
-
AuthorPosts
-
January 26, 2024 at 5:34 pm #1432169
Hello, I’m having trouble getting the social media icons to show on my site https://www.tonyreviewsthings.com. Can anyone help with this, please?
January 27, 2024 at 9:33 am #1432190can you test in your quick css:
@media only screen and (min-width: 480px) { .responsive #top #header .main_menu .social_bookmarks { z-index: 5; line-height: 90px; margin-left: -40px } } @media only screen and (max-width: 479px) { .responsive.av-burger-overlay-active #top #wrap_all #header .social_bookmarks, .responsive.av-burger-overlay-active #top #wrap_all #main .av-logo-container .social_bookmarks { display: block; } .responsive #top #header .main_menu .social_bookmarks { z-index: 5; line-height: 90px; margin-left: 20px; } }but i guess you had to think about a different position for those social bookmarks – maybe the header_meta is a good place for it. Because on screens smaller than 1400px your main menu overlaps your logo and the social bookmarks nav floats into a second line.
-
This reply was modified 2 years ago by
Guenni007.
January 27, 2024 at 11:02 am #1432199Hi @TonyTha1AndOnly,
Did you try the suggestion posted by @guenni007? If that didn’t help with your problem, then please try to explain what you are looking to achieve a bit further.
Best regards,
RikardJanuary 27, 2024 at 5:22 pm #1432225Thank you for getting back to me!
This did make the icons show up on mobile for me. Is there any way to further style these now? I’d prefer them to be displayed underneath the menu items and I’d like the icons to be a little larger. They’re quite small now.
Thank you again, @Guenni007!
January 28, 2024 at 5:01 pm #1432270put this to your child-theme functions.php:
function ava_custom_script_mod_social(){ ?> <script> (function($){ $('#header').one('click', '.av-main-nav-wrap', function() { var isMobile = $('.av-burger-menu-main').css('display'), isHeading = "Social Bookmarks", social = $('#header_main .social_bookmarks').clone(true).addClass('sub-menu'), mobileMenu = $('.av-burger-overlay'); mobileMenu.find('#av-burger-menu-ul').append('<li class="only-burger menu-item-social av-active-burger-items"><a itemprop="url" alt="Social Bookmarks" style="" href="#"><span class="avia-bullet"></span><span class="avia-menu-text">'+isHeading+'</span><span class="avia-menu-fx"><span class="avia-arrow-wrap"><span class="avia-arrow"></span></span></span></a></li>'); if( social.length ){ mobileMenu.find('.only-burger.menu-item-social').append(social); } }); var htmlString = $('#socket .social_bookmarks').clone().find('li a'), socialString = []; htmlString.each(function() { var socialClass = $(this).parent('li').attr('class'), socialItems = $(this).wrap('<li class="'+ socialClass + ' menu-item menu-item-avia-special menu-social"></li>').parent().unwrap(); socialString.push(socialItems); }); var socials = socialString.reverse(); $(socials).each(function() { $(this).appendTo('#avia-menu'); }); $('#avia-menu .menu-social').css('float', 'right'); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script_mod_social');if you do not like to have a heading on those bookmarks
replace that one line in the snippet above:isHeading = " ",then this to your quick css:
#av-burger-menu-ul .menu-item-social > a { pointer-events: none; margin-bottom: 10px; } #av-burger-menu-ul .menu-item-social a .avia-menu-text { font-style: italic; } .html_av-overlay-side-classic #top .av-burger-overlay li.menu-item-social a { border: none !important } .responsive #top #av-burger-menu-ul .social_bookmarks.sub-menu { margin-left: 30px; overflow: visible; float: left !important; display: block !important; height: auto } #av-burger-menu-ul .social_bookmarks.sub-menu li { display: block; margin: 3px 15px; float: left; } #av-burger-menu-ul .social_bookmarks.sub-menu li a { padding: 10px !important; display: table-cell !important; float: none !important; border-radius: 0 !important; } #av-burger-menu-ul .social_bookmarks.sub-menu li a:before { position: relative; font-size: 1.8em; top: 2px !important; } #top #wrap_all #av-burger-menu-ul .av-social-link-facebook a { padding: 10px 13px !important;} #top #wrap_all #av-burger-menu-ul .av-social-link-facebook:hover a{color:#fff; background-color:#37589b!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-instagram:hover a{color:#fff; background-color:#a67658!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-youtube:hover a{color:#fff; background-color:#a72b1d!important; }if you do not want to have the burger nav horizontally centered :
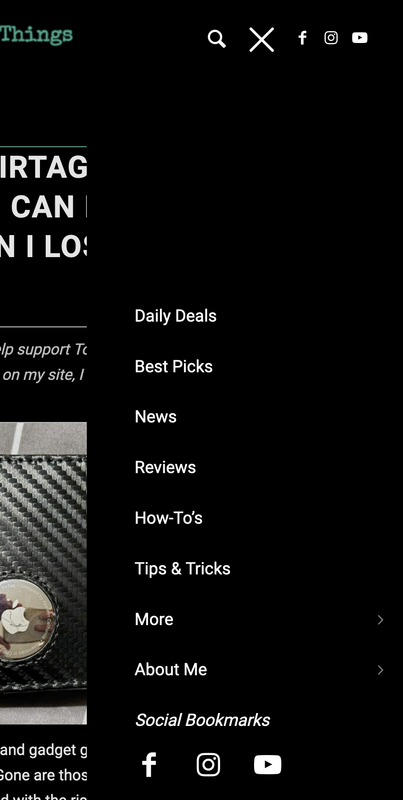
#top #av-burger-menu-ul { vertical-align: top !important; padding-top: 150px !important; }result should be:
 January 29, 2024 at 4:46 am #1432328
January 29, 2024 at 4:46 am #1432328Thank you for this. When I went to paste the code you provided into my functions.php, I realized I do not have one in my child theme. Here is what I tried:
-Creating a new blank file in my child theme folder called functions.php, pasting in the code you gave me and saving.
-Copying my functions.php file from Enfold into child theme folder, pasting the code you gave me and saving.Both options break the site and return the following error:
Fatal error: Uncaught Error: Failed opening required 'config-wpml/config.php' (include_path='.::/home/dh_aebmdw/tonyreviewsthings.com/wp-content/plugins/wp-appbox/inc/phpQuery/:/home/dh_aebmdw/tonyreviewsthings.com/wp-content/plugins/wp-appbox/inc/phpQuery/plugins/') in /home/dh_aebmdw/tonyreviewsthings.com/wp-content/themes/enfold-child/functions.php on line 95 Call stack: include() wp-settings.php:611 require_once() wp-config.php:98 require_once() wp-load.php:50 require_once() wp-blog-header.php:13 require() index.php:17January 29, 2024 at 9:04 am #1432350Hi,
Thank you for the update.
You should not copy the entire functions.php file from the parent theme. Only copy the script that @Guenni007 provided above. Please try again, and make sure that you copy the code directly from this forum. Also, make sure that at the start of the functions.php file, you have this opening tag:
<?phpThe complete functions.php file would be:
<?php function ava_custom_script_mod_social(){ ?> <script> (function($){ $('#header').one('click', '.av-main-nav-wrap', function() { var isMobile = $('.av-burger-menu-main').css('display'), isHeading = "Social Bookmarks", social = $('#header_main .social_bookmarks').clone(true).addClass('sub-menu'), mobileMenu = $('.av-burger-overlay'); mobileMenu.find('#av-burger-menu-ul').append('<li class="only-burger menu-item-social av-active-burger-items"><a itemprop="url" alt="Social Bookmarks" style="" href="#"><span class="avia-bullet"></span><span class="avia-menu-text">'+isHeading+'</span><span class="avia-menu-fx"><span class="avia-arrow-wrap"><span class="avia-arrow"></span></span></span></a></li>'); if( social.length ){ mobileMenu.find('.only-burger.menu-item-social').append(social); } }); var htmlString = $('#socket .social_bookmarks').clone().find('li a'), socialString = []; htmlString.each(function() { var socialClass = $(this).parent('li').attr('class'), socialItems = $(this).wrap('<li class="'+ socialClass + ' menu-item menu-item-avia-special menu-social"></li>').parent().unwrap(); socialString.push(socialItems); }); var socials = socialString.reverse(); $(socials).each(function() { $(this).appendTo('#avia-menu'); }); $('#avia-menu .menu-social').css('float', 'right'); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script_mod_social');Best regards,
IsmaelJanuary 29, 2024 at 11:14 am #1432362Many of the suggested changes to the theme here on the board – are a lot easier to realize if you set up a child theme. That’s why I strongly recommend doing this.
However, there are probably also good plugins that can insert code snippets like the one above without a child theme.January 29, 2024 at 4:04 pm #1432404Thank you so much, @guenni007 and @Ismael! That got it working perfectly for me!
January 29, 2024 at 4:57 pm #1432410hm – but i do not see it on your site?
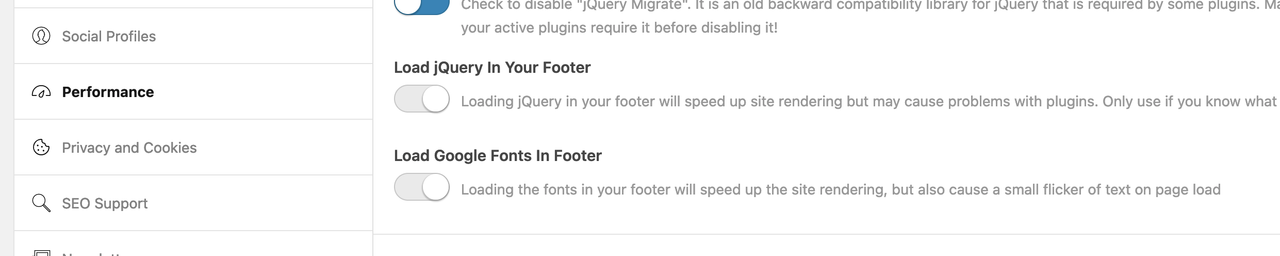
by the way – if you had choosen to load jQuery in your footer – it might be necessary to set for the snippet a priority. Because it has to be loaded after jQuery has been loaded.

in this case the last line should look like this:
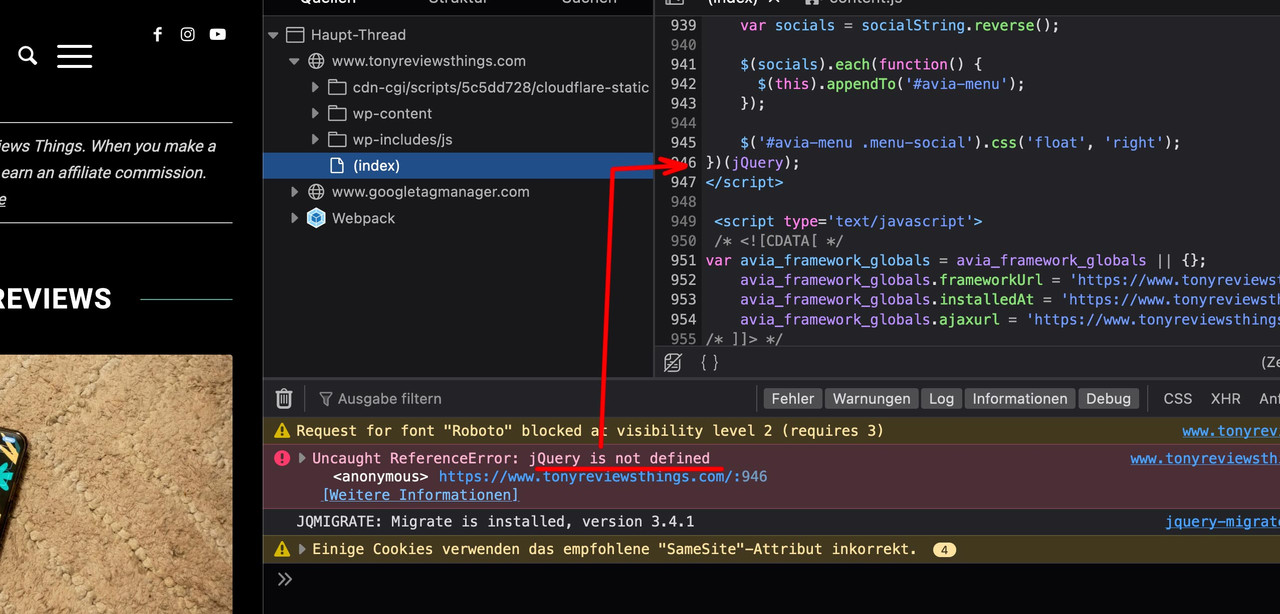
add_action('wp_footer', 'ava_custom_script_mod_social', 999);this error log is typical to a function that needs jQuery but is running before jQuery is loaded:
(click to see)
 January 30, 2024 at 10:24 pm #1432549
January 30, 2024 at 10:24 pm #1432549@Guenni07, this is weird! I saw them when I posted this but now they are gone. Quick CSS code is there, so is the functions.php file.
February 1, 2024 at 8:54 am #1432688Hi,
The social icons inside the burger menu overlay are now visible on our end. Did you figure out the issue?
Best regards,
IsmaelFebruary 2, 2024 at 11:08 am #1432808i think that the priority was missing – the error: jQuery is not defined is shown. This is a very clear indication that jQuery was loading after this snippet – and therefore the basis for it was missing.
-
This reply was modified 2 years ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
