
-
AuthorPosts
-
November 14, 2019 at 3:40 am #1156610
I think the idea of having a great theme, is that we, the users do not have to be touching so much code, the programmers are you, I do not understand why they do not facilitate things a little with this theme of attributes
November 14, 2019 at 3:43 am #1156613Hi Ismael. I can think of something, because you don’t put a tutorial on how to do it, remember that we are not programmers, greetings
November 14, 2019 at 8:34 am #1156676Thanks Ismael : what i mean is if i put something in the copyright field – it will change the copyright for all pages where this image is used – and that makes sense – this is a global property.
An Alt or Title attribute can differ depending on how and where it is used. Just when I think of the use on multilingual pages. Yes, I know that WPML achieves this by providing an additional plugin (Media Translation) for the different languages. But it has the disadvantage that it creates duplicate images and inflates a backup.
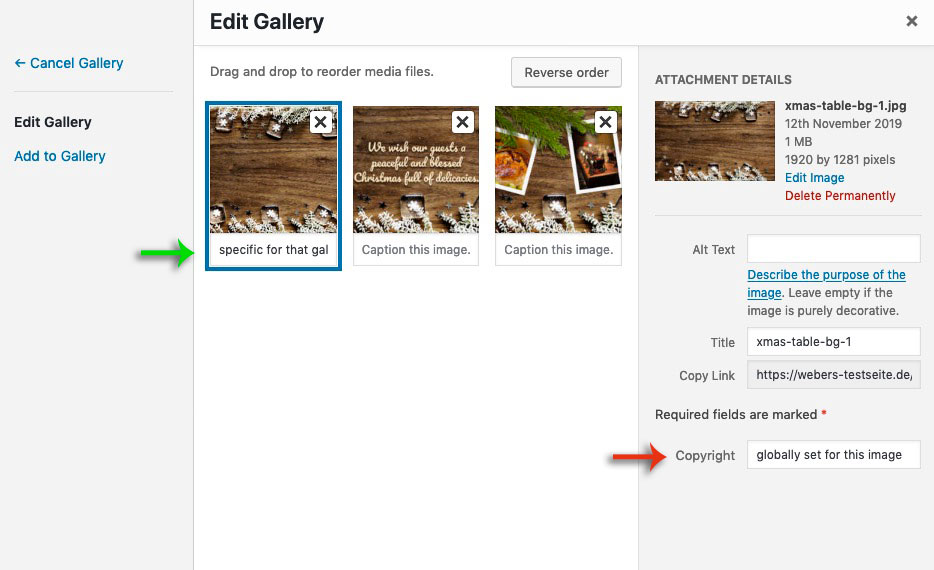
If you create a gallery ( masonry gallery ) there is that point where you can insert under each image a “Captiion” – this will only affect the caption for that specific gallery – so it will be added specifically only here to the image. There I thought I could create two additional input fields, which would add the attributes here similarly only for the use of the image.
 November 14, 2019 at 8:48 am #1156680
November 14, 2019 at 8:48 am #1156680Sorry –
If you create a gallery ( masonry gallery ) there is that point where you can insert under each image a “Captiion” – this will only affect the caption for that specific gallery – so it will be added specifically only here to the image.
i tested it now and the “Caption Input Field” is set globally too ( green arrow )
I have mistakenly believed that this is an idividual set entryThat “Caption” will end in a data-avia-tooltip for the image and is used as title for the a-tag ( to show on lightbox under the image )
so if i create two new input fields – then they must not affect the media properties globally.
The place where the input fields could be placed is already there under the green arrow – but as I said I can’t find the place where I could place the input fields in the codeNovember 19, 2019 at 5:19 am #1158016Hi,
@guenni007 / @John Roa: Ah yes, you’re right. The custom fields are going to be applied directly to the thumbnail. As of this moment, I can’t think of a way to add new custom meta info for the images that is specific to an element without changing the gallery interface. We might need to modify the gallery editor so that it looks more like a slider containing editor sub elements where you can edit and configure each slide, define custom captions and title and more. Unfortunately, this will require a lot of modifications.
Best regards,
IsmaelNovember 19, 2019 at 6:01 am #1158031Thank you for your follow-up on this. I think I can currently only live with the image ALB having this option.
From my point of view this topic can be closed.November 19, 2019 at 5:19 pm #1158201Like closing? With all due respect, you’re not the only one with this kind of problem.
November 19, 2019 at 5:21 pm #1158202Is Ismael serious? Because if so, I congratulate you, it would benefit us all that the galleries show the alt attribute assigned to each image, a greeting.
Sorry for my regular English
November 19, 2019 at 5:48 pm #1158207Would be great if kriesi and the team implements a global solution to add alt tags to images. For SEO purposes this is really a must today.
November 19, 2019 at 5:54 pm #1158208Completely agree with you
November 19, 2019 at 11:33 pm #1158310well, that’s just two pairs of shoes.
We got now the possibilitiy to have on image alb a unique alt- and title-attribute. But demanding it for galleries is just something else. At ;) Divi it goes. So I think you should pull right away, but in the unmistakable way Enfold does – easier and more intuitive.November 19, 2019 at 11:42 pm #1158312Everyone has their needs
November 20, 2019 at 11:08 am #1158427Just on the images would be a big improvement for seo
November 22, 2019 at 1:41 am #1158964Hi,
@hotspot: The modification provided by @Guenni007 above should add a custom alt and title attributes to the Image element. Unfortunately, this cannot be easily done with the Gallery element based on the current implementation — it will require certain changes in the editor interface.We’ll close the tread for now. Please kindly open a new one if you need anything else. Have a nice day.
Best regards,
Ismael -
AuthorPosts
- The topic ‘set image alt tag and title in image media element’ is closed to new replies.
