
Hello! I’m trying to update my POST pages specifically to allow for a full width color section to be at the bottom of the page, without moving the sidebar information below.
I tried adding the following Quick CSS per Reply #1183178 without luck:
body aside.units.alpha {
width: 27%;
clear: none;
}
Here’s a link to the first post I was working on (but I would like this for all posts):
Thank you for your help!
Hey TLPLindseyMuchka,
It will not work, the color section will always do it unless it’s used at the top.
If you need further assistance please let us know.
Best regards,
Victoria
Thank you, Victoria –
However, it looks like a similar issue was resolved here: https://kriesi.at/support/topic/sidebar-menu-moving-below-full-width-items/
Is this not possible?
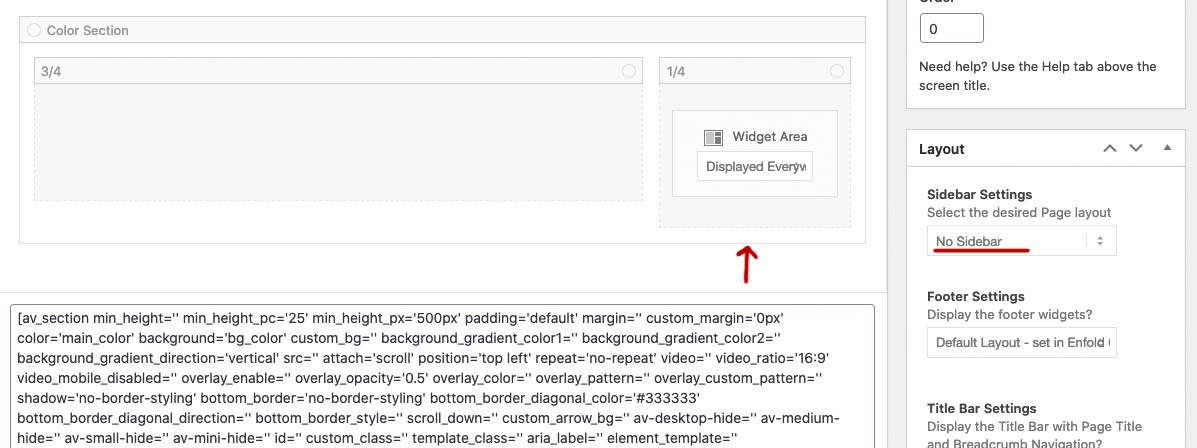
what – if you do not use the sidebar on that page – and style it this way:

This will look like a sidebar – but is part of the color-section
So another color-section under it will not influence the behavior above
see here a fullwidth element under the color-section: https://webers-testseite.de/mimic/
Thank you! That does the trick. Appreciate it!
(We can close thread).
Hi,
@guenni007 thanks for your help as always! :)
Let us know if you have any other questions or issues and enjoy the rest of your day! :)
Best regards,
Yigit
