-
AuthorPosts
-
September 26, 2018 at 7:22 pm #1014940
There was a question about a second Footer Widget Column Line.
Topic is here: https://kriesi.at/support/topic/add-a-line-to-the-footer/
At first time i misunderstood this a bit , but i thought it had to be possible.So I did some research on how to set an input field for the enfold options.
this was a code Günter gave me to insert an apple touch icon from enfold dialog. I have adapted it to these needs
( there might be easier methods – but this will find the element and insert it after it. Sometimes the admin options change position number so this is an update independent method to do it )
and here we go:What we need
First : child-theme functions.php
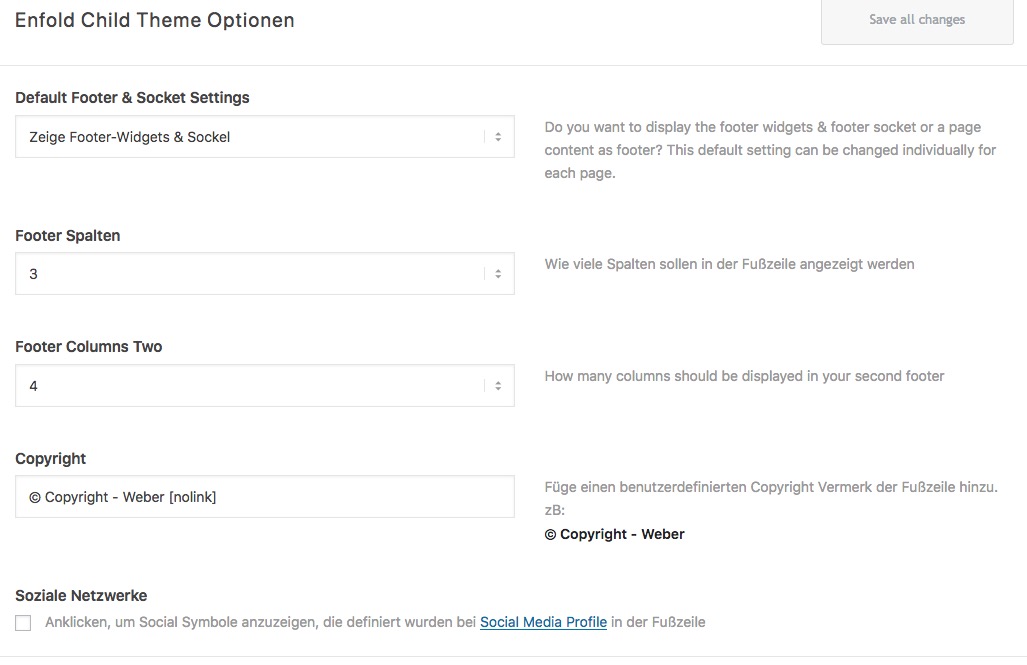
Second : A child-theme footer.php : Link: footer.php/***** insert the options dialog to Enfold Footer segment. Just after the other footer_columns ****/ function my_avf_option_page_data_add_elements( array $avia_elements = array() ) { $slug = 'footer'; $id = 'footer_columns'; $new_element = array( "slug" => "footer", "name" => __("Second Row of Footer Columns", 'avia_framework'), "desc" => __("How many columns should be displayed in your footer", 'avia_framework'), "id" => "footer_two_columns", "required" => array( 'display_widgets_socket', '{contains_array}all;nosocket' ), "type" => "select", "std" => "4", "subtype" => array( __('1', 'avia_framework') =>'1', __('2', 'avia_framework') =>'2', __('3', 'avia_framework') =>'3', __('4', 'avia_framework') =>'4', __('5', 'avia_framework') =>'5')); $found = false; $index = 0; foreach( $avia_elements as $key => $element ) { $index++; if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ) { $found = true; break; } } if( ! $found ) { $avia_elements[] = $new_element; } else { $avia_elements = array_merge( array_slice( $avia_elements, 0, $index ), array( $new_element ), array_slice( $avia_elements, $index ) ); } return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_add_elements', 10, 1 );now we have allready an input-field after the footer

these had to be registered now:
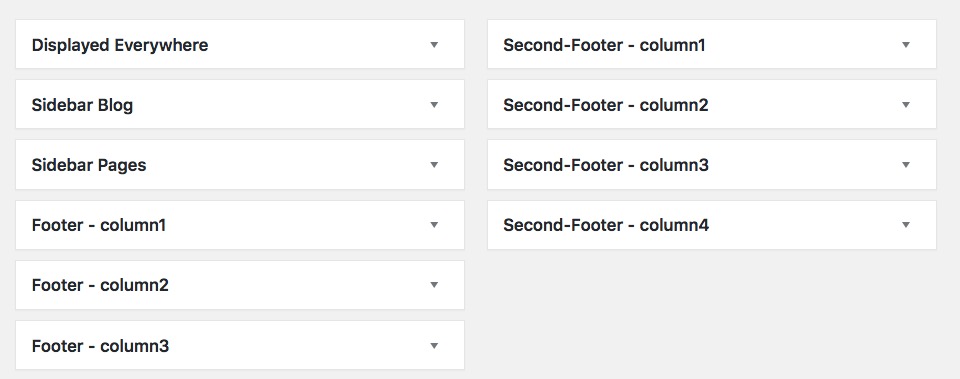
/*** Register new footer widget areas */ function footer_two_widgets_init() { $footer_two_columns = avia_get_option( 'footer_two_columns', '5' ); for ($i = 1; $i <= $footer_two_columns; $i++) { register_sidebar(array( 'name' => 'Second-Footer - column'.$i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>', 'id'=>'av_footer_two_'.$i )); } } add_action( 'widgets_init', 'footer_two_widgets_init' );now upload the footer.php to your child-theme folder.
Look and Download
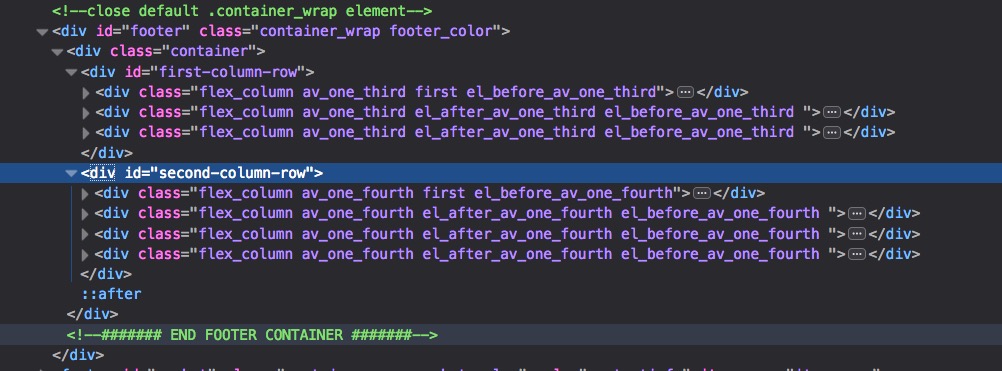
The source will then look like this:

Maybe someone like this to have ;) – see here in action: https://webers-testseite.de/weber/
-
This topic was modified 7 years, 3 months ago by
Guenni007.
September 27, 2018 at 12:34 am #1015040Hey Guenter,
Thank you so much for sharing!
Would be nice to submit over at: https://github.com/KriesiMedia/enfold-libraryBest regards,
BasilisSeptember 27, 2018 at 6:57 am #1015126You should know me well enough now. Of course I agree with that. That’s why I made my own topic out of it.
But even if I had had more time, I certainly wouldn’t have created a new color set for it ( and a new footer id ). I’m also not sure if this would have been possible with a child theme method alone. So now it has all settings of the normal footer.
And it’s more or less a solution that even beginners can work out.September 27, 2018 at 7:23 am #1015129One thing to ask here – i see that for the footer there was a compatibility update fix in: helper-compat-update.php
(enfold / includes / admin)
Do i have to set this two for the new column rows?My thought was that there weren’t any older second row footers to transform to the newer Enfold versions – so that I can leave that adjustment out.
September 27, 2018 at 6:06 pm #1015414Hi,
Yes you’re right – the code is only required for the default footer widget areas which were created before version to 3.1. Your “second row” code won’t be affected by the code and doesn’t require it.
Best regards,
PeterNovember 14, 2019 at 2:40 pm #1156800about socket widget columns:
i needed this for a customer – and if you like to know how – very similar to the procedure above:
here is the download of the edited footer.php : PasteBin
here you can see before for i have done: https://pastebin.com/u8yuxcK6to register then the new widget areas and admin options etc. you had to insert this to your child-theme functions.php
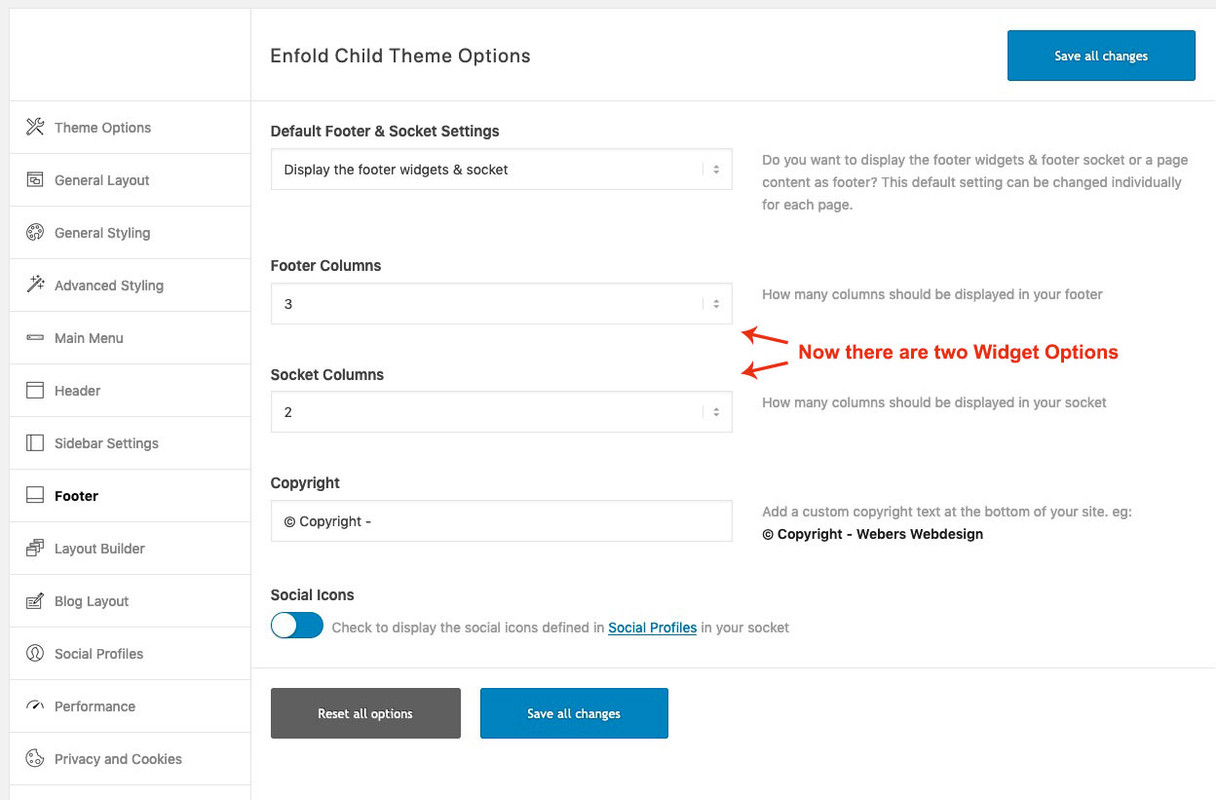
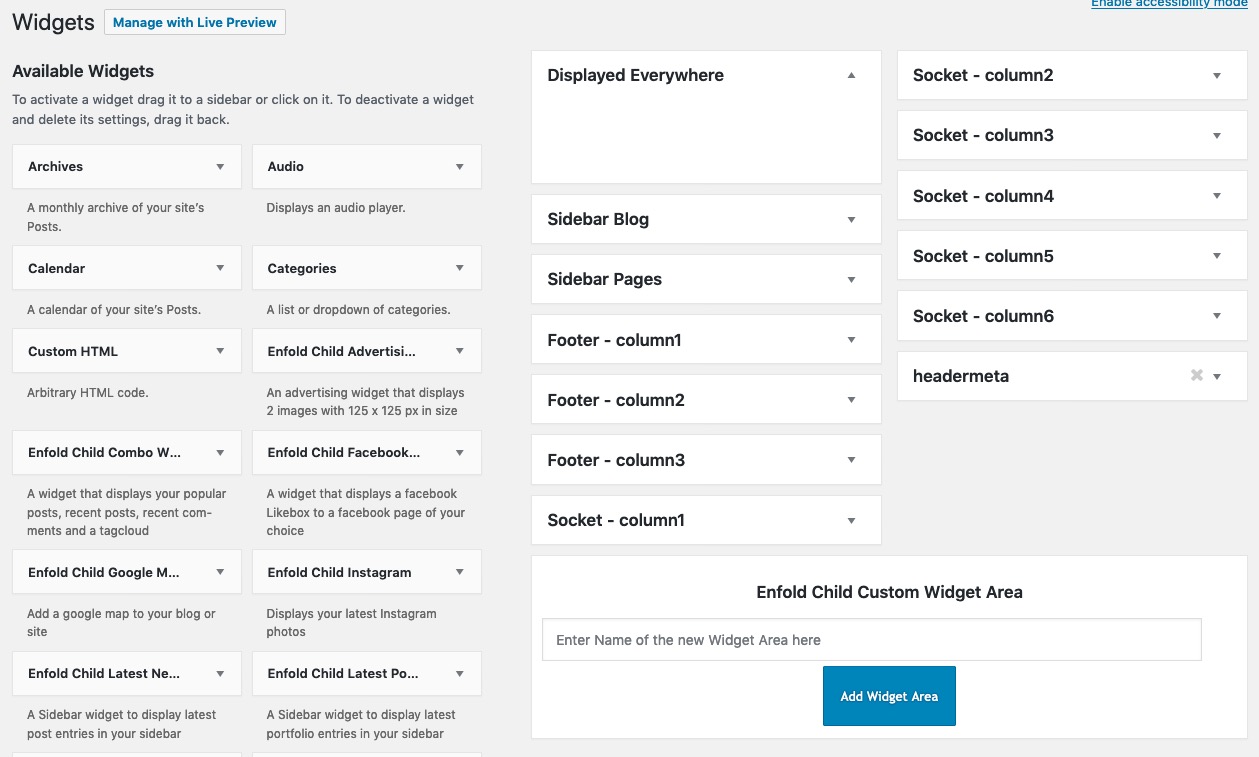
function my_avf_option_page_data_add_elements( array $avia_elements = array() ) { $slug = 'footer'; $id = 'footer_columns'; $new_element = array( "slug" => "footer", "name" => __("Socket Columns", 'avia_framework'), "desc" => __("How many columns should be displayed in your socket", 'avia_framework'), "id" => "socket_columns", "required" => array( 'display_widgets_socket', '{contains_array}all;nofooterwidgets' ), "type" => "select", "std" => "3", "subtype" => array( __('1', 'avia_framework') =>'1', __('2', 'avia_framework') =>'2', __('3', 'avia_framework') =>'3', __('4', 'avia_framework') =>'4', __('5', 'avia_framework') =>'5', __('6', 'avia_framework') =>'6')); $found = false; $index = 0; foreach( $avia_elements as $key => $element ) { $index++; if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ) { $found = true; break; } } if( ! $found ) { $avia_elements[] = $new_element; } else { $avia_elements = array_merge( array_slice( $avia_elements, 0, $index ), array( $new_element ), array_slice( $avia_elements, $index ) ); } return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_add_elements', 10, 1 ); /*** Register new socket widget areas */ function socket_widgets_init() { $socket_columns = avia_get_option( 'socket_columns', '6' ); for ($i = 1; $i <= $socket_columns; $i++) { register_sidebar(array( 'name' => 'Socket - column'.$i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>', 'id'=>'av_socket_'.$i )); } } add_action( 'widgets_init', 'socket_widgets_init' );this will end up in this Enfold Options Dialog:
November 14, 2019 at 2:52 pm #1156806by the way – here are the old files to have a second widget-area row in the footer from above ! ( the old ones are deleted)
See: Footer.php
Download: footer.php
Register via child-theme functions.php:function my_avf_option_page_data_add_elements( array $avia_elements = array() ) { $slug = 'footer'; $id = 'footer_columns'; $new_element = array( "slug" => "footer", "name" => __("Second Row of Footer Columns", 'avia_framework'), "desc" => __("How many columns should be displayed in your footer", 'avia_framework'), "id" => "footer_two_columns", "required" => array( 'display_widgets_socket', '{contains_array}all;nosocket' ), "type" => "select", "std" => "4", "subtype" => array( __('1', 'avia_framework') =>'1', __('2', 'avia_framework') =>'2', __('3', 'avia_framework') =>'3', __('4', 'avia_framework') =>'4', __('5', 'avia_framework') =>'5', __('6', 'avia_framework') =>'6')); $found = false; $index = 0; foreach( $avia_elements as $key => $element ) { $index++; if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ) { $found = true; break; } } if( ! $found ) { $avia_elements[] = $new_element; } else { $avia_elements = array_merge( array_slice( $avia_elements, 0, $index ), array( $new_element ), array_slice( $avia_elements, $index ) ); } return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_add_elements', 10, 1 ); /*** Register new footer widget areas */ function footer_two_widgets_init() { $footer_two_columns = avia_get_option( 'footer_two_columns', '6' ); for ($i = 1; $i <= $footer_two_columns; $i++) { register_sidebar(array( 'name' => 'Second-Footer - column'.$i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>', 'id'=>'av_footer_two_'.$i )); } } add_action( 'widgets_init', 'footer_two_widgets_init' );November 14, 2019 at 3:04 pm #1156815this here is only needed if you like to have 6 Columns for Original Footer Widget too
the 6th column is sometimes set in the source code, sometimes not.
f.e. in the originally footer there is allready a case 6 prepared.
but on the /includes/admin/register-admin-options.php not (only 5 for original footer columns) – you can add it there ( from line 4346ff)$avia_elements[] = array( "slug" => "footer", "name" => __("Footer Columns", 'avia_framework'), "desc" => __("How many columns should be displayed in your footer", 'avia_framework'), "id" => "footer_columns", "required" => array( 'display_widgets_socket', '{contains_array}all;nosocket' ), "type" => "select", "std" => "4", "subtype" => array( __('1', 'avia_framework') =>'1', __('2', 'avia_framework') =>'2', __('3', 'avia_framework') =>'3', __('4', 'avia_framework') =>'4', __('5', 'avia_framework') =>'5', __('6', 'avia_framework') =>'6'));then you can do in /includes/admin/register-widgets-area.php:
//dynamic widgets #footer $footer_columns = avia_get_option( 'footer_columns', '6' ); for ($i = 1; $i <= $footer_columns; $i++) { register_sidebar(array( 'name' => 'Footer - column'.$i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>', 'id'=>'av_footer_'.$i )); }and if you want to make it perfect – you can style the dummy widget data on the bottom for both ( socket and footer widgets) for case 6
November 14, 2019 at 3:06 pm #1156817Guess Both ( second footer widget row and socket widget area ) is not needed.
Contrary to my intention to keep me a little in the background here, I wanted to update the old post again.
See in action: https://webers-testseite.de/guenni/#footerNovember 15, 2019 at 8:53 pm #1157292Hi Guenni007,
Thanks again for sharing it :)
Best regards,
Victoria -
This topic was modified 7 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.