
Tagged: CSS, pages, Shortcodes, social media icons, widgets
-
AuthorPosts
-
November 3, 2016 at 6:24 pm #707898
I need to put social icons in additional pages and in a widget in the sidebar. These require “wordy” descriptions of the various channels for engaging with our organization, so the regular icons in the header are not sufficient. However, I would, at a minimum, like these icons to match the ones in the header, for aesthetic reasons.
I have tried several of the solutions found in the forums but cannot get it to work perfectly. Most importantly, I can’t get rid of the right-hand border.
Places I need the icons:
(1) On a page describing the Google Plus Community
(2) In a “Contact Information” text widget in the sidebar.For example, in the Contact Information widget, I need to include the following text:
[G+ Logo] Join the MTWC Community of Practice [link to G+ Group page]. What is a Community of Practice [link to page describing the G+ group]?
Things I would like to do:
(1) Make bigger. Above 20px, the icons’ round background color doesn’t seem big enough for the icon.
(2) Remove border on right
(3) Insert on a page and in a text widget in sidebar
(4) Use on hove the background color that matches the social media channels’ branding (e.g. light blue for Twitter, red for Google Plus)
(5) Get full documentation. Does any exist? This pasting of random, unexplained snippets and hoping they work is annoying.November 4, 2016 at 3:43 pm #708247Hello?
November 7, 2016 at 5:36 am #709007Hi,
Thank you for using Enfold.
Could you please provide a screenshot of the social icon layout that you have in mind? In the text widget, you can use the button shortcode with an icon or the icon shortcode. Generate the shortcode using the “Insert Theme Shortcode” button from a temporary post or page.
Best regards,
IsmaelNovember 7, 2016 at 5:07 pm #709366Here are responses to your two questions.
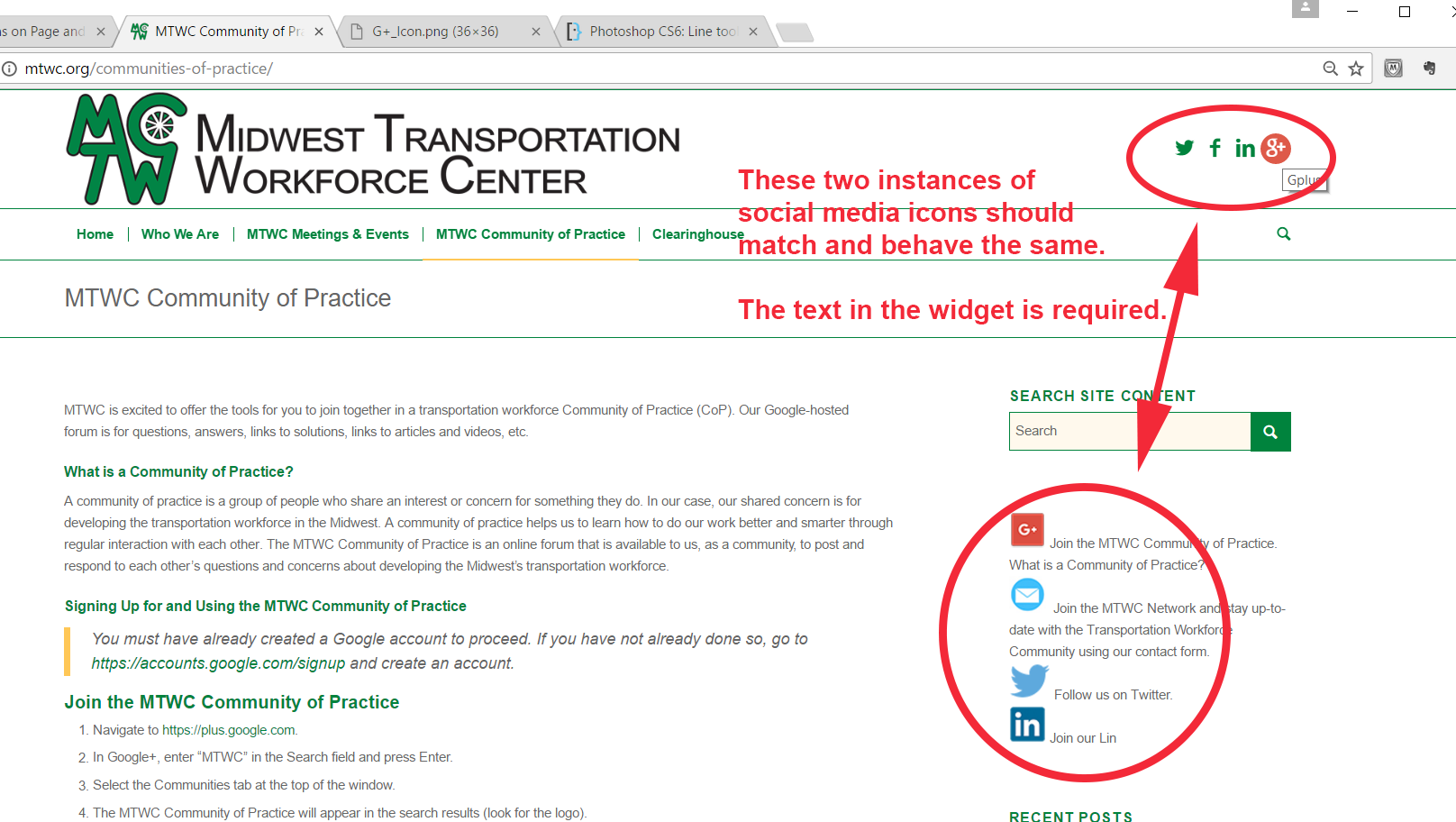
(1) Please see attached screenshot. I want the info in the widget to look and behave like the Enfold theme’s social icons that are in the header. Since these two things appear next to eachother on the same page, I want them to match/behave the same.

(2) Is the “icon shortcode” to which you refer documented somewhere? I am not following what you are saying here.
November 9, 2016 at 7:50 pm #710418Hi,
1.) I guess that won’t be easily possible, because in your header there are icons in use, while inside your widget there are images in use. However, send us admin access, so we can check and let you know if you we can help with this kind of customization or not.
2.) Try to create what you want inside your ALB (by using a normal page). Then activate debug mode: http://kriesi.at/documentation/enfold/enable-advanced-layout-builder-debug/
To be able to see the shortcodes in question. Use these shortcodes inside your widget, to achieve the social icons you want.Best regards,
AndyNovember 9, 2016 at 8:03 pm #710423Thanks but I think I was not clear. I don’t want to use images, I want to use the icons that are used in the header. I want to use these in the widget. I want to also include the text next to each icon. The icons should look like the icons in the header, having the same, round background color that shows up on hover.
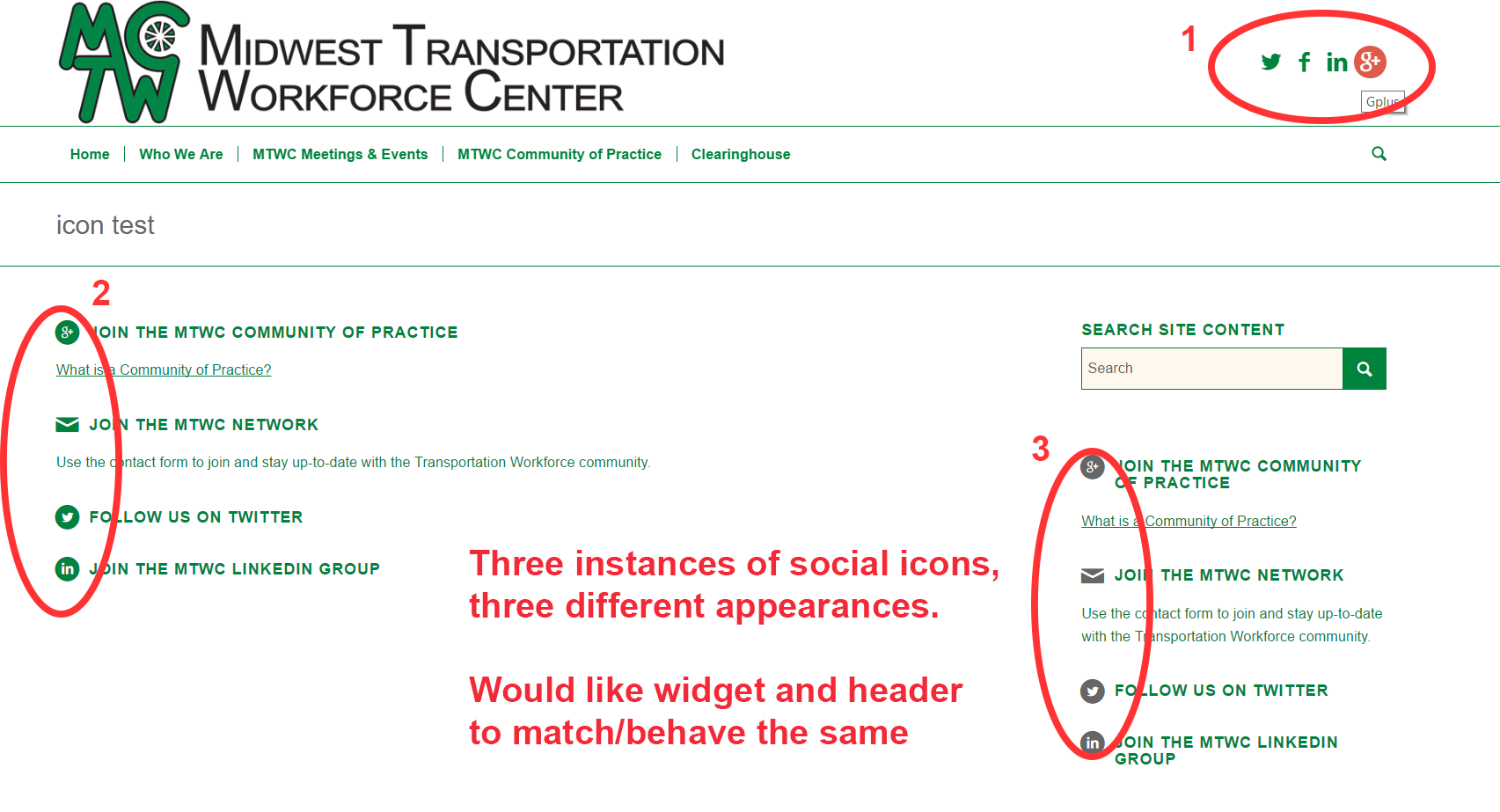
November 9, 2016 at 9:24 pm #710448OK, the image below shows that I have gotten a little closer by turning on the ability to see the shortcodes. But, I would still like to:
(1) Have a rollover effect on hover identical to the one in the header. In the header, the icon gets a background color matching the social media channel’s brand color upon hover. (e.g. when rollover Google Plus icon, a red circle appears)
(2) Keep the icon color (green) when the IconBox shortcode is placed within a widget.
(3) Remove the <H3> tag around the IconBox Title field.
I’m starting to understand this will require the use of a custom CSS class. Some really simple step-by-step instructions on how to go about setting this up would be helpful.

The shortcodes that I generated within the Avia Layout Builder and pasted into the widget are:
[av_icon_box position='left' boxed='' icon='ue8f7' font='entypo-fontello' title='Join the MTWC Community of Practice' link='manually,https://plus.google.com/communities/116656021291464268492' linktarget='_blank' linkelement='both' font_color='custom' custom_title='' custom_content='#00833d' color='custom' custom_bg='' custom_font='' custom_border='']
What is a Community of Practice?
[/av_icon_box][av_icon_box position='left' boxed='' icon='ue805' font='entypo-fontello' title='Join the MTWC Network' link='manually,https://docs.google.com/forms/d/e/1FAIpQLSfstsf_8FSDTrfmG0t-HTXECHGXkOMxcw5t0sFksqTJslZN8Q/viewform' linktarget='_blank' linkelement='both' font_color='custom' custom_title='' custom_content='#00833d' color='' custom_bg='' custom_font='' custom_border='']
Use the contact form to join and stay up-to-date with the Transportation Workforce community.
[/av_icon_box][av_icon_box position='left' boxed='' icon='ue8f2' font='entypo-fontello' title='Follow Us on Twitter' link='manually,https://twitter.com/uwmtwc' linktarget='_blank' linkelement='both' font_color='' custom_title='' custom_content='' color='' custom_bg='' custom_font='' custom_border=''][/av_icon_box]
[av_icon_box position='left' boxed='' icon='ue8fd' font='entypo-fontello' title='Join the MTWC LinkedIn Group' link='manually,https://www.linkedin.com/groups/8201036' linktarget='_blank' linkelement='both' font_color='' custom_title='' custom_content='' color='' custom_bg='' custom_font='' custom_border=''][/av_icon_box]
November 11, 2016 at 12:59 pm #711113Hey!
Thank you for the info. Please add this css codes in the Quick CSS field.
.main_color .sidebar .iconbox_icon { color: green; } .main_color .sidebar #text-2 article:nth-child(1):hover .iconbox_icon { color: blue !important; } .main_color .sidebar #text-2 article:nth-child(2):hover .iconbox_icon { color: black !important; } .main_color .sidebar #text-2 article:nth-child(3):hover .iconbox_icon { color: orange !important; } .main_color .sidebar #text-2 article:nth-child(4):hover .iconbox_icon { color: red !important; }Please adjust the values as needed.
Regards,
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.
