
Tagged: Modal, secondary menu
-
AuthorPosts
-
March 25, 2020 at 8:30 pm #1197853
Dear Support,
I am trying to apply a modal to the links of the secundary menu.
The secundary menu in the footer works like it should.
But the top secundary menu, the links doesn’t open as a modal.I am using this kind of link, to open modals: https://domain.net/privacy-policy?iframe=true
Do you have any idea why it doesn’t work?
Thank you,
Sepppl-
This topic was modified 5 years, 9 months ago by
Sepppl.
March 26, 2020 at 3:06 pm #1198062Hey Sepppl,
Please have a look at the following thread:
If you need further assistance please let us know.
Best regards,
VictoriaApril 13, 2020 at 2:35 pm #1203287Hello Victoria,
finally I am coming back to you. Thank you for your answer.
I also tried to put code in the telephone-field. But it’s not working.
Putting code in the header.php will not work since it’s text which should be translated in an easy way buy editors, which are not skillful.
Any ideas how to get it done like ?iframe=true
Thank you,
Hermann
Btw: The search-box [avia_search] in this field is also not working. Do you think widget short code is working?April 14, 2020 at 10:43 am #1203512I recognized, that, in fact the URL is rewritten:
“/contact?iframe=true” becomes “/contact/?iframe=true” – before the question-mark a slash is added.
Can you check if this might be a cause leading to not opening in a modal?
Thank you very much,
Hermann-
This reply was modified 5 years, 9 months ago by
Sepppl.
April 18, 2020 at 2:37 pm #1204929Hi Sepppl,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaApril 18, 2020 at 3:04 pm #1204941This reply has been marked as private.April 18, 2020 at 7:51 pm #1205101Hi Sepppl,
I tried some JavaScript but you have some error in JavaScript somewhere, so my JavaScript did not really work.
Please have a look at the following thread:
If you need further assistance please let us know.
Best regards,
VictoriaApril 18, 2020 at 9:14 pm #1205120Dear Victoria,
Thank you for your attempt.
You already sent the link to the thread, thank you.
But, I am not a developer, just a user of Enfold. The solution mentioned there is based on a plugin + programming.
I needI need to know:
– Does widget-code work in the “telefon-field”? Better said: Should widget-code work in that field?
– Is ?iframe=true supposed to work in menu-links in the secondary menu area?
– Is it a malfunction of Enfold?I am using WMPL and my translators will not be able to distinguish code from text. I am needing a standard/simple solution, which works out of the box.
I am asking this, because I am using Enfold constantly. I have some installations. I am thinking about moving to another template because of that.
Sorry and thank you,
Sepppl-
This reply was modified 5 years, 9 months ago by
Sepppl.
April 20, 2020 at 3:29 pm #1205505Hello Victoria,
I have to say thank you. Enfold is a great Template. I would like to use it in the future.
Are there any plans to fix this issue with the secondary menu?How can I or a programmer fix it, that it’s working in an multilanguage environment. Can you/Kriesi fix it. If not, please tell me. Maybe I have to hire a programmer to fix it.
I need some progress soon. Would be nice to hear from you.
Thank you.
Sepppl-
This reply was modified 5 years, 9 months ago by
Sepppl.
April 21, 2020 at 1:35 pm #1205773Hi Sepppl,
I suggest you try the combination of that plugin and the code, it’s not that difficult and I can help you with that :)
Best regards,
VictoriaApril 21, 2020 at 2:27 pm #1205799Hi Victoria,
please can you tell me:
– Are there any plans to fix this issue with the secondary menu?
– Is ?iframe=true supposed to work in menu-links in the secondary menu area?
– Is it a malfunction of Enfold?Thank you!
Sepppl
April 21, 2020 at 4:59 pm #1205878Hi Sepppl,
No, it is not a bug, it’s just that lightbox does not include the classes of the meta header links.
Best regards,
VictoriaApril 21, 2020 at 5:49 pm #1205898So, the conclusion is, that it depends on the javascript malfunction. But why is it working in the footer?
Regards,
Sepppl-
This reply was modified 5 years, 9 months ago by
Sepppl.
April 21, 2020 at 7:11 pm #1205928you can influence the magnific popup to a given anchor link
just create your normal top-menu ( avia2-menu) – do not add that addendum ?iframe=truegive to the list-item you like to open in an iframe a custom class in the menu ( f.e.: menu2iframe )

add this to your child-theme functions.php:
function popup_from_avia2_menu() { ?> <script type="text/javascript"> (function($){ $(document).ready(function() { $('.menu2iframe').magnificPopup({ delegate: 'a', type: 'iframe', iframe: { markup: '<style>.mfp-iframe-holder .mfp-content {max-width: 80vw;height:80vh}</style>'+ '<div class="mfp-iframe-scaler" >'+ '<div class="mfp-close"></div>'+ '<iframe class="mfp-iframe" frameborder="0" allowfullscreen></iframe>'+ '</div></div>' } }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'popup_from_avia2_menu');if you like – style your own markup
see here an example page ( right top menu – privacy): https://webers-testseite.de/pureinstall/April 21, 2020 at 7:23 pm #1205935PS : you do not need to have the custom markup – you can use Enfold Predefined Markup. Just get rid of that part:
function popup_from_avia2_menu() { ?> <script type="text/javascript"> (function($){ $(document).ready(function() { $('.menu2iframe').magnificPopup({ delegate: 'a', type: 'iframe', }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'popup_from_avia2_menu');April 21, 2020 at 7:51 pm #1205938Thank you for your kind support.
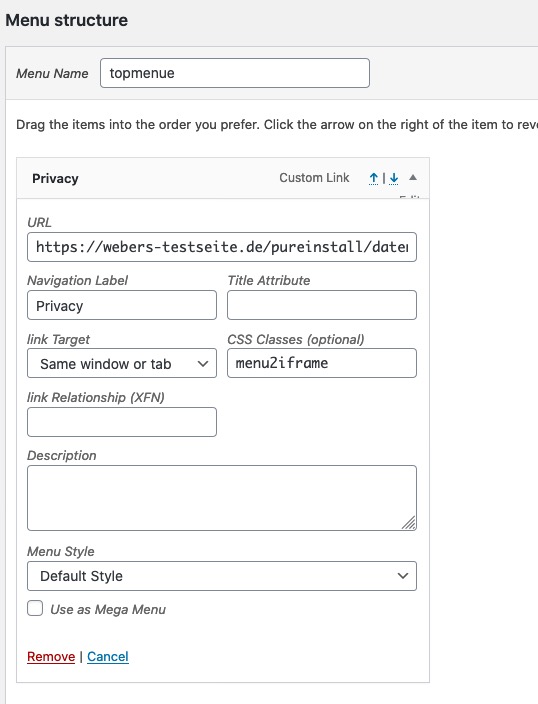
In fact, the option in the menu are looking different to me:
(trying to attach a screenshot…. No attachment possible)
Please have a look:
https://gti.wittekopf.net/menu.JPGI am missing the class fields.
-
This reply was modified 5 years, 9 months ago by
Sepppl.
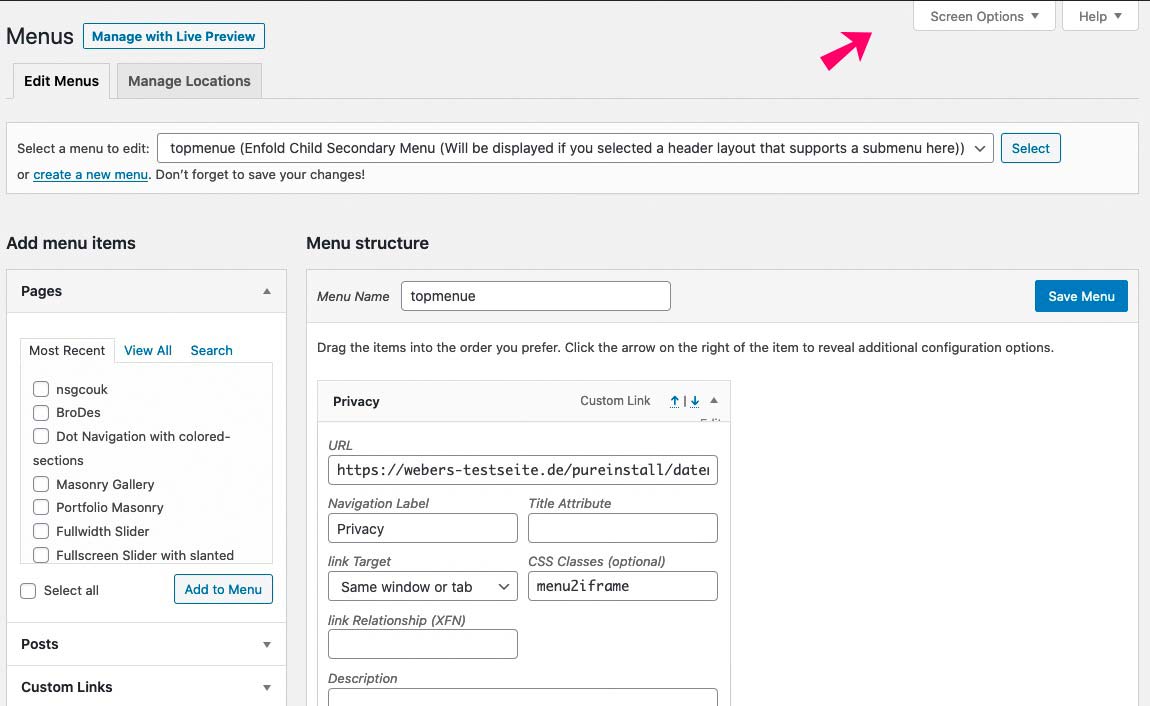
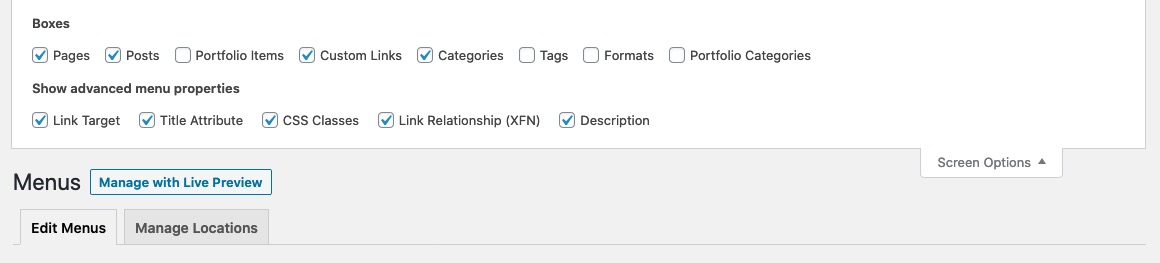
April 21, 2020 at 9:47 pm #1205963On top of that window – there is a flyout menu: “Screen Options” press that button.

There you are: Choose what you like to have on Menu Options.

-
This reply was modified 5 years, 9 months ago by
Guenni007.
April 22, 2020 at 8:41 am #1206071maybe you go and scale the iframe in the code above to:
these are your settings of width from enfold container.{max-width: 1310px;height:90vh}and adjust the hover state of iframe close button
.mfp-arrow:hover, .mfp-close:hover { background-color: #7ec346; } .mfp-image-holder .mfp-close, .mfp-iframe-holder .mfp-close { right: 0; }April 22, 2020 at 11:38 am #1206144Guenni007,
Thank you for your kind support, I will check out how to use it.Have a lovely day,
SeppplApril 22, 2020 at 3:12 pm #1206214Well – as far as i can see it works on : https://gti.wittekopf.net/ with contact.
that code here: https://kriesi.at/support/topic/secundary-menu-no-modal-possible/#post-1206071 only styles the iframe dimension ( substitute code on the functions. file to: )function popup_from_avia2_menu() { ?> <script type="text/javascript"> (function($){ $(document).ready(function() { $('.menu2iframe').magnificPopup({ delegate: 'a', type: 'iframe', iframe: { markup: '<style>.mfp-iframe-holder .mfp-content {max-width: 1310px;height:90vh} </style>'+ '<div class="mfp-iframe-scaler" >'+ '<div class="mfp-close"></div>'+ '<iframe class="mfp-iframe" frameborder="0" allowfullscreen></iframe>'+ '</div></div>' } }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'popup_from_avia2_menu');and the other thing in quick css only for hover color and dimension on close button
April 23, 2020 at 9:25 am #1206479Guenni007,
Thank you for the modal-function. I am about to design it.
Do you know how to animate the appearance?
Can I do it CSS?
Sorry for my silly questions.
Best,
SeppplApril 23, 2020 at 9:50 am #1206485Guenni007,
I just found out how to animate it:Thank you!
SeppplApril 23, 2020 at 11:24 am #1206501Dear Guenni007,
May I ask you another question?
It seems that the function needs to be asigned to specific areas, like “add_action(‘wp_footer’, ‘add_lightbox_effect’);”
I like to use the modal also in the content-area.
I asigned the class “menu2iframe” to the Privacy Policy links (newsletter-subscription)Any idea how to make it work.
Thank you again for your contribution.
Have a nice weekend,
SeppplApril 23, 2020 at 4:05 pm #1206535Victoria,
I just raised the question, how can I apply a function to the content of the website.
You might have read the comments of Guenni007, who suggested a solution based on jQuery.The function, as far as I can assume, relates only to the footer/header:
add_action(‘wp_footer’, ‘popup_from_avia2_menu’);
How can I apply the function to the content-area?It seems, that links that have the class menu2iframe are identified to be rendered as a modal.4
Any idea how to progress?
Thank you for your contribution.
Sepppl-
This reply was modified 5 years, 9 months ago by
Sepppl.
April 23, 2020 at 8:17 pm #1206658that function reacts on a given custom class: inline-popups
every anchor link following that class reacts in that manner.But sometimes you have to combine different scripts.
in this case a class set by:
mainClass: 'mfp-3d-unfold',
defines the way a popup opens and closes. – maybe aremovalDelay: 500,is set in addition.
By the way, it’s worth reading through the API of magnific Popup ;)April 23, 2020 at 11:36 pm #1206710Thank you again, for your help. I will check out the resources.
Have a nice weekend,
SeppplApril 24, 2020 at 7:56 am #1206737Ah i see now –
add_action(‘wp_footer’, ‘add_lightbox_effect’…well these are basic includings in WordPress. ( Hooks and Filters)
add_action or apply_filters. These are mostly related to the theme or also to WordPress implemented possibilities to change or add settings.
If you browse Enfold folder content for do_action you can find the hooks you can “hook” into to execute code.
wp_footer() , wp_head(), wp_loaded() etc. are such points set by WordPress where you can add code.
And that’s exactly what happens in the case we add a script in the DOM using child-theme functions.php.The second part in the statement:
add_action('wp_footer', 'popup_from_avia2_menu');
is only the function name – you can write anything you want there – some characters are not allowed ( I avoid umlauts in the german alphabet) or a hyphen ( therefore the underscores ) is not allowed to separate words there.
This is the repetition of the function name you gave above:
function popup_from_avia2_menu() {have a look to footer.php of enfold at the bottom
/* Always have wp_footer() just before the closing </body> * tag of your theme, or you will break many plugins, which * generally use this hook to reference JavaScript files. */ wp_footer( ); ?> </body> </html>_______
So the functions name is arbitrary. But it should always be used once in the whole code.
Many of the small snippets here by the moderators are called ava_custom_script or ava_custom_script_mod by default.
Then using more than one of these snippets would lead to an error message. So I try to give very detailed names that give you a hint what the function does. : popup_from_avia2_menu
This menu on top is stored in the DOM with the ID: avia2-menu.
A popup should open from there. -
This topic was modified 5 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
