
-
AuthorPosts
-
February 17, 2021 at 1:36 pm #1281722
Hi Kriesi-Team,
I have a problem on the mobile version of my site.
I buildt a ul in your code block, which is only shown on mobile. I wanted some words in it to break at special points so I added and tried too.
example: “Halsschladadern”. But it isn’t working on my phone. It shows right in mozilla with inspector mode and mobile view but not on my phone (iphone8). Do you know how to solve it – so the “soft” word break works on my phone too?thx,
Best RegardsFebruary 18, 2021 at 7:59 pm #1282056Hey Namda,
Could you please attach some screenshots of the issue? I do not seem to see the issue.
Best regards,
VictoriaFebruary 19, 2021 at 12:25 am #1282104and you inserted this?

____________ additional info _____________
on some inputfields this well known entity is working but after saving the whole page – the inserted entity is not seen anymore – allthough it has an effect on the frontend.
Editing a f.e. Heading again – these inserted entities are gone.to avoid this and to see in backend the usage of those little helpers i use that little plugin from Günter : https://github.com/KriesiMedia/enfold-library/tree/master/integration%20plugins/Enfold/Special%20Character%20Translation
you can extend that little list in the plugin by additional entities

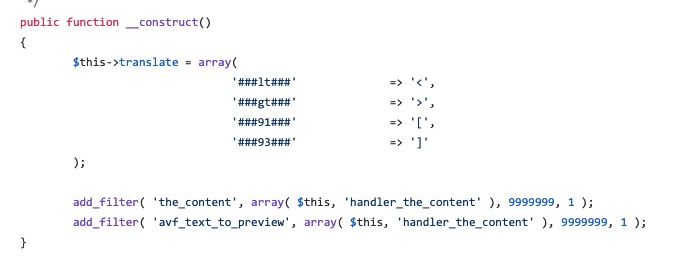
i do change and add some entities on that replacement list f.e. ( i only use one #before and after the inserted code )
my replacement list looks this way:

after that i insert on the places f.e. #shy# for a softhypen.
this will be seen on backend – even after saving the post and on editing them again.February 19, 2021 at 12:42 am #1282105this here f.e. is :

non breaking space
small no-break Space
non breaking hyphensee a list of them here: http://unicode.e-workers.de/entities.php
-
This reply was modified 4 years, 11 months ago by
Guenni007.
February 19, 2021 at 10:43 am #1282176Thank you for your replies!
I uploaded a screenshot from my phone:

Yes, I put it exactly like that in “Halsschlagadern” and it seems to work on desktop (mobile view) but not on phones.
Thank you very much for the Plugin recommendation I am gonna look at it! Actually, I don’t need to extend the list, I just want it to work on my phone.thx
February 22, 2021 at 11:46 am #1282761Hi,
Have you tried wrapping a phrase inside an html tag with a unique class name, and style it differently?
Example:
Ultraschalluntersuchung der <span class="break">Halsschlagadern – Carotissonographie in Wien</span>You can then use a css code like the following to move it on another line, or to control how it looks on mobile view.
.mobilleistung li a .break { display: inline-block; }Best regards,
IsmaelFebruary 22, 2021 at 12:29 pm #1282769try to use instead the unicode dezimal short for it so not
­with semicolon behind but
­with a semicolon behind
( when i set the semicolon it will directly transformed)-
This reply was modified 4 years, 11 months ago by
Guenni007.
February 22, 2021 at 12:48 pm #1282774Hey,
thank you for your ideas – unfortunately, none worked.
The span idea was interesting but even did not work when I put “word-break:break-all !important” in CSS for mobile.
I tried ­ and ­ with and without semicolons, but did not break the word on mobile view (phone).
I can not understand why that isn’t working on mobile!?The only solution I was able to find is cheating, which means I put a “-” and “<br>” into the sentence, which is pretty ugly!
I would be happy if you find a better solution.
Thanks!
February 22, 2021 at 2:17 pm #1282806Hi,
Sorry for the late reply, I believe that Guenni007’s advice to use the “Special Character Translation” plugin from the dev team is a good idea. I tested your page by copying the html from your code block and added it to my localhost along with the relevant css, I then removed your line brake from the word “Halsschlagadern” and added the­

on larger screens it doesn’t show on the frontend:

but on smaller screens, in this case 320px with is typically the smallest phones like the iPhone 5, it does show:

I believe that this demonstrates that the technique works, but as Guenni007 pointed out, each time you edit the page WordPress will try to remove these, so using the “Special Character Translation” plugin is a good idea.Please note that the iPhone’s 6/7/8 have a screen width of about 375px, and at this size the word “Halsschlagadern” doesn’t break, because there is no need:

So perhaps you feel it doesn’t work on your device because it is not being triggered to work.
Another option might be to set the character width like this:.mobilleistung li { max-width: 30ch !important; }you could try changing the “30ch” to cause the brake where you want it, but to me currently even though the word doesn’t brake where you want it to, the text seems to display well in the table.

Best regards,
MikeFebruary 23, 2021 at 1:32 am #1282942the reason why i wrote it down like this in a description is if i write: you will see nothing but the wanted analogon.

the semicolon had to follow those codes without any space between.Try the unicode dezimal – and give the plugin a try.
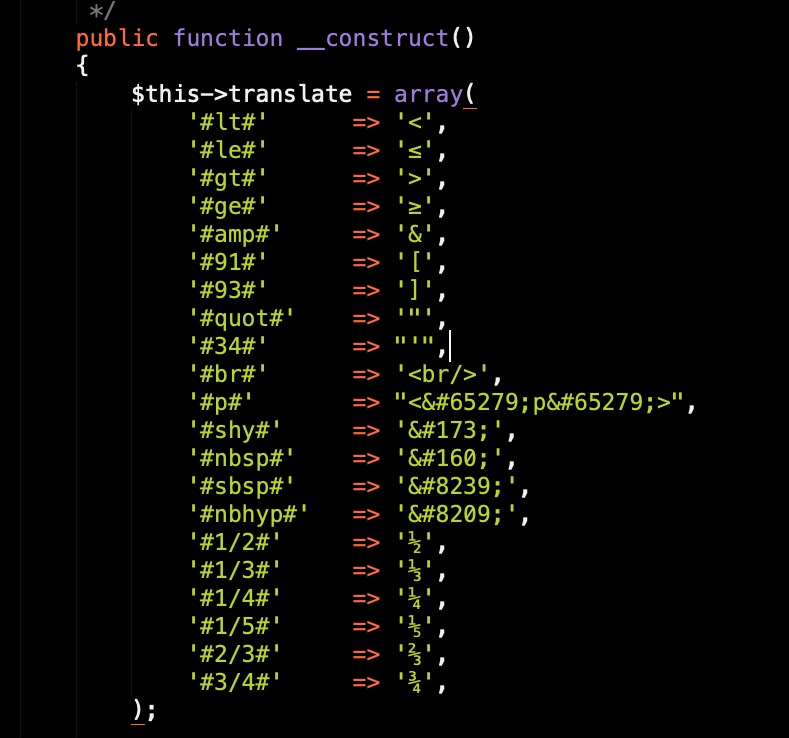
The edited version from Günter is here for download: https://pastebin.com/dl/RfmWQRvN
and here to see: https://pastebin.com/RfmWQRvNthen you use it as #shy# or #nbsp# etc. pp like in the list
by the way it is the only way to use < or > or [ ] etc in the htmlbut btw: the css for that – you can use hyphens: auto
But these hyphenations are also partially incorrect – so the only true hyphenation is via softhyphens and manually.-
This reply was modified 4 years, 11 months ago by
Guenni007.
February 24, 2021 at 10:41 am #1283346Hi,
thank you all for your detailed responses!
I am going to try out the plugin now.thx
February 25, 2021 at 2:49 am #1283548 -
This reply was modified 4 years, 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
