
-
AuthorPosts
-
December 12, 2019 at 10:21 am #1165142
Hi guys,
For a footer I’m building I need 2 rows of 4 columns. Rather than trying to add new widget areas, I changed the Enfold Settings Footer / Footer Columns to show just 1 column in the footer. I’ve then added a text widget into the single area, with the shortcode
[av_postcontent link='page,283' ]:

This works perfectly for embedding any source page built using the default blocks editor (even using columns etc):
However, when I try to embed a source page built using the Avia Page Builder, OR when I embed a Shortcode into the standard page, it just renders as text:
Is it possible to get the shortcodes within another shortcode to render? If so, it would make designing footers for Enfold SOOOOO much easier, you could simply design a page using the avia page builder, and then load it into the footer area.
Thanks
Luke-
This topic was modified 6 years, 1 month ago by
LukeHopkins.
December 12, 2019 at 6:41 pm #1165280Hey LukeHopkins,
Can you give us temporary admin access? so we can try to look further into it.
Just post the credentials in private content.Best regards,
NikkoDecember 13, 2019 at 7:55 am #1165413This reply has been marked as private.December 13, 2019 at 8:48 am #1165424maybe a search on google could help you : look for wordpress and nested shortcodes f.e.: https://slewis.org/nested-wordpress-shortcodes/
it all is about setting filterpriority – and be carefull on dooing that too early – maybe a mod could give you a hint on what priority ( 10 or 20 …) it is best to implement.
this comes to child-theme functions.php:define('filter_priority', 10); add_filter('the_content', 'do_shortcode', filter_priority); add_filter('widget_text', 'do_shortcode', filter_priority);– A nice idea ! indeed – and in combination with f.e. restrict widget plugin you can define for different pages in a quick manner different footers.
______________________
Off-Topic: by the way i showed a way to have a second footer widget row in the footer – or to have a widget row in socket here:
https://kriesi.at/support/topic/second-widget-line-in-footer/all you need is a custom child-theme footer.php and one entry in child-theme functions.php:
here for footer: https://kriesi.at/support/topic/second-widget-line-in-footer/#post-1156806
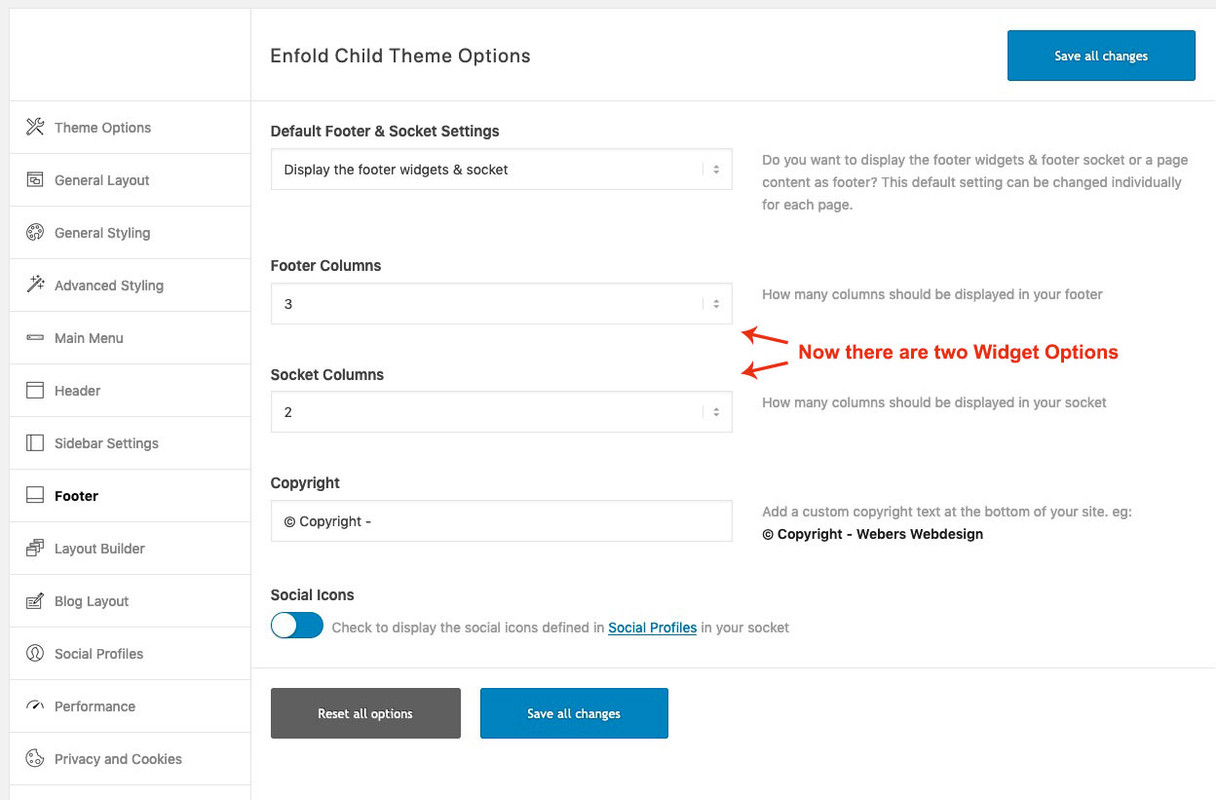
here for Socket: https://kriesi.at/support/topic/second-widget-line-in-footer/#post-1156800it will end in an extra setting in enfold options dialog f.e.:
 December 13, 2019 at 2:53 pm #1165543
December 13, 2019 at 2:53 pm #1165543Hi LukeHopkins,
@Guenni007 is right in saying that it’s about filter priority.
Adding this to your child theme’s functions.php should fix it on your site:add_filter('widget_text', 'do_shortcode', 20);
@Guenni007 thanks again for sharing :)Best regards,
NikkoDecember 15, 2019 at 12:54 am #1165967Hi @guenni007 and @nikko thanks so much for your help and suggestions guys. Love your work! That add_filter code you put up Nikko, worked a treat.
December 15, 2019 at 1:10 pm #1166047Hi,
Great, I’m glad that you got things working and thanks for the feedback. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardDecember 18, 2019 at 9:14 am #1167168Hi @Rikard, all good to close this one. Cheers.
December 18, 2019 at 9:53 am #1167189Hi LukeHopkins,
We’re glad to hear that :)
Thanks for using Enfold and have a great day!Best regards,
Nikko -
This topic was modified 6 years, 1 month ago by
-
AuthorPosts
- The topic ‘Shortcodes within Shortcodes…’ is closed to new replies.


