
-
AuthorPosts
-
April 28, 2017 at 5:17 pm #784721
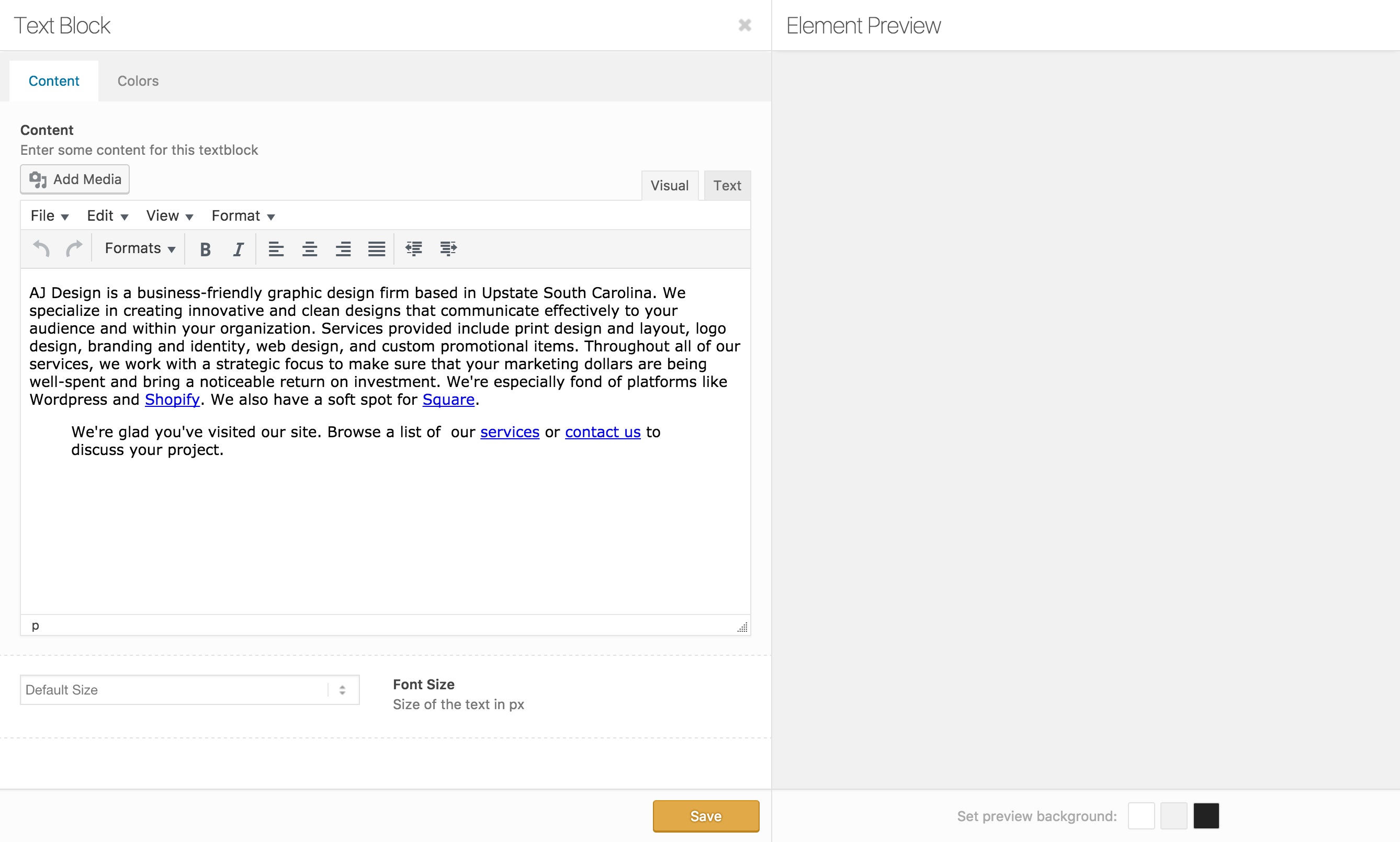
Hi folks! I’m noticing some trouble on my site with the WYSIWYG editor within the Avia framework on my site. I’m running Enfold 4.0.5.
Here’s what I see:

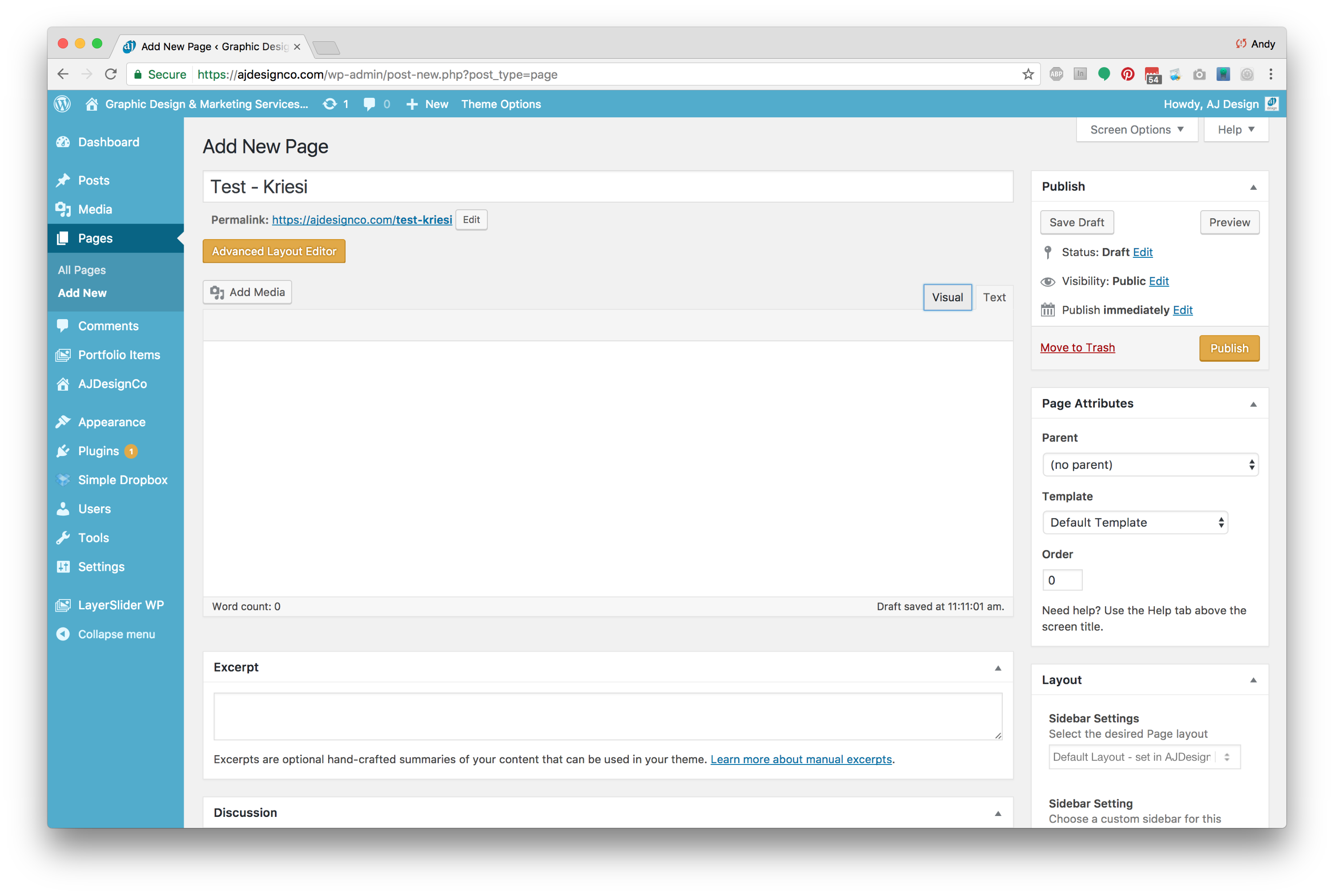
The standard tool bar for the normal WordPress default editor is usually what we see in that environment. But even when I use the Default Editor, I can’t access the “Visual” tab to compose a page. The new page/post defaults to the “Text” tab. And when I click on the “Visual” tab, nothing happens. Here’s what I see:

I have disabled plugins, but the issue remains. I switched to the 2017 theme, and the issue disappeared.
What has happened? Has an Enfold update changed the compose environment for the Text Block element? Has it also affected the default WordPress formatting tools in the Default Editor? Please advise. If you need access to my site, please let me know. Thanks!
April 30, 2017 at 4:07 pm #785282Hey AJDesignCo,
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaMay 1, 2017 at 1:27 am #785441Apologies for leaving out that critical detail! Here is my domain.
I also added a login in the private content area.
May 1, 2017 at 4:09 am #785454Hi,
Thanks for providing the login, I’ve checked the backend and I can see this js error:
Uncaught TypeError: Cannot read property 'canvas' of undefined at Function.b.closeAllTags (quicktags.min.js?ver=4.7.4:1) at d (editor.min.js?ver=4.7.4:1) at HTMLDocument.<anonymous> (editor.min.js?ver=4.7.4:1) at e (tinymce.min.js?ver=4506-20170408:2) at HTMLDocument.m (tinymce.min.js?ver=4506-20170408:2) at Object.trigger (load-scripts.php?c=0&load[]=jquery-core,jquery-migrate,utils,plupload&ver=4.7.4:3) at Object.a.event.trigger (load-scripts.php?c=0&load[]=jquery-core,jquery-migrate,utils,plupload&ver=4.7.4:9) at HTMLButtonElement.<anonymous> (load-scripts.php?c=0&load[]=jquery-core,jquery-migrate,utils,plupload&ver=4.7.4:3) at Function.each (load-scripts.php?c=0&load[]=jquery-core,jquery-migrate,utils,plupload&ver=4.7.4:2) at a.fn.init.each (load-scripts.php?c=0&load[]=jquery-core,jquery-migrate,utils,plupload&ver=4.7.4:2)I have found out this code in your functions.php that’s causing the issue:
function defer_parsing_of_js ( $url ) { if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return "$url' defer "; } add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );I have replaced it with this code which should fix the issue:
if (!(is_admin() )) { function defer_parsing_of_js ( $url ) { if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return "$url' defer onload='"; } add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 ); }Let us know if it’s all good :)
Best regards,
NikkoMay 1, 2017 at 3:27 pm #785790That resolved the issue. Thank you!
Do you have any idea what caused it? I had been running a minify plugin. I was also using W3 Total Cache, but I switched to WP Super Cache.
May 1, 2017 at 3:49 pm #785805Hi,
I’m not really sure why but for some reason deferring the javascript on your backend causes some issue and produces some js error, the only solution I made was to make sure not to defer javascript when in the wp dashboard but still allow it on the frontend. :)
Best regards,
NikkoMay 1, 2017 at 9:58 pm #785996OK, thanks for your assistance and the explanation. I appreciate it!
-
AuthorPosts
- The topic ‘Some Issues with Visual compose environment of Text Block element’ is closed to new replies.
