
Viewing 4 posts - 1 through 4 (of 4 total)
-
AuthorPosts
-
July 17, 2017 at 6:03 pm #822790
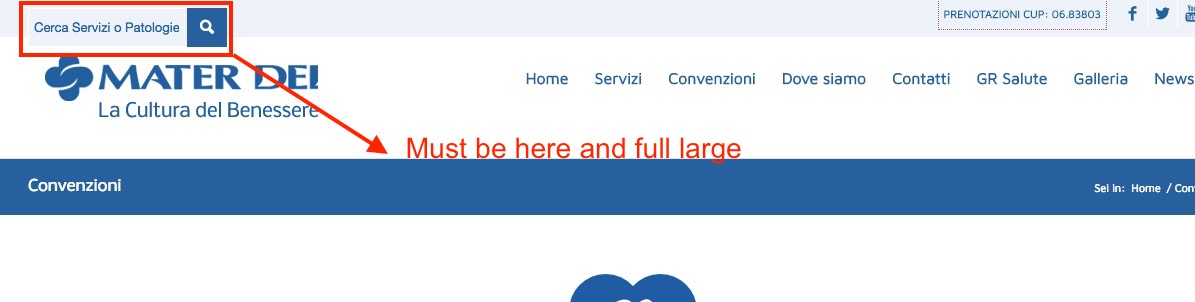
 is it possibile to have the search box (already opened, not the lens icon) just below the primary nav menu?
is it possibile to have the search box (already opened, not the lens icon) just below the primary nav menu?similar to this http://www.omniaserramenti.com/ <– this one needs the click on the lens, I need the search box to be always visible and full page large.
I insert this by now:
add_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod() { $form = get_search_form(false); $items = '<div id="menu-item-search" class="menu-item-search-mod menu-item menu-item-search-dropdown">'; $items .= $form; $items .= '</div>'; echo $items; }but as you can see it is not in the right position (and is not full large)
-
This topic was modified 8 years, 6 months ago by
niguli.
July 19, 2017 at 7:16 am #823697Hey Nicola,
Thank you for writing in!
I have checked your site and I can`t find the search that you mentioned.
Best regards,
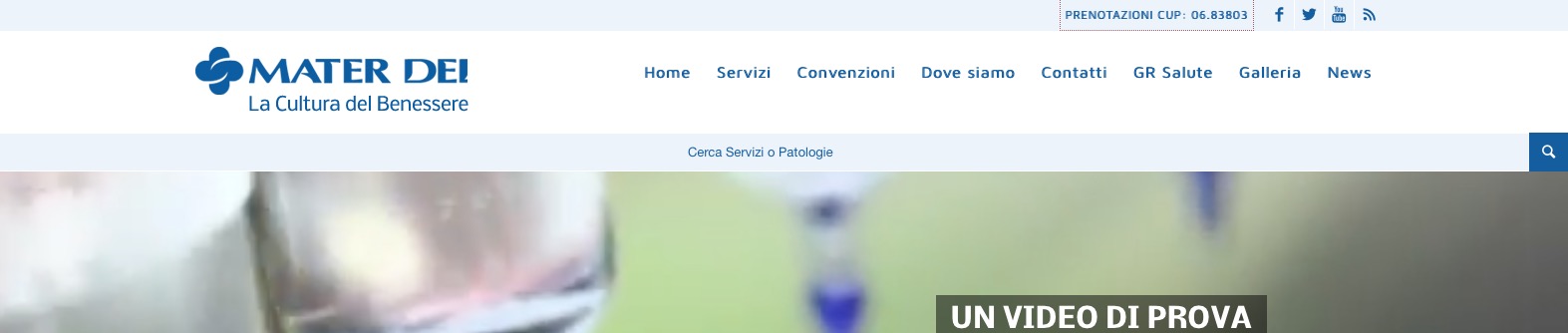
John TorvikJuly 19, 2017 at 8:18 am #823739I solved with a bunch of css lines:
Hope these lines can helps others:
/* regole andrea cerca */ .html_header_top.html_header_sticky #top #wrap_all #main{ padding-top: 171px !important; } #menu-item-search { position: absolute; width: 100%; background: white; left: 0; top: 134px; } #top #searchform>div{ max-width: 100%; } #avia-menu #menu-item-search{ display: none; } input#s{ text-align: center; } .ajax_search_title{ color: #8cae56 !important; } @media (min-width: 1151px){ #header .avia_mega_div{ margin-top: 40px !important; } li#menu-item-480 ul.sub-menu{ padding-top: 40px !important; } } @media (min-width: 768px){ #menu-item-search{ position: fixed; } } @media (max-width: 767px){ #menu-item-search{ top: 128px; } .responsive .logo img{ max-height: 60px; height: 60px !important; top: -8px; } #advanced_menu_toggle{ top: 28px !important; } } /* Questo per le colorazioni */ @media (min-width: 1151px){ ul.sub-menu a{ background: transparent !important; border: 0 !important; } ul.sub-menu li:hover{ /* Colore di Default */ background:#0c5ca2; } #top #header .avia_mega_div > .sub-menu > li{ padding-top: 0 !important; -webkit-transition: all .3s linear; -moz-transition: all .3s linear; -o-transition: all .3s linear; transition: all .3s linear; } /* fine regole andrea cerca */ /* Colori Voci Menu */ /* ---prima riga -- */ /* servizi-h24 */ li#menu-item-811:hover{ background: #0c5ca2; } /* Poliambulatori Specialistici */ li#menu-item-808:hover{ background: #745f7e; } /* ricoveri */ li#menu-item-333:hover{ background: #5CC9F5; } /* analisi cliniche */ li#menu-item-334:hover{ background: pink; } /* --- seconda riga -- */ /* diagnostica per immagini */ li#menu-item-336:hover{ background: #4ecac2; } /* centro-cuore */ li#menu-item-340:hover{ background: #b02b2c; } /* maternità ostetricia ginecologia */ li#menu-item-341:hover{ background: #d4b4ce; } /* ambulatorio-infermieristico */ li#menu-item-353:hover{ background: grey; } /* ---terza riga -- */ /* servizi-sanitari-a-domicilio */ li#menu-item-342:hover{ background: #6E2233; } /* sportclinique */ li#menu-item-344:hover{ background: #83a846; } /* checkup */ li#menu-item-354:hover{ background: #745F7E; } /* Questo invece se ti serve di vedere il menu direttamente aperto fisso */ /* .av-main-nav > li{ overflow: visible !important; } #top #wrap_all .av-main-nav ul > li:hover > a, #top #wrap_all .avia_mega_div, #top #wrap_all .avia_mega_div ul, #top #wrap_all .av-main-nav ul ul{ opacity: 1 !important; display: block !important; } */ /* fine */ @media only screen and (max-width: 1150px) { nav.main_menu { display: none !important; } #advanced_menu_toggle { display: block !important; } } #top #header_main > .container, #top #header_main > .container .main_menu ul > li > a, #top #header_main #menu-item-shop .cart_dropdown_link { height: 100px !important; line-height: 80px !important; }} div.av_iconlist_title.iconlist_title_small a { text-decoration: underline !important; } span.copyright { width: 100%; font-size: 15px; text-align: center; } strong.logo a img { margin-top: 12px; } .main_color .toggler:hover { background-color: #0c5ca2 !important; color: #fff !important; } span.toggle_icon:hover { background-color: #0c5ca2 !important; color: #fff !important; } span.hor_icon:hover { background-color: #0c5ca2 !important; color: #fff !important; } ul.av-share-box-list noLightbox { color: #0c5ca2 !important; } ul.av-share-box-list.noLightbox { border-color: #0c5ca2 !important; } li.av-share-link.av-social-link-twitter a { border-color: #0c5ca2 !important; } div.phone-info { border-style: dotted; border-width: 1px; border-color: #ab5e62; padding-left: 5px; padding-right: 5px; } div.phone-info:hover { border-style: dashed; border-width: 1px; border-color: #ab5e62; padding-left: 5px; padding-right: 5px; } ul.sub-menu { background-color: #ffffff !important; } /* home 2 */ a.avia-button.av-icon-on-hover.avia-icon_select-yes-right-icon.avia-color-dark.avia-size-medium.avia-position-center { border-color: #0c5ca2 !important; } /* span.avia_iconbox_title { color: #0c5ca2; } span.avia_iconbox_title:hover { color: #5e82ad; } */ /* colore slide news homepage */ h3.slide-entry-title.entry-title a { color: #ffffff !important; } / * nascondo ALLERGOLOGIA */ ul.nested_nav { display: none !important; } li.page_item.page-item-103 a { display: none; } ul.nested_nav { display: none; } span.menu-image-title { line-height: 70% !important; } span.menu-image-title:active { color: #ab5e62; } a.av-section-tab-title.av-active-tab-title.av-tab-with-icon.av-tab-no-image { color: #ffffff !important; } li.noMobile.menu-item.menu-item-search-dropdown.menu-item-avia-special a { font-size: 22px !important; color: #83a846 !important; } div.av-flex-placeholder { width: 40px !important; } #top #s { color: #83a846 !important; } .header_color .avia-tt, .header_color .avia-tt .avia-arrow, .header_color .avia-tt .avia-arrow { background-color: #83a846; border-color: #fff; } ajax_search_excerpt { font-weight: bold; color: #fff !important; } a.ajax_search_entry.ajax_search_entry_view_all { background-color: #ffffff !important; } a.ajax_search_entry.with_image:hover { background-color: #d4b4ce !important; } #s { font-size: 13px !important; } /* customizzo tab homepage */ div.av-layout-tab.av-animation-delay-container.av-active-tab-content.__av_init_open.avia-builder-el-34.el_before_av_tab_sub_section.avia-builder-el-first { background-color: #d4b4ce; } div.av-layout-tab.av-animation-delay-container.avia-builder-el-41.el_after_av_tab_sub_section.el_before_av_tab_sub_section.av-active-tab-content { background-color: #4ecac2; } div.av-layout-tab.av-animation-delay-container.avia-builder-el-44.el_after_av_tab_sub_section.avia-builder-el-last.av-active-tab-content { background-color: #ab5e62; } /* fine */ #top #header_main > .container, #top #header_main > .container .main_menu ul > li > a, #top #header_main #menu-item-shop .cart_dropdown_link{ height: 100px !important; line-height: 80px !important; position: relative; } /* regole per interlinea megamenu andrea */ .menu-item a.menu-image-title-after.menu-image-not-hovered img, .menu-item a.menu-image-hovered.menu-image-title-after .menu-image-hover-wrapper { padding-right: 10px; position: absolute; left: 0; top: 50%; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .sub-menu span.menu-image-title{ padding-left: 50px; line-height: 16px !important; vertical-align: middle; display: inline-block; } July 19, 2017 at 11:09 am #823848
July 19, 2017 at 11:09 am #823848Hi niguli,
Great job and thank you for sharing!
Best regards,
Victoria -
This topic was modified 8 years, 6 months ago by
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)
- You must be logged in to reply to this topic.
