
-
AuthorPosts
-
February 3, 2018 at 7:14 pm #907264
Hallo,
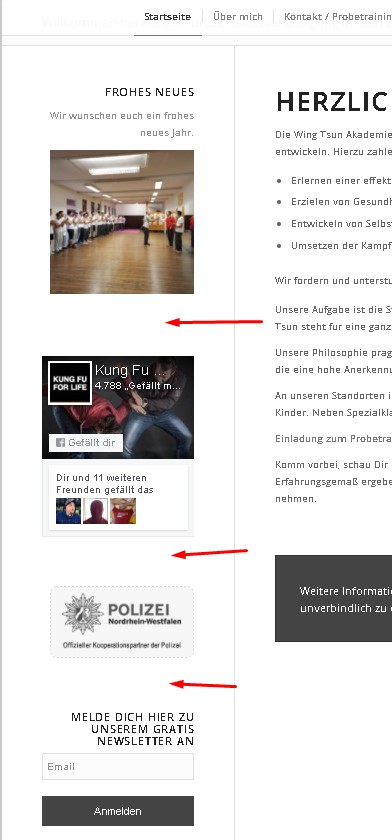
Ich würde gerne die Sidebar Widgets näher zusammen rücken.

Wo kann ich das in Endold einstellen, bzw ist dafür Enfold überhaupt verantwortlich?
Vielen Dank vorab für die Mühe.
Gruß Heiko
February 3, 2018 at 8:04 pm #907277Hey heikonet,
Das sieht aus wie Padding oder Rand für jedes der Widget-Elemente, es gibt keine Einstellung dafür, aber wir könnten mit einigen benutzerdefinierten CSS anpassen. Bitte fügen Sie die URL zu der betreffenden Seite hinzu, damit wir genauer hinsehen können.This looks like padding or margin for each of the widget items, there is not a setting for this but we could adjust with some custom css. Please include the url to the page in question so we can take a closer look.
Best regards,
MikeFebruary 3, 2018 at 8:33 pm #907284Hallo,
danke für die schnelle Antwort. Hier die URL.
Noch auf einem Testserver.Danke für die Hilfe.
February 4, 2018 at 11:23 am #907446Hi,
Probieren Sie den folgenden Code im Feld General Styling> Quick CSS aus. Die erste Regel gilt für das oberste Widget mit dem Bild und die zweite Regel für die anderen drei Widgets, sodass Sie den Abstand zwischen ihnen anpassen können. Wegen des Bildes sieht das erste Widget so aus, als ob es etwa 15px der unteren Auffüllung hat, wenn es auf Null gesetzt ist.Try the following code in the General Styling > Quick CSS field. The first rule is for the top widget with the image and the second rule is for the other 3 widgets, so you can adjust the spacing between them. Because of the image, the first widget looks like it has about 15px of bottom padding when it is set to zero.
.sidebar .inner_sidebar .widget#text-2 { padding-bottom: 0px !important; } .sidebar .inner_sidebar .widget { padding-bottom: 15px !important; padding-top: 0px !important; }Best regards,
MikeFebruary 5, 2018 at 11:17 am #907847Besten Dank.
Funktioniert super!Kann gerne geschlossen werden :)
February 5, 2018 at 11:20 am #907849 -
AuthorPosts
- The topic ‘Sidebar optisch anpassen’ is closed to new replies.
