
-
AuthorPosts
-
November 25, 2021 at 5:36 pm #1330508
Hi guys, expanding on https://kriesi.at/support/topic/display-search-icon-on-mobile-in-burger-flyout/ I now have it all working. I noticed on:
Desktop: Search field is not in autofocus after magnifier is clicked. Why not save the user one click?
Mobile: The search result list is displayed but at least on my iPhone I cannot click the link. Strange.Best,
ElNovember 25, 2021 at 10:18 pm #1330524guess this will be part of next Update: 4.8.7.2
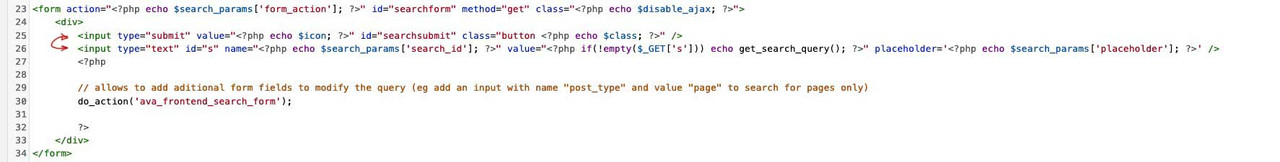
it is in searchform.php if you change position of the two input lines like this:
first sumit then text
( click to enlarge )

it will do the job ( although it is not logic why )
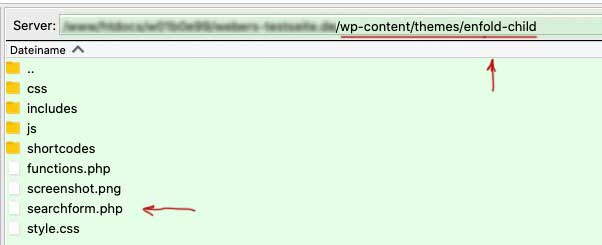
if you don’t want to wait – edit your searchform.php yourself and upload it to the child-theme root folder ( besides style.css )November 26, 2021 at 11:42 am #1330581I changed that but no dice so far…
Appreciate the support!
November 27, 2021 at 8:33 am #1330665and you realy placed the edited file here:

so on my pages it works ? …
https://webers-testseite.de/November 28, 2021 at 2:22 pm #1330740Hi,
@Guenni007 thank you for your help, @El thank you for the link to your site and for your patience,
I have checked your site with Chrome, Firefox & Edge on Windows 10 & with Safari on Mac and I find that your search icon autofocus to the input field on click, so I assume that you did follow Guenni007 suggestion and now just need to clear your browser cache, Please note that testing with iPads & iPhones can be hard to clear the cache, often you need to also clear the history to fully purge the cache, following these steps for Safari and note Step 4 where you will Clear the History.Best regards,
MikeNovember 28, 2021 at 2:26 pm #1330741Hi Mike,
the real problem is that the mobile search result links are „unclickable“.
It hasnt been resolved- sorry. Or does that work on your mobile devices?
Best
ElmarNovember 28, 2021 at 3:46 pm #1330744yes they are – test yourself on my link above – but you are right on mobile there is focus on the input field.
But that was not your question above. Desktop : no focus ( see link ) mobile test yourself.November 28, 2021 at 3:48 pm #1330745Hi,
Thanks for the feedback, I see that your mobile search results are wrapped in a href (link) from menu-item-91335, in my research I see this thread from @Guenni007 that he suggested.removeAttr("href");to remove the link:

but later in your recap you do not use it.
In my test if you add this link to your code:$('.menu-search.menu-item-91335>a').contents().unwrap().wrap('<p/>');

and add this to your css:#top #searchform>div { margin: auto; }your mobile search results are clickable.
If you have trouble with this then please include admin login in the Private Content area so we can be of more assistance.Best regards,
MikeNovember 29, 2021 at 12:07 pm #1330828Sorry – i thougth he uses only the better and easier solution of Ismaels link here: https://kriesi.at/support/topic/search-box-in-overlay-search-box/#post-1320840
A combination of both solutions should be avoided.In my solution the search input field is placed by the shortcode via menu-item – so the inputfiled gets a link functionality. Thats the reason i removed from that input field (only – by the selector ) the href.
November 29, 2021 at 1:40 pm #1330831Hi,
Thanks @Guenni007 your help was great I’m glad that you pointed out the position of the input lines above, I didn’t know that.Best regards,
MikeNovember 29, 2021 at 1:43 pm #1330832In general – many users are struggling with this and there should be a general solution in the docs or – even better – in the template itself.
Here is an update:
/* Mobile Search Form Magic */ #top #searchform > div { display: block !important; opacity: 1 !important; } #avia-menu li.menu-search { display: none; } .av-active-burger-items #searchform{ padding-left: 40px !important; }/** * Show search bar on mobile menu */ add_shortcode('avia_search', 'get_search_form'); function ava_custom_script_mod_search_mobile() { ?> <script> (function($) { $(document).ready(function() { var page = window.location.href; var search = '<form action="'+page+'" method="get" class=""><div><input type="submit" value="?" id="searchsubmit" class="button avia-font-entypo-fontello"><input type="text" id="s" name="s" value="" placeholder="Search"></div></form>'; $('.av-burger-menu-main a').on('click', function() { if($(".av-mobile-search").find('form').length == 1) return; setTimeout(() => { $("<li class='av-mobile-search av-active-burger-items'>" + search + "</div>").insertAfter('.menu-item-178580'); $('.menu-search.menu-item-91335>a').contents().unwrap().wrap('<p/>'); }, 300); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script_mod_search_mobile', 10000);November 29, 2021 at 2:36 pm #1330839Hi,
Glad to hear this helped you sort this out for your site, but as @Guenni007 pointed out a combination of solutions should be avoided, your snippet above is specific to your site and menu items, so future readers will need to adjust the code.insertAfter('.menu-item-178580');
Future readers could look at @Guenni007’s shortcode in a menu item solution or @Ismael’s solution as options.
So thanks for sharing what worked for you, If you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Search autofocus on field and click on mobile search’ is closed to new replies.
