-
AuthorPosts
-
June 10, 2020 at 5:58 am #1221041
When the featured image in a blog post is displayed (that is the big-preview img), what wordpress generated sized image is displayed. In other words, does it pull the medium_large – 768×9999 image, the large 1200×1200 image, the featured_large – 1500×630 image, etc. Or does it just pull whatever sized image best fits the space for the screen size that is being used to view the blog post?
I am trying to find a way where I can make sure the featured image is displayed with 100% width and a height that is 50% of the size of the width. For instance, if the width is 1000px, the height would be 500px. Of course, the width in pixels will change depending on the size of the screen so I cannot set a max-height in pixels.
The only solution I can find is to use a plugin so that when an image is loaded, it is resized as it is uploaded. That will work great for the featured image as I would just set it so that the width-height ratio is 2:1 (for instance 1000px x 500px). The only problem is if I want to display an image within the blog post content, it would also get resized to that 2:1 ratio which may not be suitable.
So I thought that if I could just set one of the wordpress generated sized images (for instance the large 1200×1200 image) to a 2:1 ratio and have that sized image always used for the featured blog post image, that would work.
Any suggestions?
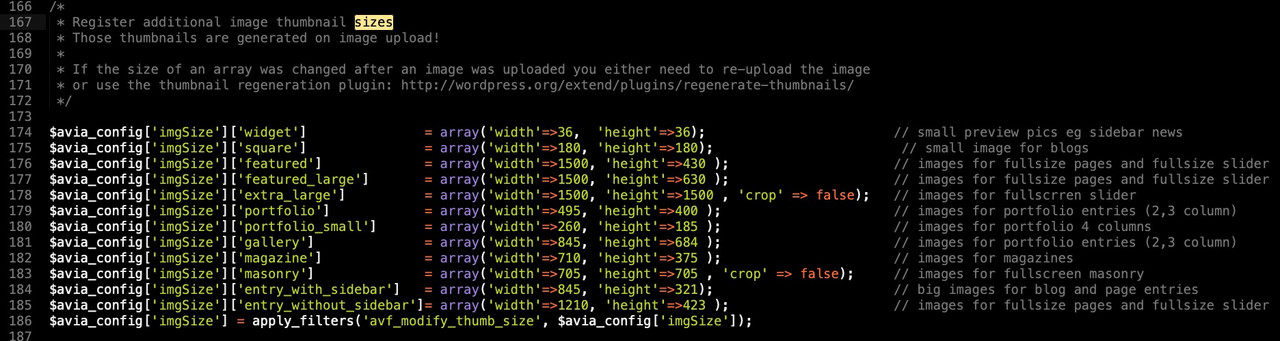
June 10, 2020 at 12:40 pm #1221167if you look into : functions.php file of parent enfold you see on line 174ff:
you see there is a filter: avf_modify_thumb_size which we can use to add or modify the thumbnails.
you see that there are on some crop rules on the otheres notyou can redefine such an existing size via that filter f.e:
/***** redefine existing size ****/ function modified_thumb_for_blog_pages( $size ){ $size['entry_with_sidebar'] = array('width'=>900, 'height'=>450 ); return $size; } add_filter('avf_modify_thumb_size', 'modified_thumb_for_blog_pages', 10, 1 );i think for single blog posts the “entry_with_sidebar” is taken.
If you have no sidebar on the blog – clear – the entry_without_sidebar is taken.
BUT: you will not see directly an effect. You had to regenerate the tumbnails ( see comment on functions.php )June 11, 2020 at 5:36 am #1221508Hi,
Thanks for helping out @guenni007, did you try that out and did you have any luck with it @lsrmedia?
Best regards,
RikardJune 11, 2020 at 6:46 am #1221530Thanks @guenni007, your help is always welcomed and much appreciated!
@Rikard, yes I followed the directions and it worked perfectly. My site does not have a sidebar so it takes the featured image for the blog post from the entry_without_sidebar as @guenni007 suggested. I verified this by making the height only 100px for the entry_without_sidebar and sure enough, all new blog featured images are only 100px high.However, this does lead to a few questions:
1) I have been reading about Retina Displays and how their pixel density is double. So if the maximum size that your image can be displayed on your website is 800px wide, you should actually make sure the image is 1600px wide so that it will look good on Retina Displays. The article said you should have your original upload image 1600px wide and then set the wordpress generated large image to 800px wide. Then when your website is displayed, it will pull whatever sized image best fits the space and resolution for the screen size that is being used to view the blog post? They also suggested setting the wordpress generated medium image to 400px wide and this image will be used for mobile phones. But it would appear that the Enfold Theme uses the entry_without_sidebar image regardless of screen size or resolution? Is this assumption correct?
2) If the above assumption is true, then the easy fix is to make the entry_without_sidebar image double the size to ensure it looks good on Retina Screens or Regular Screens. But that seems like a waste of resources since that double sized image will also be used even when viewing the website on a small mobile phone, thereby unnecessarily increasing load time. Is my thinking correct?
So is there a solution to this? Or should I not worry about Retina Displays and just size the image for regular displays.
June 17, 2020 at 10:28 am #1223301Hi,
or resolution? Is this assumption correct?
1.) Yes, that is correct. The theme will only load the predefined thumbnail because the srcset attribute is not present in the template, so you have to upload images that are big enough on any type of device. If you want, you can install a third party plugin that adds srcset attribute to images.
// https://wordpress.org/plugins/wp-retina-2x/
2.) Also correct. Uploading larger images is not necessarily bad because you can still compress them and given proper optimization on other areas of the site, it should still load fast on any device. But having the srcset attribute in the template or the image tag is still the better solution. Please try the plugin above.
Best regards,
IsmaelJune 20, 2020 at 6:26 am #1224232Thanks, I will try that.
June 21, 2020 at 5:19 am #1224345 -
AuthorPosts
- You must be logged in to reply to this topic.