacations/packing-list.html
– Gallery – I want to remove the white border. I also want to remove the hover captions.
– Masonry Gallery – I want a transparent background. Just like https://www.campbellhillsguestranch.com/site/activities/children-and-horses.html. It is currently https://campbel3.mywhc.ca/activities/children-and-horses/.
– Masonry Gallery – Is there an option for a more stylish setup? like two at the top and three at the bottom?
– Grid – Can I customize the grid colours/background? Like https://www.campbellhillsguestranch.com/site/guest-ranch-vacations/rates-and-availability.html
BUTTONS:
– Can I customize the buttons to have a particular background image (not just colour)? They can all be the same, but Id like to use an image, like https://www.campbellhillsguestranch.com/.
FORM:
– Can I customize the size of the words and spacing between form elements?
Thanks!
Arna-
This topic was modified 7 years, 9 months ago by
arnacampbell.
April 18, 2018 at 1:41 pm #943595Hey arnacampbell,
Welcome and thanks for choosing Enfold, lets take a look at your questions…
HEADER:
– I’d like the phone number in the header with the social icons.
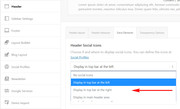
To move the phone & social I adjusted at to Enfold Theme Options > Header > Extra Elements > Header Social Icons:

– I’d like a button on the left, just like https://www.campbellhillsguestranch.com
To create this button I added this css to your Enfold Theme Options > General Styling > Quick CSS field:@media only screen and (min-width: 767px) { a.res-button,a.res-button:visited { display: inline-block; font: 400 16px/32px 'EB Garamond',"Times New Roman",Georgia,serif; text-decoration: none; text-align: center; color: #fff; padding: 0 15px; margin: 0 auto; min-width: 24px; letter-spacing: .05em; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; border: 1px dashed #33270E; background-image: url(//static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG-light.jpg); background-repeat: repeat-x; background-position: left center; float: left !important; left: 10px; top: 60px; position: absolute; transition: transform .3s,box-shadow .3s; } }*note you will need to adjust the image url when you remove the other theme.
Then a added this button code to Enfold Theme Options > Header > Extra Elements > Phone Number or small info text:<a class="res-button" href="https://www.campbellhillsguestranch.com/site/guest-ranch-vacations/rates-and-availability.html">Reservations</a>– Can the drop down menu have the same background as the header? With white text?
To add the background-image to your sub-menu, I added this css:.header_color .main_menu ul ul {background: #e4d7bf url(https://static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG.jpg) no-repeat right top !important;} .header_color .main_menu ul ul.sub-menu li a { background: transparent; } .header_color .main_menu ul ul.sub-menu li a:hover { background-color:rgba(250,250,250,0.3)!important;}*again adjust the image url
– Rope separator with drop shadow (same as https://www.campbellhillsguestranch.com). At the moment, I’ve just attached the rope to the background header image but it leaves a space. I’d like it to overlap.
I added the box-shadow to your header image:.header_color .header_bg { box-shadow: 0 4px 10px 2px rgba(0,0,0,.4); }It still isn’t overlapping correctly, but I will have to research this some more.
So other than the overlap, please check these before we move on to the next section.Best regards,
MikeApril 18, 2018 at 6:55 pm #943729Mike, you’re a rockstar! Everything looks great so far :).
April 19, 2018 at 6:54 am #943919Hi,
Great, glad we could help :-)
Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardApril 19, 2018 at 7:32 am #943941Hi Rikard, no, as you can see Mark only addressed the header questions and finished his reply with “please check these before we move on to the next section”. I still have issues with Footer, Body, Buttons & Form. Thanks.
April 19, 2018 at 11:42 am #944057Hi,
Thank you :)
FOOTER:
– Rope separator with drop shadow, same as header and https://www.campbellhillsguestranch.com.
For the shadow I added:#footer { box-shadow: 0px -1px 14px 4px rgba(0,0,0,.4); }– Can the social icons be in the footer, like https://www.campbellhillsguestranch.com?
the social icons are built into the socket, below the footer, I enabled so you can see at:
Enfold Theme Options > Footer > Default Footer Widgets & Socket Settings
– Can I add a button into the footer?
I added a button into your third footer widget area, HTML block. Notice the class is different than the top button so it will stay in the footer.<a class="footer-res-button" href="https://www.campbellhillsguestranch.com/site/guest-ranch-vacations/rates-and-availability.html">Reservations</a>the css:
a.footer-res-button,a.footer-res-button:visited { display: inline-block; font: 400 16px/32px 'EB Garamond',"Times New Roman",Georgia,serif; text-decoration: none; text-align: center; color: #fff; padding: 0 15px; margin: 0 auto; min-width: 24px; letter-spacing: .05em; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; border: 1px dashed #33270E; background-image: url(//static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG-light.jpg); background-repeat: repeat-x; background-position: left center; transition: transform .3s,box-shadow .3s; }BUTTONS:
– Can I customize the buttons to have a particular background image (not just colour)? They can all be the same, but Id like to use an image, like https://www.campbellhillsguestranch.com/.
I found buttons on the activity page and on the contact page, so I used them as the models for your buttons in which this css will add the background image:a.avia-button { font: 400 16px/32px 'EB Garamond',"Times New Roman",Georgia,serif!important; color: #fff!important; border-style: none!important; background-color: #e4d7bf !important; background-image: url(//static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG-light.jpg)!important; background-repeat: repeat-x; background-position: left center; }FORM:
– Can I customize the size of the words and spacing between form elements?
I only see a contact form on your site, so to change the font size please try:#top label { font-size: 0.92em!important; }I didn’t apply, this is the size it is now, try changing to “1.2em” or more to suit.
as for the form spacing I assume you mean to the right of “first name” & “email” so they are not touching:p#element_avia_1_1,p#element_avia_3_1 { padding-right: 10px; }I didn’t apply, please adjust to suit.
OK, so lets see how these look, we still need to fix the “overlapping”.
Hopefully, these will be ok and then we can tackle the “Body” :)Best regards,
MikeApril 19, 2018 at 11:47 pm #944359Wonderful, thanks.
April 20, 2018 at 2:36 am #944370Hi,
BODY:
– How can I make the title appear below the slider? eg. https://campbel3.mywhc.ca/activities/. Though I will most likely be using Layerslider WP, not the Slider as per this page.
The title seems to be below the slider now, is it different when using the layerslider, can you create an example?– Slider – I’d also like the rope to appear at the bottom of the slider (overlapping) like https://www.campbellhillsguestranch.com/site/activities/children-and-horses.html
This is done with this css:#topNav:after, header:after { content: ""; position: absolute; bottom: -5px; height: 18px; background: url(//static.campbellhillsguestranch.com/themes/CampBell17/images/layout/rope1.png) center top repeat; width: 100%; left: 0; right: 0; transition: all .5s ease; z-index: 110; }We probably should do this once you know what slider you are going to use.
– There is a huge space between the title and the first elements. How can that be reduced?
Do you mean between the slider and the title? Please see screenshot in Private Content area.– Bullet points – can I make a custom bullet point? like https://www.campbellhillsguestranch.com/site/guest-ranch-vacations/packing-list.html
Please try the Icon list element:

Here is a video: https://youtu.be/arXUypFtzCk– Gallery – I want to remove the white border. I also want to remove the hover captions.
Sorry, on the https://campbel3.mywhc.ca/gallery/ page I don’t see any hover captions or a white boarder, perhaps I’m looking at the wrong page?– Masonry Gallery – I want a transparent background. Just like https://www.campbellhillsguestranch.com/site/activities/children-and-horses.html. It is currently https://campbel3.mywhc.ca/activities/children-and-horses/.
Try this code in the General Styling > Quick CSS field:.main_color .av-masonry { background-color: transparent!important; }– Masonry Gallery – Is there an option for a more stylish setup? like two at the top and three at the bottom?
A more stylish setup is to use the “Perfect Automatic Masonry” option where most images get the same size, only very wide images get twice the width and very high images get twice the height. Yet you would need to upload some of the images taller and some wider. Similar to this: https://kriesi.at/themes/enfold/shortcodes/masonry-gallery/– Grid – Can I customize the grid colours/background? Like https://www.campbellhillsguestranch.com/site/guest-ranch-vacations/rates-and-availability.html
I think you mean “tables” we can assist with css, once you create a table.Best regards,
MikeApril 20, 2018 at 8:44 pm #944744Thanks Mike!
In regards to the slider and title, I ended up added Advanced Layer Slider and a heading, I then turned off the “Show Title”. Spacing seems to be much better and title appears under the slider.
Gallery – White Border & captions on hover – Example on https://campbel3.mywhc.ca/guest-ranch-vacations/rent-the-ranch/April 21, 2018 at 1:44 am #944792With the form, it is only working on the “First Name” – “Last Name”. Can we do it for all?
Page: https://campbel3.mywhc.ca/guest-ranch-vacations/trail-riding-packages/April 21, 2018 at 1:34 pm #944902Hi,
I see the form changed a little, I replaced the code with this:p#element_avia_1_1,p#element_avia_4_1,p#element_avia_6_1 { padding-right: 10px; }To remove the gallery boarder, I added this code:
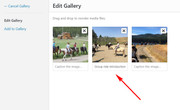
#top div .avia-gallery img { border-style: none!important; border-width: 0px!important; padding: 0px!important; }The gallery caption is added when you add gallery items that have a caption typed under the image, I removed the caption for you:

Please review these changes, and list the adjustments we still need to address, I think there’s just one left?Best regards,
MikeApril 23, 2018 at 7:46 pm #945509Hi Mike,
Thanks for that. I see the borders are gone.
I do still want captions, I just don’t want them popping up in the speech bubble above the image when you roll over. Are there other options? Also, I want a transparent space between images, just not white. I tried to add a space into the custom css you added but it put in white padding.
Footer – Remove white line between footer background image and body.MOBILE
Header logo – The logo is defining the header size is see. Can we add more space above and below so it doesn’t overlap the rope? Or should I upload an image with the space already?
Footer spacing – The 3 footer widget areas are too far spaced. Ho can I bring it in tighter?
Footer Social icons – I would ultimately like these in the footer, not the socket. They’re too small in the socket and way too far down on mobile.
Menu – The main parts of the menu are white with the sub menu items having the custom background. How do I make it so they all have the custom background?April 24, 2018 at 4:45 am #945659Hi,
Try this css to hide the captions:.avia-tooltip.avia-tt {display: none !important;}For transparent spacing in your gallery, I change the code to:
#top div .avia-gallery img { border-style: none!important; border-width: 0px!important; background-color: transparent; }Please check.
For your footer width, please try this code that changes the width from 100% to 80%, making the items closer:#footer .container {width: 80%!important; }For the background of the menu, please try:
.html_av-overlay-side #top .av-burger-overlay-scroll { background:url(//static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG.jpg) no-repeat right top !important; }To add the social icons to the footer, please try adding this code to a HTML widget in your footer:
<ul class="noLightbox social_bookmarks icon_count_5"><li class="social_bookmarks_youtube av-social-link-youtube social_icon_1"><a target="_blank" href="https://www.youtube.com/channel/UCsaXEoWO2zFOaD5h3QjRCGg" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Youtube"><span class="avia_hidden_link_text">Youtube</span></a></li><li class="social_bookmarks_facebook av-social-link-facebook social_icon_2"><a target="_blank" href="https://www.facebook.com/campbellhillsguestranchkamloops/" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Facebook"><span class="avia_hidden_link_text">Facebook</span></a></li><li class="social_bookmarks_instagram av-social-link-instagram social_icon_3"><a target="_blank" href="https://www.instagram.com/campbell_hills_guest_ranch/" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Instagram"><span class="avia_hidden_link_text">Instagram</span></a></li><li class="social_bookmarks_gplus av-social-link-gplus social_icon_4"><a target="_blank" href="https://plus.google.com/+Campbellhillsguestranch" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Gplus"><span class="avia_hidden_link_text">Gplus</span></a></li><li class="social_bookmarks_mail av-social-link-mail social_icon_5"><a href="mailto: (Email address hidden if logged out) " aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Mail"><span class="avia_hidden_link_text">Mail</span></a></li></ul>Best regards,
MikeApril 24, 2018 at 7:32 pm #946092Thanks again Mike.
Footer Social Icons – Only YouTube shows up…
Menu Background – I see there is a custom background but it isn’t long enough. The last menu items have a transparent background.
Footer Spacing – It brought them a little closer, but there’s still quite a large gab. Is there just a mobile footer spacing option?
Gallery transparent space & captions – Perfect
How about the header logo spacing?April 25, 2018 at 12:31 pm #946539Hi,
For the footer social icons, we also needed to add this to quick css:.widget .social_bookmarks li { clear: none !important; }I did so, please check.
For the menu background, perhaps try clearing your browser cache, as it seems full length to me. Please see screenshot in Private Content area.
For footer spacing on desktops, I added this to reduce the space, note the 3% margin-left, the standard is 6%, you can adjust this more if you wish.@media only screen and (min-width: 787px) { #footer .flex_column.av_one_third.el_after_av_one_third { margin-left: 3%!important; } #footer .container { width: 80%!important; display: flex!important; justify-content: center!important; } }For the mobile footer widgets, when they are stacked, you have a extra empty widget that is adding margin and space. With this code it is hidden, along with other element’s margin:
@media only screen and (max-width: 765px) { #footer #custom_html-5 { display: none !important; } #footer #media_image-2,#footer .container .flex_column:nth-child(2),#footer .container .flex_column:nth-child(1) { margin: 0px !important; } }Please check.
Best regards,
MikeApril 25, 2018 at 10:39 pm #946886Hi Mike,
Looks much better.
The menu background issue is on mobile. Desktop is fine.
How about the header logo?
ThanksApril 26, 2018 at 1:11 am #946968April 26, 2018 at 1:19 am #946972Hi,
For the mobile menu, I changed the code from:.header_color .main_menu ul ul {background: #e4d7bf url(https://static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG.jpg) no-repeat right top !important;}to this…
.header_color .main_menu ul ul,.header_color .main_menu ul li {background: #e4d7bf url(https://static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG.jpg) no-repeat right top !important;}For the header logo I changed your code to this….
@media only screen and (max-width: 767px) { .av-logo-container .logo img { margin-bottom: 20px !important; } } Best regards, MikeApril 26, 2018 at 1:22 am #946973That menu background change has affected the desktop version. Please take a look as it now covers the rope…
Mobile header logo is perfect.April 26, 2018 at 11:05 am #947189Hi,
Ok, removed my menu change, and added this code instead:#av-burger-menu-ul li {background: #e4d7bf url(https://static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG.jpg) no-repeat right top !important;}Please check
Best regards,
MikeApril 26, 2018 at 9:02 pm #947466Thanks Mike. The last thing is those extra forms. Links in private message.
Thanks!April 27, 2018 at 2:03 am #947553Hi,
I adjusted the forms and added the page ID’s to the rules so there won’t be a chance of cross errors in the future. I only found the two forms, but I thought there was another, unless one had changed. Please check and let us know if there is another form..page-id-37 p#element_avia_1_1,.page-id-37 p#element_avia_3_1,.page-id-37 p#element_avia_5_1,.page-id-37 p#element_avia_7_1,.page-id-37 p#element_avia_8_1,.page-id-37 p#element_avia_9_1,.page-id-45 p#element_avia_3_1,.page-id-45 p#element_avia_1_1 { padding-right: 10px; }Best regards,
Mike -
This topic was modified 7 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
