
Tagged: shrinking logo too small
-
AuthorPosts
-
February 21, 2023 at 10:27 pm #1398823
Hi awesome Enfold guys, can you please help me. I can’t figure out the code for the logo not to shrink as much.
Thanks
TinaFebruary 22, 2023 at 8:29 am #1398832First of all: you got this rule for your logo – and this is intentional set for this:
.logo img, .logo svg { padding-top: 10px !important; padding-bottom: 10px !important; }Next: you like to start at that setting of header-height : slim ?
_____the ratio between starting height and height after shrink is on default 1/2.
You can change that by having a child-theme script instead of the standard parent script: avia-snippet-sticky-header.js
f.e. only shrink to 75% of initial height.
See: https://kriesi.at/support/topic/shrinking-of-header-amount-an-info/Next: Because your logo is allready a svg file – there are possibilities to only show parts of your logo after finishing shrink.
So you can think of not to show f.e. the subheading line.etc.
so be a bit more precise what you like to have
( maybe have a look to : https://webers-testseite.de/header-shrink/ )
February 22, 2023 at 2:15 pm #1398882Hi,
Please refer to @Guenni007’s post :)
@Guenni007 Thanks for your help as always!Best regards,
YigitFebruary 22, 2023 at 4:18 pm #1398907Hi Master Guenni007 I am going through your thread from the past and the shrink_fix.js is not there to download anymore can you please upload it again. Or let me know what’s in it,
Thanks
TinaFebruary 22, 2023 at 10:29 pm #1398945on how to generate your own replacement script file is described above and here: https://webers-testseite.de/header-shrink/
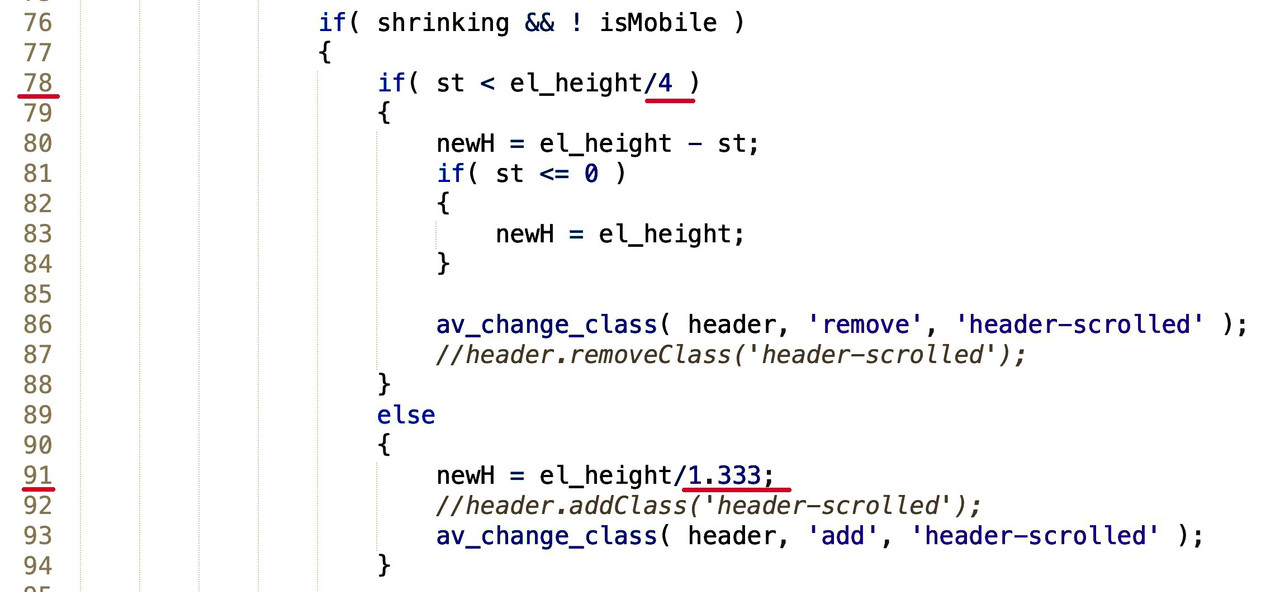
the lines that are now responsible for those shrink amount are now on line 78 and 91.
Just edit those lines to your needs on a copy of : avia-snippet-sticky-header.js in the folder enfold/js/
upload that edited file to your child-theme/js/ directory ( which is not there on default – generate a subfolder this name)
– if you use merging – than even this file only is to upload.
– if you use for script those minified option – you had to upload a minified version of that edited file too – to your child-theme/js folder.February 23, 2023 at 12:08 am #1398949Hi Guenni
Thanks so much for your help.
I tried all kinds of numbers in those 2 spots, but I have a different problem now. the header disappears now completely.
I gave you a login below.
Maybe you have another idea. I really hope you can help with this. I have similar issues on many of my other pages.
Thanks
TinaFebruary 23, 2023 at 8:12 am #1398969Edit: because you have deactivate merging i can see that you have entered the values with comma – but you had to choose the dot 1.25 not 1,25
Next: you have entered the values vice versa. The shrinkfactor 1.25 is on line 91 and the 5 is on line 78sorry i put in the table fields commata too.
A shrink value of 5 means that it shrinks to 1/5th of the starting height. e.g.: Start at 100px End at 20px
yes nomenklatura is not precise enough the shrink-factor is : 1/5 – but the value to enter on that line is 5
Better name for it the mathematik correct way: denominator
i will correct the link of mine.
___________just for understanding those calculations ( no need to read – but maybe you understand what is happening ):
“st” is probably the abbreviation for scroll top.
The line 78 checks if the scroll distance (now for the default value 2) is still smaller than half the initial height (for slim this is 82px; for large it is 116px and for custom the set value). As long as this is the case, the current header height corresponds to the value: initial height minus scroll distance.
After that ( else case ) the height of the header is equal to : initial height divided by shrink factor. ( Line 91)February 23, 2023 at 12:02 pm #1398988Hi Guenni
Thanks for looking into this.
I would like it to shrink by just 25% not 50% so basically if it goes from 100->50 px normally 100->75px would be perfect.
What would be the numbers for that?
Also did you see it completely disappeared after scrolling?
Danke
Tina-
This reply was modified 2 years, 11 months ago by
webdesignphx.
February 23, 2023 at 1:39 pm #1399002line 78 : 4
line 91 : 1.333 ( use a dot ! )
PS: if you like to have the 100px start height – go and choose on the enfold options – header size : custom pixel value !
_________
1.333 : (1.333 – 1 ) ≅ 4
100:75 ≅ 1.333
You have also entered the values the wrong way round.
You have entered what should be in line 78 at 91 and vice versa. In addition as said no commas for the decimal places!-
This reply was modified 2 years, 11 months ago by
Guenni007.
February 23, 2023 at 6:21 pm #1399051Hi Günni
Thanks for calculating that for me. I put that in but I am not sure if you see what I see I am on a Mac : Safari and Chrome that the top bar shrinks to invisible but only part of the get started stays. Did I do something wrong with the functions.php?
Thanks
TinaFebruary 23, 2023 at 6:45 pm #13990531.) DO not use Comma for entering Dezimal
2.) if you want less shrink amount : the last Denominator ( line 91 ) is less than 2 ( f.e. : 1.333 )
3.) why can’t you transfer the values as shown on the above image: https://kriesi.at/support/topic/shrinking-sag-logo/#post-1399002
4.) no spaces between digits ( see screenshot of your code ): Link____________
Download it from pastebin: DL-Link
February 23, 2023 at 7:01 pm #1399054Hi Guenni,
I had to clear the server cache once more! Thank you soooo much it works now.
You are truly Master Guenni!
Vielen Dank und Gruß nach Bonn aus Florida
Tina-
This reply was modified 2 years, 11 months ago by
webdesignphx.
-
This reply was modified 2 years, 11 months ago by
webdesignphx.
February 23, 2023 at 10:32 pm #1399062you are welcome. by the way Günter main developer here on enfold is planing an input field for shrink amount.
So it will be easier on future versions.February 24, 2023 at 4:16 am #1399071Nice!! Looking forward to that.
Cheers to all Günter’s out there.
(you can close this now if you like)
Tina-
This reply was modified 2 years, 11 months ago by
webdesignphx.
-
This reply was modified 2 years, 11 months ago by
-
AuthorPosts
- The topic ‘shrinking sag logo’ is closed to new replies.
