
-
AuthorPosts
-
October 8, 2018 at 7:52 pm #1019173
Hi,
Is there a way I can add a text block after the shop banner, and before the products?
I tried to explain exactly where in my attached screenshot.Thank for a great theme,
CamillaOctober 9, 2018 at 6:16 am #1019342Hey Camilla,
If this is for a message or a title, then perhaps this will work for you:

Try adding this code to the end of your functions.php file in Appearance > Editor:function custom_shop_message(){ ?> <script> (function($){ $(document).ready(function(){ $( "<div class='shopbanner'>Welcome to our shop</div>" ).insertBefore( ".container_wrap_first.template-shop" ); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shop_message');you will need to add some css, here’s what I used in the image, just add this code in the General Styling > Quick CSS field:
.shopbanner { text-align: center; background-color: greenyellow; width: 80%; margin: auto; }If this doesn’t help, please include a admin login in the private content area so we can take a closer look at your page.
Best regards,
MikeOctober 9, 2018 at 8:18 am #1019385Hi Mike,
I am looking for a chance to add an additional block with text above the products besides the top banner that is already there.
Here is a link that shows a specific mock up: https://i.postimg.cc/sgC0G4Ls/Greenshot_2018-10-09_09.12.30.png
It does not look to be the same as in your picture.
I added a login for the site, I would love it, if you could paste in the code for the Apperance > Editor, as I don’t see this menu “Editor”.Thanks for helping me out. I very much appreciate it.
Best,
CamillaOctober 9, 2018 at 1:52 pm #1019500Hi,
Thanks for the login, but please include the login url
In your new image the text block looks larger, so my solution is probably not very good. If you don’t see the “Editor” then it could be disabled, are you using a security plugin? We may also need ftp access to assist.
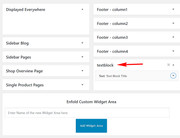
I have a new solution, we will add a widget to that area so you can easily update the text, this will be the location:

We will add a custom widget area called “textblock” that will only show on the shop page

by adding this code to your functions.php, once we get access:add_action( 'woocommerce_before_shop_loop', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'textblock' ); }Then we will need to add some css if you want some styling like in your image, or was the background color just to point out the location?
So please include the admin url to your site & ftp access in the Private Content area so we can assist in setting this up for you.Best regards,
MikeOctober 9, 2018 at 7:22 pm #1019626Sorry, obviously you need the url infomation.
Yes, it sounds like the perfect solution.
And I don’t need the green background color, it is just to point out the location as you guessed.
Thanks for helping me out!Best,
CamillaOctober 10, 2018 at 4:24 am #1019728Hi,
Thank you for the ftp and admin access, I was able to setup the widget area and I added some text for you to see.
Please feel free to adjust to suit. If you need some assistance with adding some css to style the area, just let us know.Best regards,
MikeOctober 10, 2018 at 6:26 am #1019795Thanks a lot Mike. It is just perfect!
October 10, 2018 at 12:59 pm #1019926Hi,
Glad to hear, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeOctober 10, 2018 at 1:01 pm #1019928It is fine to close it.
Again thanks a lot..!October 11, 2018 at 3:03 am #1020114 -
AuthorPosts
- The topic ‘Shop page: add text before products’ is closed to new replies.
