
Tagged: resize sidebar
-
AuthorPosts
-
March 10, 2023 at 10:06 pm #1400789
How and where can I resize the left sidebar to 10% ?
Now the lowest possible is 20/80% I wish 10/90%.March 11, 2023 at 11:51 am #1400817don’t know if there is a way to have f.e. a child-them influence of the array on content_width
f.e. by use of the filter : avia_layout_filter– but try first the quick css setting:
@media only screen and (min-width: 768px) { #top .container .av-content-small { width:90%; } }but I can’t actually imagine that this can look good at 800px wide, for example.
March 11, 2023 at 12:29 pm #1400827aha – this is a possiblility to change the options tab via child-theme:
( sometimes the settings had to fit with preset css ( layout.css , grid.css )) – and so maybe for the setting there is no correspondence to find )
but in this case it seems to be only that css setting above – that is influenced by this options tab.put this to your child-theme functions.php:
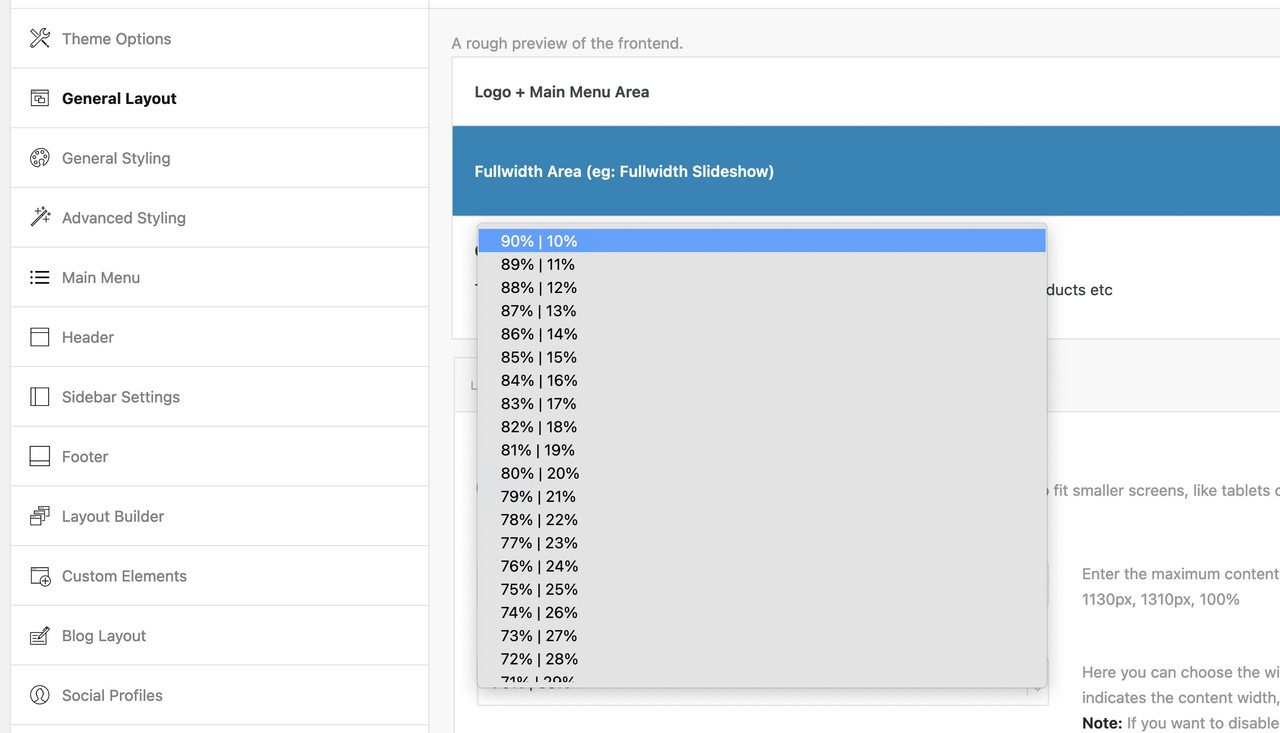
function my_avf_option_page_data_change_elements( array $avia_elements = array() ){ $slug = "layout"; $id = 'content_width'; $index = -1; /** Find index of element to change*/ foreach( $avia_elements as $key => $element ){ if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ){ $index = $key; break; } } /** * If key not found, return unmodified array*/ if( $index < 0 ){ return $avia_elements;} /*** Make your customizations*/ $avia_elements[ $index ]['subtype'] = array( '90% | 10%' => '90', '89% | 11%' => '89', '88% | 12%' => '88', '87% | 13%' => '87', '86% | 14%' => '86', '85% | 15%' => '85', '84% | 16%' => '84', '83% | 17%' => '83', '82% | 18%' => '82', '81% | 19%' => '81', '80% | 20%' => '80', '79% | 21%' => '79', '78% | 22%' => '78', '77% | 23%' => '77', '76% | 24%' => '76', '75% | 25%' => '75', '74% | 26%' => '74', '73% | 27%' => '73', '72% | 28%' => '72', '71% | 29%' => '71', '70% | 30%' => '70', '69% | 31%' => '69', '68% | 32%' => '68', '67% | 33%' => '67', '66% | 34%' => '66', '65% | 35%' => '65', '64% | 36%' => '64', '63% | 37%' => '63', '62% | 38%' => '62', '61% | 39%' => '61', '60% | 40%' => '60', '59% | 41%' => '59', '58% | 42%' => '58', '57% | 43%' => '57', '56% | 44%' => '56', '55% | 45%' => '55', '54% | 46%' => '54', '53% | 47%' => '53', '52% | 48%' => '52', '51% | 49%' => '51', '50% | 50%' => '50' ); return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_change_elements', 10, 1 );
i used it once in a similar way for footer_columns.
-
This reply was modified 2 years, 10 months ago by
Guenni007.
March 11, 2023 at 9:15 pm #1400876March 12, 2023 at 12:24 am #1400895Thanks! I’m going to try this next week.
Best regards,
Els -
This reply was modified 2 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
