-
AuthorPosts
-
August 5, 2020 at 2:36 pm #1235436
Hello,
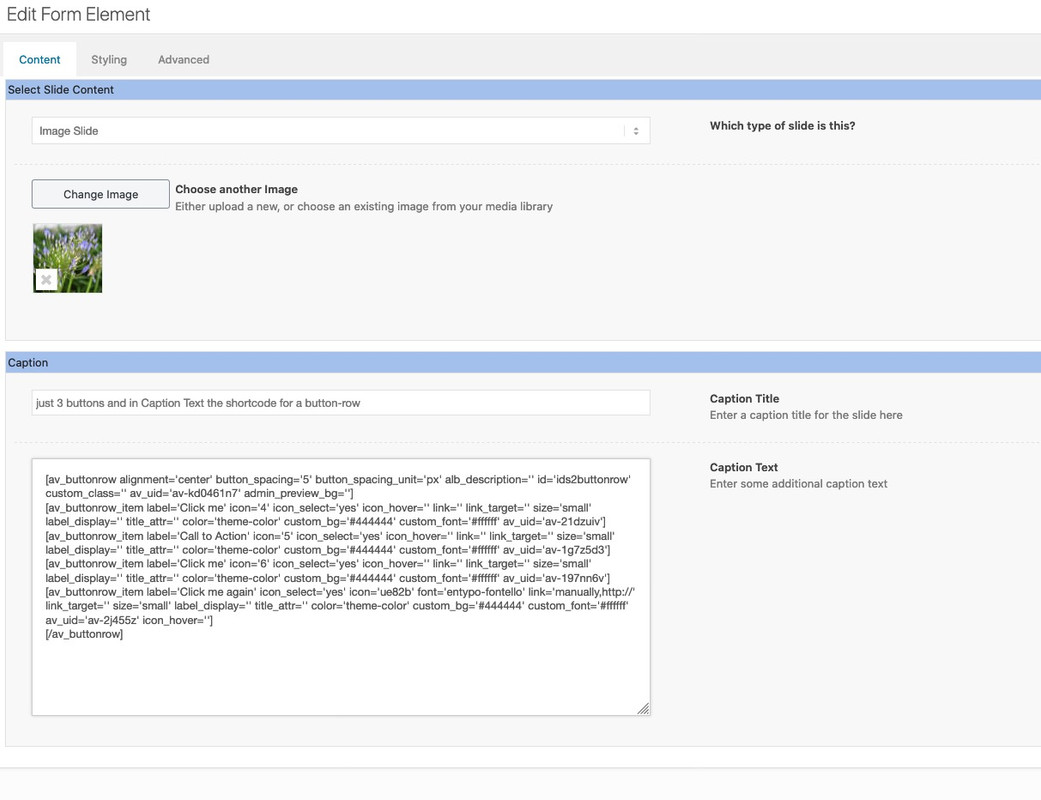
On my startpage on the very top I have a slide show showing 2 link buttons to SEMINARE and PRAKTIKA. I need to add a third link-button. Is there any way to do this?
Thanks so much. NoraAugust 5, 2020 at 11:01 pm #1235540Hey NoraGTS,
Please refer to the following:
https://kriesi.at/support/topic/3-or-more-buttons-possible-in-full-width-easy-slider/#post-385863
It’s still relevant to achieving what you need.
Best regards,
Jordan ShannonAugust 6, 2020 at 12:04 am #1235558August 6, 2020 at 10:58 am #1235647Thanks. I tried the version above, but that shows the buttons not next to each other but below each other. Is there a way to make them appear next to each other. I tried left, center and right for the position, but they still appear below each other, however in the corresponding position.
The other option mentioned was: |You can switch to the default editor and then use the magic wand icon to insert a button”
If I switch to the default editor, there is no content showing. Moreover, what is the magic wand icon???
THANKS NoraAugust 7, 2020 at 4:57 pm #1236043Hi NoraGTS,
Well, we can help you adjust the 3 buttons positioning, but I do not see the buttons. Please add them back.
Best regards,
VictoriaAugust 8, 2020 at 10:33 am #1236195Problem is, it looks so bad that I would have to coordinate with you when you can set the positioning, or maybe you can tell me where you add what code for it and I can do it myself?
THANKS NoraAugust 8, 2020 at 5:42 pm #1236237Hi NoraGTS,
You can make a hidden test page so that we can see the slider with buttons there and try to help to adjust.
Best regards,
VictoriaAugust 12, 2020 at 11:28 am #1236935I added the code to my startpage slider now, but not only do the buttons show
– each in an extra row, they should appear all next to each other in one line
– the link doens’t work, which is weird
– and there is a small grey rectangle next to my lower text in the slider
thanks so much. NoraAugust 12, 2020 at 11:39 am #1236939I could resolve several things myself, but what remains is that there are 2 grey rectangles in the slider, one next to the second text, on next to my buttons.
Is there a way to get rid of this?
THANKS NoraAugust 12, 2020 at 6:03 pm #1237091Hi NoraGTS,
Can you share the link to the test page or where can we see it?
Best regards,
VictoriaAugust 12, 2020 at 6:55 pm #1237133Sorry, I thought the information stays in the private content section.
Here you go – it’s on the startpage.August 13, 2020 at 11:09 am #1237337Hi NoraGTS,
Best regards,
VictoriaAugust 13, 2020 at 8:31 pm #1237554No, I would like to get rid off the two weird rectangles that appear right next to the text.
I attached an image.
Thanks NoraAugust 14, 2020 at 6:24 am #1237681Hi,
The admin information provided is no longer working for me. Can you check?
Best regards,
Jordan ShannonAugust 14, 2020 at 9:09 am #1237712? I just checked it on a different computer and it’s working fine. What error message are you getting? Here it is again.
Thanks NoraAugust 16, 2020 at 6:08 am #1238085Hi,
Thanks for the clarification. Please try this CSS as well:
.home .avia-caption-content .avia-button-wrap p { display: none; }Best regards,
RikardAugust 17, 2020 at 10:56 am #1238441Hm, thanks for the advice. I added it but this didn’t change anything. The rectangle is still showing next to my button PRAKTIKA.
Thanks NoraAugust 17, 2020 at 4:47 pm #1238541Hi NoraGTS,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
.home .avia-caption-content .avia-button-wrap + p { display: none; }If you need further assistance please let us know.
Best regards,
VictoriaAugust 17, 2020 at 7:50 pm #1238611Thanks Victoria, that worked really well!
Best, NoraAugust 18, 2020 at 8:04 pm #1238866Hi NoraGTS,
Glad we could help :)
If you need further assistance please let us know.
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.