-
AuthorPosts
-
February 22, 2025 at 5:30 pm #1477634
Hi,
i added a self hosted video (2.35:1 ratio). I added the ratio in the settings.
It shows black bars on top and bottom.
How can i remove the bars or change the colour of the bars?
Could not find a solution at yet.
kind regards
JakFebruary 22, 2025 at 5:41 pm #1477637Hey Jak73,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.avia-video, .avia-video iframe, .avia-video video { background-color: #f2d8c4; }After applying the css, please clear your browser cache and check.
Best regards,
MikeFebruary 22, 2025 at 6:21 pm #1477639and you are shure, that these black bars are not integrated to your video?
February 22, 2025 at 6:39 pm #1477640Hi,
@Guenni007, in this case it seems to work:


he has a strange ratio 2.35:1, but as I recall you have another solution that I couldn’t find, if you want to post it.Best regards,
MikeFebruary 22, 2025 at 6:43 pm #1477641jak – can you post the link to that video?
February 22, 2025 at 6:56 pm #1477643Hi Mike, hi Guenni,
thanks for you help!
The video does not has any bars in the ratio. How did you change the background Mike? Could not find a way to do it.
May i send you the link to your email, Guenni?
kind regards
JakFebruary 22, 2025 at 7:13 pm #1477646Hi,
I examined the element and tested the above css, but I did not add it to your site, you will need to add it and clear your browser cache.
Guenni007 may have another way to do this.Best regards,
MikeFebruary 22, 2025 at 7:16 pm #1477647Hi Mike,
cool, yes it works. Is there a way to change the color of the background of the progress bar of the video too?
kind regards
JakFebruary 22, 2025 at 7:30 pm #1477650html5 video :
(yes send link via e-mail please)div .mejs-controls .mejs-time-rail .mejs-time-loaded { background: yellow; } .main_color .mejs-controls .mejs-time-rail .mejs-time-current { background: green; } .mejs-time-hovered.negative { background: rgba(0,0,0,.9); } .mejs-volume-total { background: darkgoldenrod; height: 100px; width: 5px; } .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total, .mejs-controls .mejs-time-rail .mejs-time-total { background: blue; } .mejs-volume-current, .mejs-volume-handle { background: red; } .main_color .mejs-controls .mejs-volume-button .mejs-volume-slider .mejs-volume-current { background: green; }etc.
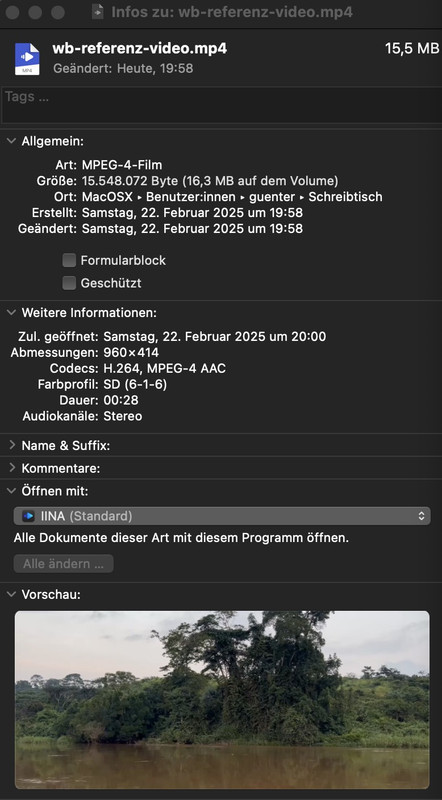
February 22, 2025 at 8:03 pm #1477656thanks for the links – if you realy like to have it perfect – the aspect ratio is 960:414 = 2.319/1 so your 2.35/1 is not correct. ;)
February 22, 2025 at 8:05 pm #1477657Thanks, just changed it to 2.319.
How did you find the correct ratio?February 22, 2025 at 8:10 pm #1477658sadly – thats online not so easy. i downloaded that video and on mac just info.:
(and final cut offers that info too)btw: you can enter on that input field 960:414
div .mejs-controls .mejs-time-rail .mejs-time-loaded { background: #f2d8c4; } .main_color .mejs-controls .mejs-time-rail .mejs-time-current { background: green !important; } .mejs-volume-current, .mejs-volume-handle { background: yellow !important; } .mejs-volume-total { background: #f2d8c4; height: 100px; width: 10px; }February 22, 2025 at 8:20 pm #1477660Thank you!
February 22, 2025 at 8:25 pm #1477661 -
AuthorPosts
- You must be logged in to reply to this topic.