
-
AuthorPosts
-
January 3, 2020 at 10:24 pm #1170128
Hello,
i want to set a link to one of the pages that are not in the main menu. This link should be set in a widget title in the sidebar – is this possible? would be great if you could help me – thank you a lot!Best regards, Eva.
January 3, 2020 at 11:20 pm #1170145Hey Eva_Lutions,
Yes, you can build the menu and add the link there and assign the menu to the widget in the sidebar.
Do you need help with any of the steps?
Best regards,
VictoriaJanuary 4, 2020 at 2:35 pm #1170284This reply has been marked as private.January 4, 2020 at 8:09 pm #1170334Hi,
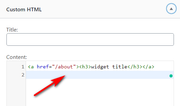
You won’t be able to add a link in the actual widget title, but if you use a “HTML Widget” and leave the “title” field empty you can fake a widget title by using H3 tags and a link like this:<a href="/about"><h3>widget title</h3></a>
That way it will look like a widget title and have a link.Best regards,
MikeJanuary 7, 2020 at 5:07 pm #1171098This reply has been marked as private.January 7, 2020 at 7:57 pm #1171173Hi,
If this is the mailchimp widget then you could translate the label in the mailchimp dashboard. Go to the Lists > Signup Forms. Modify the form’s field label.
Also, you can use this free software – http://poedit.net/ to translate language files which are in Enfold/lang folder
Best regards,
Jordan ShannonJanuary 9, 2020 at 11:33 am #1171753This reply has been marked as private.January 9, 2020 at 12:50 pm #1171785January 10, 2020 at 3:21 pm #1172216This reply has been marked as private.January 11, 2020 at 12:46 pm #1172372Hi,
It looks like you have opened a new thread for this issue, let’s continue there.Best regards,
MikeMay 25, 2020 at 1:30 am #1215893HI there! I was doing what Mike suggested in this thread — using a custom html widget to create the title for another widget, but that custom html widget seems to add 30 px of padding to the bottom of itself (see screen shot). I tried to edit with css, but each time I add custom html, it gets a new ID. All I can think of is to add each custom HTML widget, check the ID, and write custom CSS for that ID.
I’ve scoured the wordpress.org plugins and Google, trying to find a way to make this work. Finally I found this: https://thewphosting.com/how-to-link-widget-titles-in-wordpress-without-using-a-plugin/
I was worried it wasn’t going to work because the article is from 2015, but so far, my test appears to work. YAY! FYI, the code snippet goes into your functions.php file.
-
This reply was modified 5 years, 7 months ago by
traypup.
May 25, 2020 at 1:47 am #1215895 -
This reply was modified 5 years, 7 months ago by
-
AuthorPosts
- The topic ‘Set a link in a widget title?’ is closed to new replies.
