
-
AuthorPosts
-
February 18, 2020 at 7:03 pm #1185774
Hello,
I activated the search icon in my left menu but I don’t see it whereas I see it when the menu is displayed on the top.February 18, 2020 at 8:01 pm #1185803Edit : use the other method – it is much easier to understand Link
you can insert on different ways a search icon to the navigation via child-theme functions.php
f.e:
add_filter( 'wp_nav_menu_items', 'avia_append_search_nav', 10, 2 ); function avia_append_search_nav ( $items, $args ) { if ((is_object($args) && $args->theme_location == 'avia') || (is_string($args) && $args = "fallback_menu")) { global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </a> </li>'; } return $items; }Rest is a little bit of styling via quick css f.e. that little white arrow etc.
February 18, 2020 at 8:47 pm #1185825A maybe better and understandable way is to activate the search shortcode :
this in child-theme functions.php
add_shortcode('avia_search', 'get_search_form');after that you can input the search input field where you like via shortcode:
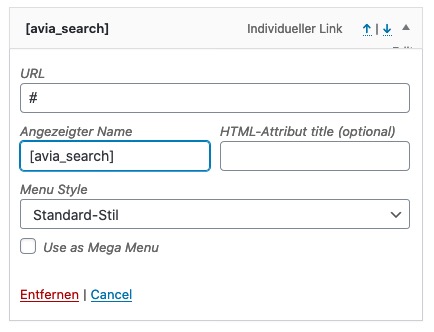
[avia_search]Create an individual Link in your menu – best would be as the last entry – as url you can have #
as label put in the shortcode:
thats it –
if you don’t like the ajax result preview put this in addition to your child-theme functions.php:add_action('avf_frontend_search_form_param', 'av_disable_ajax_search',9); function av_disable_ajax_search($params) { $params['ajax_disable'] = true; return $params; }looks this way:

-
This reply was modified 5 years, 11 months ago by
Guenni007.
February 18, 2020 at 8:52 pm #1185828read here somthing in additon: https://kriesi.at/documentation/enfold/search/
for example to use instead relevansi search
February 19, 2020 at 3:21 pm #1186076Hi,
Thanks for helping out @guenni007, did you get your question answered @mguillou5670?
Best regards,
RikardFebruary 19, 2020 at 3:50 pm #1186085Thank you very much Richard and Guenni. Is it possible to have only the search icon as showned on the top menu ?
February 20, 2020 at 10:26 pm #1186568that is the solution on part I: Link
 February 21, 2020 at 6:48 pm #1186843
February 21, 2020 at 6:48 pm #1186843Thanks for your reply. I already used this solution, however I was not totally satisfied beacause it was not responsive.
I tried to change in your code : add_shortcode(‘avia_search’, ‘get_search_form’ by replacing the function get_search_form by the proper one related to the icon. But I didn’t find it’s name. Do you have an idea on this ?
Best regards.
Muriel.
February 23, 2020 at 6:03 pm #1187124Hi,
Sorry for the late reply, I have taken a look at your page and see that you are using a sidebar menu, I see the search bar on both desktop and mobile. Theadd_shortcode('avia_search', 'get_search_form')is correct and there is not another one.
but you can modify it by using the function$params['ajax_disable'] = true;above.
can you please explain what you would like to see different with your search bar, perhaps a mockup would help us understand better.Best regards,
MikeFebruary 24, 2020 at 7:05 am #1187217on the first link ( with only the zoom glass) :
on hamburger case you can force both besides each other with some css like:@media only screen and (max-width: 989px) { .responsive.html_header_sidebar #header .av-main-nav > li { margin: 0; } } @media only screen and (max-width: 767px) { .responsive #top .av-main-nav .menu-item-avia-special { float: left; } }the styling of the active input field on non-hamburger case can be done too with css in quick css – but we had to know how it should look like for you.
f.e. the width and that little arrow pointing to the magnifier etc:.avia-search-tooltip { width: 250px; } .avia-search-tooltip .avia-arrow-wrap { left: 10%; }February 24, 2020 at 10:13 am #1187243Hello Guenni and Mike,
Thank you very much for your help. and your time I guess I spend too much time for small details.
Nevertheless, thank you very much Guenni, you definitely understood what I wanted to do and you gave my the right and successfull CSS code for the repsonsive part.
Have a nice day both of you. :)
February 24, 2020 at 12:20 pm #1187279Hi,
Thanks for the update, I’m glad that Mike and Günter could help you out :-)
Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardFebruary 24, 2020 at 12:57 pm #1187306Thank you very much.
I also added extra css so that the 2 icons can stand on the same line in desktop version and the result is quite good.
You can close the topic. Once again thank you all of you for your kind assistance.@media only screen and (min-width: 767px) {
.html_header_sidebar #header .av-main-nav > li:nth-of-type(8n), #top #menu-item-search.menu-item-search-dropdown {
display:inline-block;
padding-left:1rem;
padding-right:1rem;}
}February 25, 2020 at 4:48 am #1187548 -
This reply was modified 5 years, 11 months ago by
-
AuthorPosts
- The topic ‘Search icon on left menu’ is closed to new replies.
