
-
AuthorPosts
-
February 25, 2015 at 3:44 pm #402099
How to disable lightbox
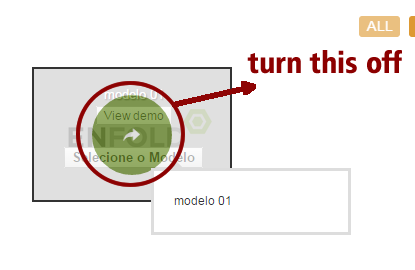
see image

see the image without the lightbox

I want to remove the lock made by lightbox over the image
how do this?February 25, 2015 at 10:43 pm #402380Hi Cleber!
Try adding this to your custom CSS.
.image_overlay { display: none !important; }Or if your just trying to get rid of the icon then do this instead.
.image-overlay.overlay-type-extern .image-overlay-inside:before { content: "" !important; background: transparent !important; }Cheers!
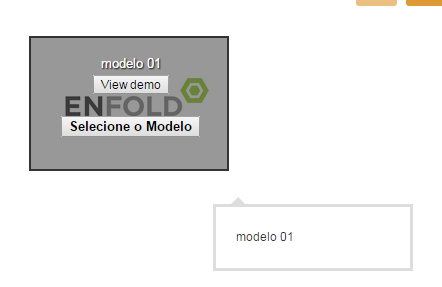
ElliottFebruary 26, 2015 at 12:46 am #402407Green sumil image
but the bottom line remains
block access to the menu
see in the picture
 February 27, 2015 at 4:47 pm #403498
February 27, 2015 at 4:47 pm #403498Hey!
can you give us a link to your website showing what you mean? what do you mean with “green sumi image”? and which part of the image do you want to turn off exactly?
Regards,
AndyFebruary 27, 2015 at 5:23 pm #403526see menu “veja a demonstração” is locked.
http://www.sitedahora.net/catalogo/-
This reply was modified 10 years, 11 months ago by
gwsnet.
March 1, 2015 at 7:41 pm #404163Hi!
use this code to switch it off:
.view-demo-button { display: none; }Best regards,
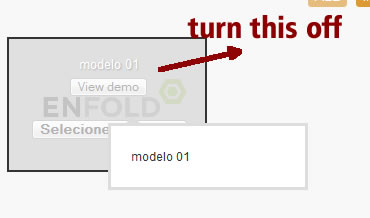
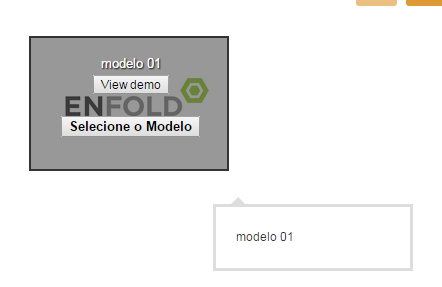
AndyMarch 2, 2015 at 3:11 pm #404468I do not want disable the buttons
must click on the buttonsas this image

-
This reply was modified 10 years, 11 months ago by
gwsnet.
March 3, 2015 at 5:36 am #404939Hi!
I’m not sure I understand what you mean, could you try to explain a bit further? If you know how to speak spanish we have spanish speaking moderators.
Cheers!
RikardMarch 3, 2015 at 5:58 am #404943visit the link : http://www.sitedahora.net/catalogo/
there are two buttons
” veja a demonstração”
“selecione o modelo”need to click them
I can not access the buttonsMarch 4, 2015 at 5:34 am #405553Hey!
I’m sorry but I can’t see any buttons called ” veja a demonstração” or “selecione o modelo” on my end. This is what I’m seeing: http://imgur.com/hlTujNO
Best regards,
RikardMarch 4, 2015 at 1:26 pm #405726place over the image
mouse over the imageMarch 5, 2015 at 10:06 am #406296 -
This reply was modified 10 years, 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
