
-
AuthorPosts
-
February 4, 2021 at 3:19 pm #1277731
Hello,
I wonder if it is a way to achieve this :
I have several items on a mega menu which have the same links. I’d like to highlight every items that have the same links on mouse over.
(The items are highlighted in the “clicked” state, but not on mouse over.)
Thanks in advance-
This topic was modified 4 years, 11 months ago by
semiocode.
February 7, 2021 at 2:37 pm #1278442Hey semiocode,
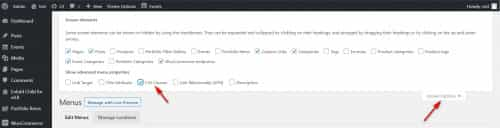
Sorry for the late reply, for your mega menu items please enable “custom classes” in the “Screen Options” panel in Menus:

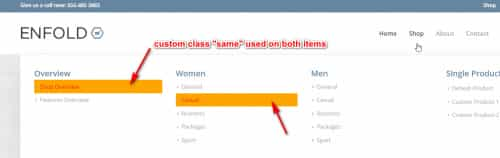
then add a custom class, such as “same” to the menu items that are the same:

then add this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:.same > a { color: red !important; background-color: orange !important; }*EDIT* the css above is not for :hover this css is:
.same:hover > a { color: red !important; background-color: orange !important; }*EDIT BUT* this will not highlight all items when one is on :hover, for this please see the next post.
and adjust the colors to suit.
This is the expected results

Please give this a try, if you have any issues please link to your page so we can examine.Best regards,
MikeFebruary 7, 2021 at 3:06 pm #1278445Hi Mike,
thank you for your reply, but it is not exactly what I need.
I need the CSS class applies only onmouseover. I tried your solution with
.same > a:hover
but it does not work.
Maybe what I need cannot be achieved by surcharging the CSS, but programmatically in the PHPcode that handle the menu behaviour?February 7, 2021 at 6:11 pm #1278457Hi,
Thank for your feedback, I see that I forgot you wanted this on hover, so if your menu items are in different columns and you want to highlight them all on one hover we will need to use jQuery because css can’t traverse the parent selectors.
Try adding this code to the end of your functions.php file in Appearance > Editor:function custom_script() { ?> <script> (function($){ var same = $('.avia_mega_div .sub-menu li .sub-menu .same a'); $(".same").mouseenter(function () { same.css({'background-color':'#FFA500'}); }); $(".same").mouseleave(function () { same.css({'background-color':''}); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');you will not need the previous css and adjust the color to suit. If this doesn’t work for you please link to your site so I can examine your mega menu structure.
Best regards,
MikeFebruary 8, 2021 at 8:37 pm #1278800Hi Mike,
Sorry it does not work, By the way, that is not exactly what I need:
Your solution assumes that applying the same css class to the items will highlight them. That is true, but I cannot apply the class to all the items (unless they will all look the same!)
What I need is an “automated” function that will hightlight corresponding menu items WHEN they have the same link.
See the site (private link below)
Click on a projects from the menu, like for example: (private link below)
Now watch the menu: see the highlighted items? Once on the “clicked state”, they are highlighted because the link is the same.
I would like the same behaviour, but onmouseover.Thanks,
February 10, 2021 at 2:42 pm #1279476Hi,
Thanks for the link to your site, first lets step back and review your use of “automated”, so if you mean that you want something “automated” that will scan all of the links in your mega-menu and then match all of the ones that link to the same page, which could be many different links, and then highlight them all when one of them has mouseover.
To do this automatically without manually adding a unique class to each of the menu items for each of the matching links will require more customization than we can offer within our support scope.
But if, lets say, that you want all of the links to /the-art-of-repair/ to be highlighted when one has mouseover, and you manually add the class “same” to all of the menu items with links to that page, then we probably can make this work. If in this case to want the links to another page to behave the same, you would then create a second custom class, such as “sames”, and manually add these to the menu items.
The difference between the two is that in the first example the script scans and matches the menu links based on url, in the second example you are manually marking (identifying) which links are the same by adding the custom class.
So when you say “automated” I’m thinking of a “hands-off” approach, as in the first example, and this would be much more involved than what we can assist here.
I would also like to explain what you are seeing in the menu when you are on the /the-art-of-repair/ page, all of the menu items that link to the current page (the page you are on) have the “current-menu-item” class, automatically based on the current url, once the class is added the css does it’s job.
But there is no class added to the menu items when on a different page, so there is nothing for the css rules to work on.
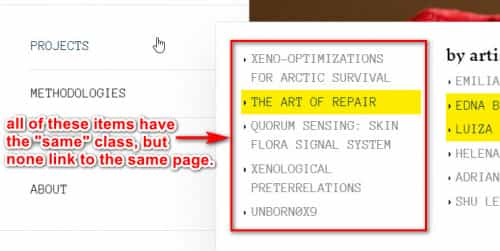
I hope that explains what you are seeing and how it relates to the over-all menu function.So assuming that we will move forward with the second example where you will manually add the custom class “same” to all of the menu items that link to /the-art-of-repair/ page, when I check your mega-menu all of the items in the first column have the class “same”, but only one of these link to the /the-art-of-repair/ page, so you will need to adjust these, removing the custom class from all items except the ones linking to /the-art-of-repair/

Best regards,
MikeFebruary 10, 2021 at 3:23 pm #1279496Mike, thank you for your detailed answer. I will go with the ‘manual css’ approach. Let’s see if it works, I’ll let you know. Have a nice day,
February 13, 2021 at 1:54 pm #1280255 -
This topic was modified 4 years, 11 months ago by
-
AuthorPosts
- The topic ‘several items highlighting on mouse over in a mega menu’ is closed to new replies.
