
-
AuthorPosts
-
January 29, 2021 at 12:39 pm #1276280
Hi Kriesi,
I’m trying to integrate the search field into the mobile menu but it doesn’t work.
I followed this tried:
https://kriesi.at/support/topic/search-box-in-mobile-menu/
and
https://kriesi.at/support/topic/mobile-search-bar/#post-210112
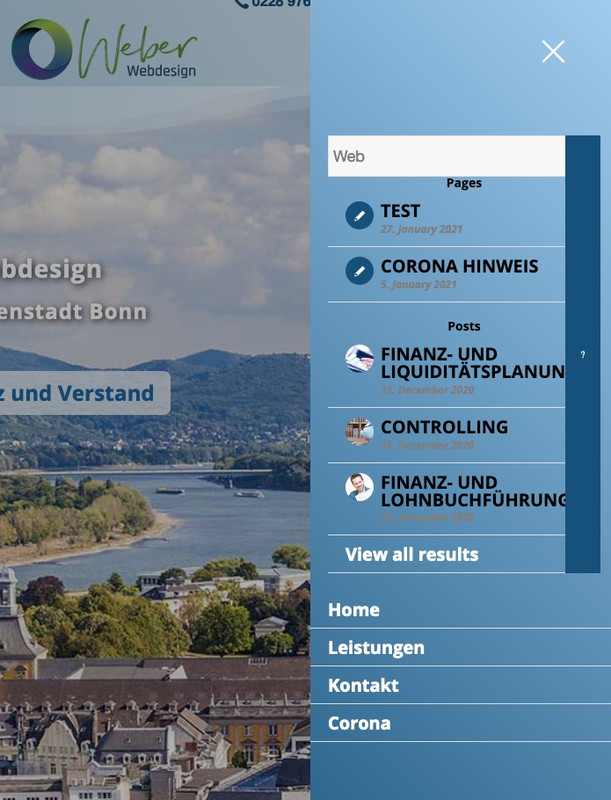
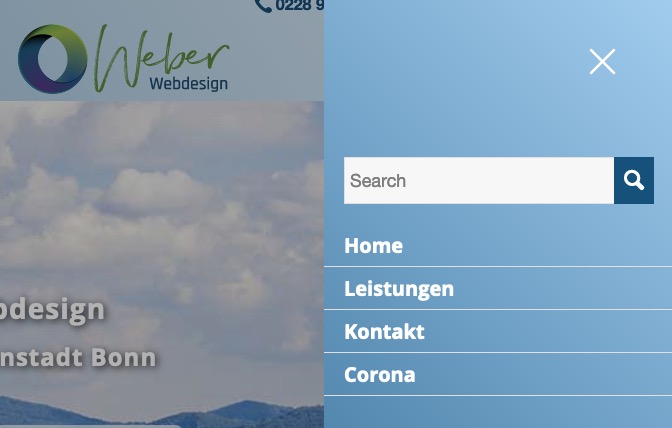
In this photo you can see the result I would like:

Can you help me?
Thanks-
This topic was modified 5 years ago by
vbonora.
February 3, 2021 at 5:43 am #1277234Hey vbonora,
Thank you for the inquiry.
This is possible but the AJAX search functionality will not work, so it is going to be a normal search field where you have to check the results in the actual search page.
To add the search form in the menu, please add these functions in the functions.php file.
add_filter( 'wp_nav_menu_items', 'avf_add_search', 9999, 2 ); function avf_add_search( $items, $args ) { if ($args->theme_location == 'avia') { $search = '<li id="menu-item-search-mobile" class="menu-item"></li>'; $items = $search . $items; } return $items; } add_action('wp_footer', 'avf_add_search_script'); function avf_add_search_script(){ ?> <script type="text/javascript"> (function($) { $('.av-burger-menu-main').on('click', function() { var page = window.location.href; var mobile = $('.menu-item-search-mobile'); var search = '<form action="'+page+'" method="get" class=""><div><input type="submit" value="?" id="searchsubmit" class="button avia-font-entypo-fontello"><input type="text" id="s" name="s" value="" placeholder="Search"></div></form>'; setTimeout(function() { if(mobile.find('form').length == 1) return; mobile.html(search); }, 500); }); })(jQuery); </script> <?php }Then use this css code to adjust the style of the search field.
#top #wrap_all #header #av-burger-menu-ul>li.av-active-burger-items.menu-item-search-mobile { padding: 0 30px; position: relative !important; } #top #wrap_all #header #av-burger-menu-ul>li.av-active-burger-items.menu-item-search-mobile form { position: relative !important; }Best regards,
IsmaelFebruary 3, 2021 at 11:14 am #1277310Hi Ismael, I tried your code but it didn’t work for me.
You can control?Thanks, good job
February 3, 2021 at 11:51 am #1277319on my end it works perfectly – and even with ajax :
 February 3, 2021 at 12:02 pm #1277322
February 3, 2021 at 12:02 pm #1277322if you replace the second part by:
add_action('wp_footer', 'avf_add_search_script'); function avf_add_search_script(){ ?> <script type="text/javascript"> (function($) { $('.av-burger-menu-main').on('click', function() { var page = window.location.href; var mobile = $('.menu-item-search-mobile'); var search = '<form action="'+page+'" method="get" class=""><div><input type="submit" value="" id="searchsubmit" class="button avia-font-entypo-fontello"><input type="text" id="s" name="s" value="" placeholder="Search"></div></form>'; setTimeout(function() { if(mobile.find('form').length == 1) return; mobile.html(search); }, 500); }); })(jQuery); </script> <?php }!!! Only difference is the value “?” – then a magifier symbol is seen


( get a bigger magnifier: )
#av-burger-menu-ul #searchsubmit { font-size: 25px; }February 3, 2021 at 4:33 pm #1277413Hi Guenni007, i tried your code but it doesn’t work for me. Do you have any other suggestions?
Thanks
add_filter( 'wp_nav_menu_items', 'avf_add_search', 9999, 2 ); function avf_add_search( $items, $args ) { if ($args->theme_location == 'avia') { $search = ' <li id="menu-item-search-mobile" class="menu-item"></li> '; $items = $search . $items; } return $items; } add_action('wp_footer', 'avf_add_search_script'); function avf_add_search_script(){ ?> <script type="text/javascript"> (function($) { $('.av-burger-menu-main').on('click', function() { var page = window.location.href; var mobile = $('.menu-item-search-mobile'); var search = '<form action="'+page+'" method="get" class=""><div><input type="submit" value="" id="searchsubmit" class="button avia-font-entypo-fontello"><input type="text" id="s" name="s" value="" placeholder="Search"></div></form>'; setTimeout(function() { if(mobile.find('form').length == 1) return; mobile.html(search); }, 500); }); })(jQuery); </script> <?php }-
This reply was modified 5 years ago by
vbonora.
February 3, 2021 at 5:37 pm #1277425my code is the same Ismael posted – only the icon is replaced
A description where something is changed is always a bit more complicated than posting the whole replacement code.I do not see your site – so it is difficult to give detailed advice
February 4, 2021 at 5:05 pm #1277750Hi Guenni007, the site is under construction and I cannot publish the link. I provided access to Ismael to help me.
Thanks for supportFebruary 5, 2021 at 1:20 pm #1277979Hi,
For some reason, the modification above is not working as expected. Would you mind removing the header.php file template in the child theme? We noticed that the alternate menu is being included in the site when it is not supposed to.
Best regards,
IsmaelFebruary 5, 2021 at 6:02 pm #1278094Hi,
I deleted the file but nothing has changed
could you check, pleaseFebruary 8, 2021 at 6:05 am #1278540Hi,
Thank you for following up.
We just noticed that an alternate menu has been enabled, so we adjusted the snippet a bit to include the search item in the alternate menu instead of the main menu. The search field is now displaying in the mobile menu container properly.
Please do not forget to purge the cache or do a hard refresh before checking the page again.
Best regards,
IsmaelFebruary 8, 2021 at 11:38 am #1278616Perfect thanks!
Another question before closing the thread.
is it possible to create a link to the floating menu instead of cloning items?February 9, 2021 at 12:38 pm #1279032Hi,
No problem! What do you mean by “instead of cloning items”? Could you explain it further?
If you have any additional questions at this time we kindly ask that you open them up in a separate thread. The longer threads get in the forum, they become more difficult to support as they tend to drift off topic and they also make it troublesome for users trying to search for solutions. Keeping threads relevant to their original inquiry ensures that we can keep better track of what has been resolved and that users can more effectively find answers to similar issues they might be experiencing.
Thanks!
Best regards,
IsmaelFebruary 9, 2021 at 3:59 pm #1279130You’re right sorry, close the thread.
Thanks for the support -
This topic was modified 5 years ago by
-
AuthorPosts
- The topic ‘search box in mobile menu’ is closed to new replies.
