Tagged: icons, menu, shopping cart
-
AuthorPosts
-
May 21, 2019 at 11:04 pm #1103115
Hello there.
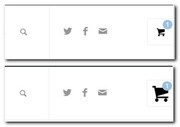
I would like to make some adjustments to the shopping cart icon (the floating one) and I need to make it bigger (the square and the icon).I managed to change the padding (because the default one gets overlapped by the browser scroll bar) but I can’t change the logo size. Where I can find it in the theme css?
All I see is this:
<a class="cart_dropdown_link" href="http://www.primeinterway.com.br/?page_id=512"><span aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello"></span><span class="av-cart-counter av-active-counter">3</span><span class="avia_hidden_link_text">Shopping Cart</span></a>May 25, 2019 at 6:52 pm #1104194Hey PIW,
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:.cart_dropdown_link > span:first-child { font-size: 30px !important; }Please adjust the font size to suit, and Then clear your browser cache and any cache plugin, and check.
Best regards,
MikeMay 29, 2019 at 10:28 pm #1105296Mike, thanks for your help, but it didn’t worked. I tried to view in new browsers but the icon size doesn’t changes.
May 30, 2019 at 1:32 pm #1105421May 30, 2019 at 4:50 pm #1105461Hi Mike.
To be able to see the site (since we can’t point the domain to the new site yet), you would need to add a temporary redirection in your HOSTS file.
I’ve added the instructions in the private content area.May 31, 2019 at 4:42 am #1105573May 31, 2019 at 2:24 pm #1105688Hi Mike, good morning.
Thanks for your help.But it’s still not working for me. I’ve tried it on a new computer, in 3 different browsers, cleaned the cache but I got the same result.
Here is the code that I have on General StylingAny help is appreciated.
June 1, 2019 at 4:28 am #1105928Hi,
Thanks for your feedback, Please include an admin login in the Private Content area so we can examine.Best regards,
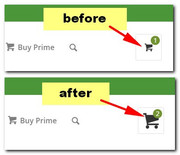
MikeJune 3, 2019 at 9:58 pm #1106844This reply has been marked as private.June 3, 2019 at 10:59 pm #1106850June 3, 2019 at 11:55 pm #1106863Thanks Mike, your code works:
.cart_dropdown_link > span:first-child { font-size: 30px !important; }But it’s so strange – both codes are the same (excluding the value) but this doesn’t works.
.cart_dropdown_link > span:first-child { font-size: 50px !important; }June 4, 2019 at 3:04 am #1106891Hi,
Thanks for the feedback, I checked again and found two issues, one is that your Enfold Theme Options > Performance > CSS file merging and compression was on, so the site cache can be harder to clear, I recommend leaving this off until your site is done, or at least try toggling it on & off when your custom css doesn’t seem to work.
Second, in your Quick CSS you were using “//” to comment out lines, this is not valid for css, it’s good for php code:

For css please use “/* your text */”
I corrected it for you and now you code is working, Please clear your browser cache and check.Best regards,
MikeJune 4, 2019 at 3:27 pm #1107135Hi Mark.
Oh, my bad. Now everything works.
Really thanks for your support.June 4, 2019 at 6:29 pm #1107209Hi,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
AuthorPosts
- The topic ‘Shopping Cart Icon logo’ is closed to new replies.