
Tagged: sidebar, sticky, sticky sidebar
-
AuthorPosts
-
January 20, 2021 at 9:44 pm #1274223
Hi,
I would like to know if someone have succeed to set theirs sidebar on sticky mode. I tried to use position:sticky but it’s not working.
I would like to have sticky sidebar on:
– woocommerce products categories pages : https://valer.fr/categorie-produit/marques/dinh-van/
– pages : https://valer.fr/messika/Best regards,
ClémentJanuary 21, 2021 at 3:22 pm #1274383Hi Clément,
Can you try the solution posted in: https://kriesi.at/support/topic/create-a-sticky-sidebar/
Hope it helps.Best regards,
NikkoJanuary 21, 2021 at 4:57 pm #1274454Hi,
Unfortunetly it’s not working. Even if I change sidebar_right by sidebar_left or aside.sidebar_left.
Do you have another solution?
Best regards,
ClémentJanuary 22, 2021 at 7:23 am #1274639Hi Clément,
Please try the Mike’s solution posted on this thread: https://kriesi.at/support/topic/sidebar-soll-mit-fliesen/
In the code, there’s:var $sticky = $('#top.single-post .inner_sidebar.extralight-border');Try to replace it with:
var $sticky = $('#top .inner_sidebar');Best regards,
NikkoJanuary 22, 2021 at 3:26 pm #1274765Hi,
Thanks for your answer. It’s a,n improvement cause the sticky appears but it’s sticky to the top of the page and not the begining og the products grid.
Do you know how can I link the sticky to the begining of the product grid ?
Best regards,
ClémentJanuary 23, 2021 at 12:29 pm #1274941Hi Clément,
Can you try this code instead:
function custom_sticky_script(){ ?> <script> (function ($) { var $sticky = $('#top .inner_sidebar'); var $sidebar = $('#top .sidebar'); var topPadding = $('#header_main').outerHeight(); var start = $sticky.offset().top - topPadding; var stop = $('#footer').offset().top - $sticky.outerHeight() - topPadding - 20; var top = $('#main .container_wrap_first .container').outerHeight() - $sticky.outerHeight() - 20; var width = $sticky.outerWidth(); $(window).scroll(function (e) { var scrollTop = $(this).scrollTop(); if (scrollTop > start ) { $sticky.css({ 'position': 'fixed', 'width': width + 'px'}); if (scrollTop > stop) { $sticky.css({position: 'absolute', 'top': top}); $sidebar.css({overflow: 'visible'}); } else { $sticky.css({position: 'fixed', 'top': (topPadding - 20) + 'px'}); } } else { $sticky.css({ 'position': 'static', 'top': '0'}); $sidebar.css({overflow: 'hidden'}); } }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_sticky_script');Best regards,
NikkoJanuary 23, 2021 at 12:59 pm #1274958on a lot of problems only a script will do the job – but if only css can do i would prefer this solution.
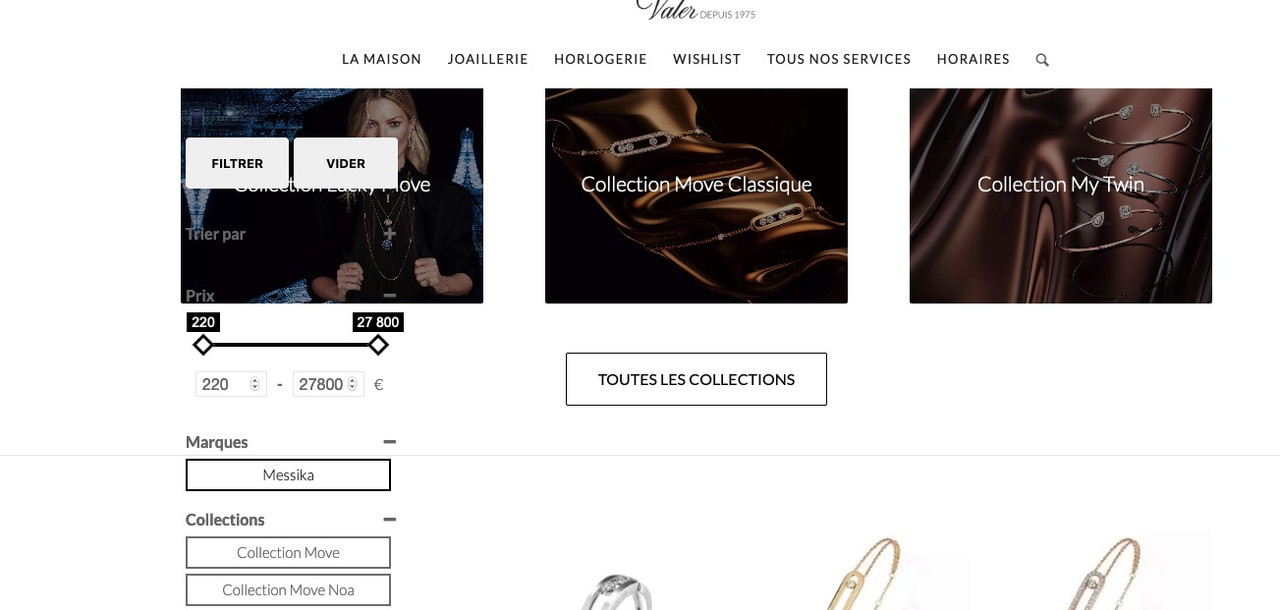
So try instead that edited work here – without the scripts!on that one page: https://valer.fr/messika/
the height of the sidebar is as big as the content container
That is why the sticky wouldn’t work:try :
.responsive body#top.page-id-12082 { overflow-x: visible; } #top.page-id-12082 #wrap_all { overflow: visible; } @media only screen and (min-width: 767px){ #top.page-id-12082 .sidebar_left .container { display: flex !important; align-self: ; flex-flow: row nowrap; justify-content: flex-start; } #top.page-id-12082 .sidebar_left .content { order: 2 } #top.page-id-12082 #main .sidebar { position: -webkit-sticky !important; position: sticky !important; top: 100px; width: 30%; order: 1; height: 100%; } }Comment: it will be more impressive and meaningful if content is much longer than the sidebar !
next page …
January 23, 2021 at 1:11 pm #1274964the other page – you have to find the specific selector for that page yourself !
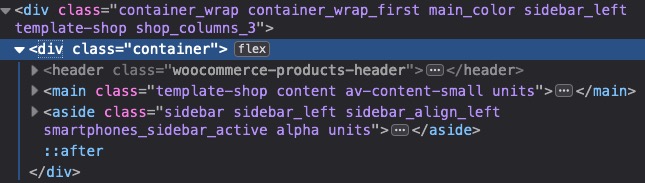
i took now the woocommerce on general – maybe you better take a more specific class something like : term-dinh-van on #topbecause the woocommerce-products-header would be part of the flex container it had to be set to display none.
I do not know if you need it – but on your page there was no content in it so i put it to display none.
this woocommerce-products-header had to be on that place inside ?

anyway try to see whats happening on that page – but remember my advice on top!
.responsive body#top.woocommerce { overflow-x: visible; } #top.woocommerce #wrap_all { overflow: visible; } #top.woocommerce .woocommerce-products-header { display: none; } @media only screen and (min-width: 767px){ #top.woocommerce .sidebar_left .container { display: flex !important; align-self: ; flex-flow: row nowrap; justify-content: flex-start; } #top.woocommerce .sidebar_left .content { order: 2 } #top.woocommerce #main .sidebar { position: -webkit-sticky !important; position: sticky !important; top: 100px; width: 30%; order: 1; height: 100%; } }January 23, 2021 at 1:14 pm #1274966Hi,
Thanks ! it’s almost perfect. on this page it’s not working correctly: https://valer.fr/messika/
I tried to play with top:100px; in order to ajust it but even so the sidebar is sticky but I cannot see the bottom of it and there is a light superposition.We’re close! thanks a lot.
Clément
January 23, 2021 at 1:16 pm #1274968Try without script – it jumps away
and scroll behavior is strange on that pages – remove it please and test my solution only from above.
The behavior is not good like that either. The sidebar should be sticky as long as possible, and then scroll with the content at the bottom so that they both end at the bottom.
January 26, 2021 at 4:00 pm #1275514btw. it would be nice to hear from you if it is solved ;)
and:
can you have a look what happens if you set the images in the banners to scroll or fixed position. The parallax seems to be a bit buggy:
point with your mouse over the banner on top and try to scroll then.January 26, 2021 at 4:13 pm #1275515Hi,
Sorryy I did respond yesterday but it seems that something get wrong with my answer.
Anyway thank you very much !! The CSS works well. I use the .woocommerce for all my natives categories pages and .page-id with all my custom pages.
You can close that topic.
best regards and thanks again.
ClémentJanuary 26, 2021 at 4:30 pm #1275520Hi Clément,
We’re glad to hear that :)
Thanks for using Enfold and have a great day!
@Guenni007 Thanks again for helping and providing a much simpler solution :)Best regards,
Nikko -
AuthorPosts
- You must be logged in to reply to this topic.
