
We have a problem in our new website because it does not show properly some images and generates very big spaces. We have used the latest Enfold template which has a nice design and is very dynamic. The first image we have added inside a color section is not displayed on iPhone iOS device. I do not know if it has something to do with a very large space that is also generated by itself at the top of the page. This huge space is after the first text of the web https://oneairracing.es , however from the editor we have not added any space. basically we have 2 problems.
Thanks
Hello
Please any idea ?
Thanks
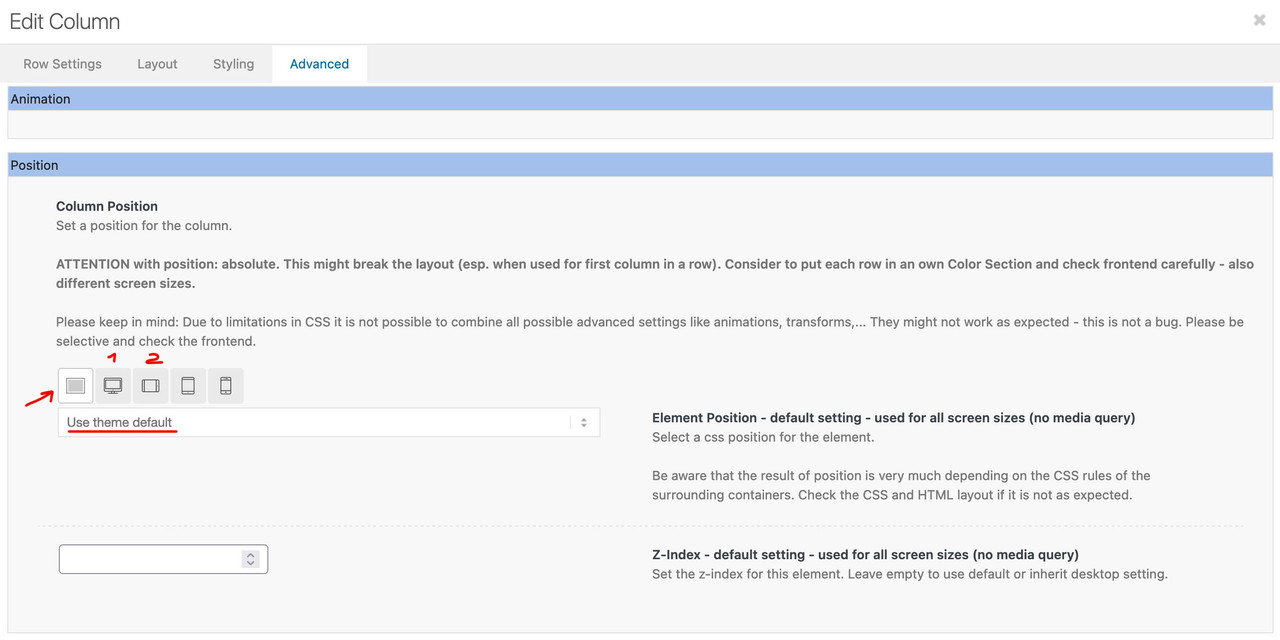
the new functions of Enfold for setting parallax effects on images – or columns are also active on mobile devices. Settings of e.g. an absolute positioning of an image are therefore also applied on the small screens. Therefore it might be advisable not to set the settings in the first screen but to set them for wide and medium screens only.

if you have set a relative or absolute position for the first screen width – this will be the default setting for all other screens (until you change it there).
My recommendation is to leave the first setting as it is – and only set position 1 and 2.
the Parallax effect increases this gap by making this column scroll faster than the rest as you scroll up.
Thanks a lot Guenni
