
Tagged: avia layout builder, Code block, javascript, pages
-
AuthorPosts
-
February 7, 2018 at 5:21 pm #909310
I have two pages on my site that include scripts used to display donation forms from our donor management system. Yesterday, they were working fine. Today, one page cannot be edited and the other can be edited but is not rendering the form on the front end. This morning, I updated Enfold – it had been a while – I was on 3.x.x until today when I updated to latest version. I’ve included images of the page editor for our standard donate page and for the page that allows editing but doesn’t render the script on the front end.
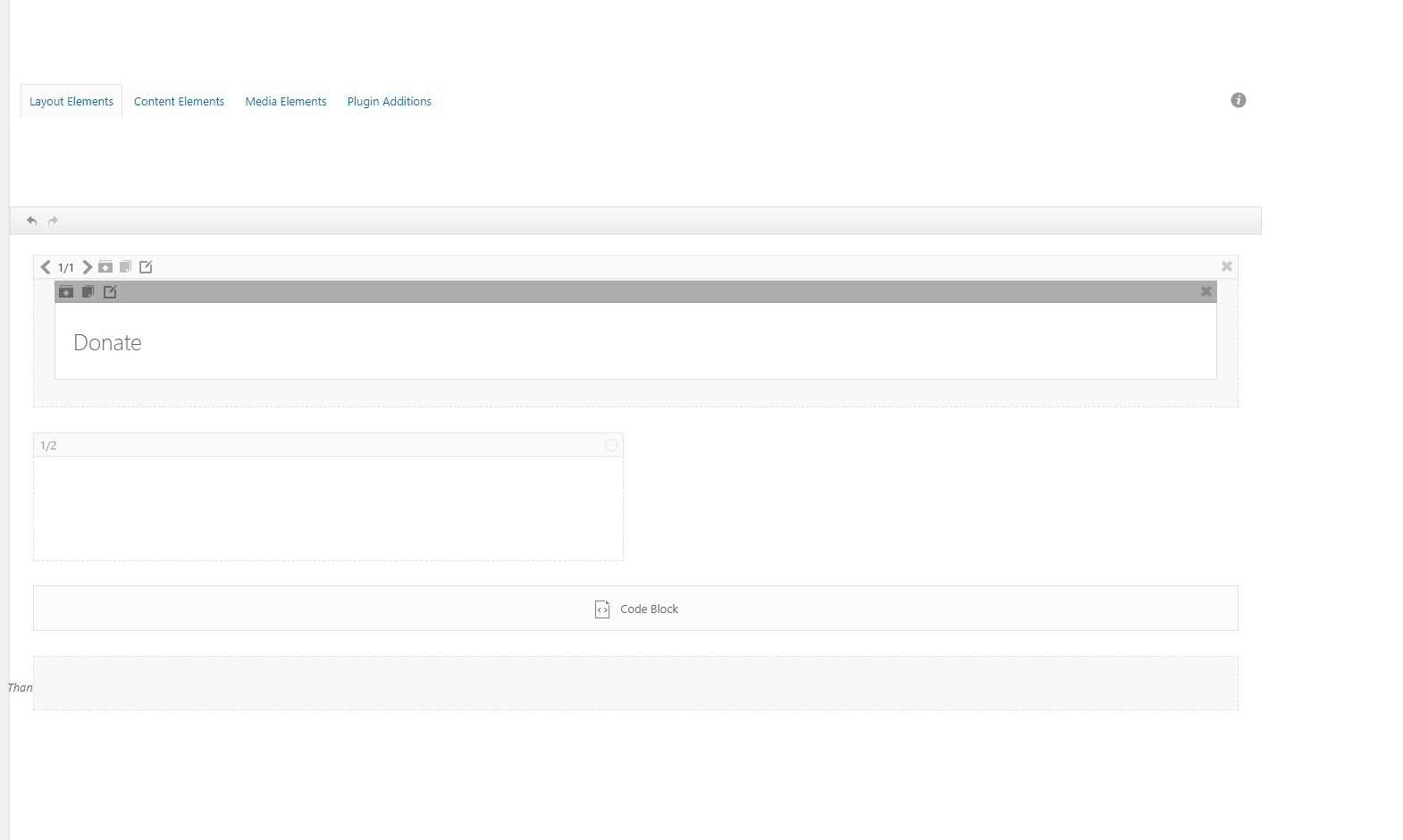
Donate page editor view (on Chrome):

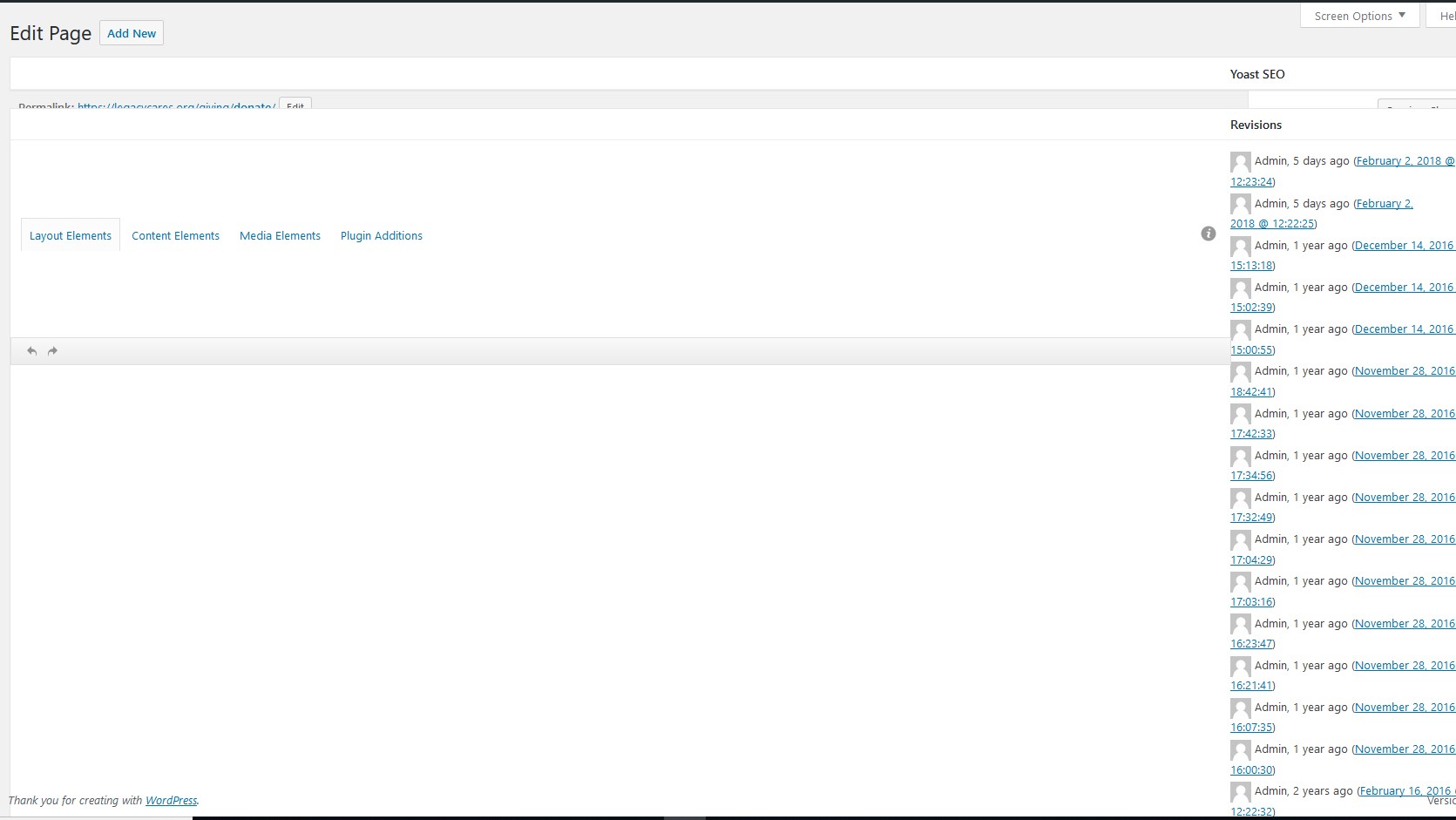
Donate page editor view (on Firefox):
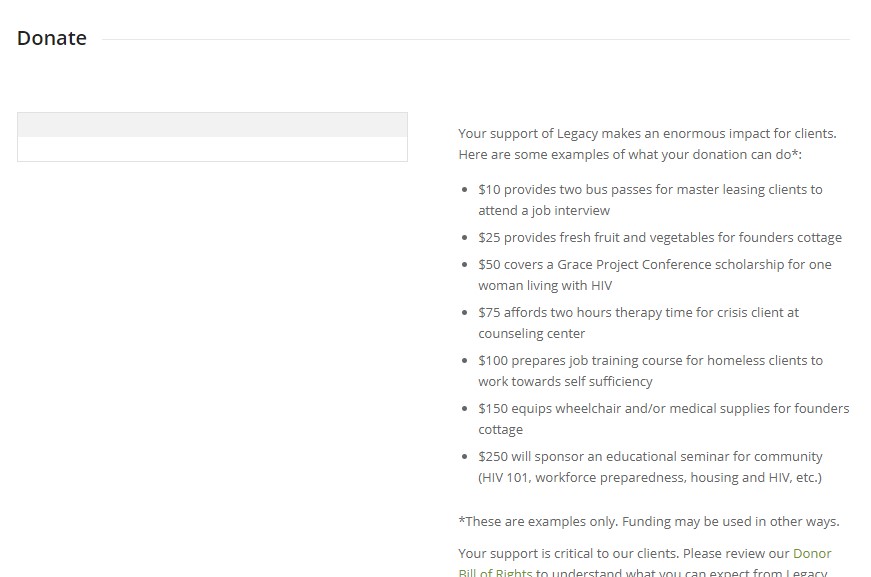
Donate page front end view:
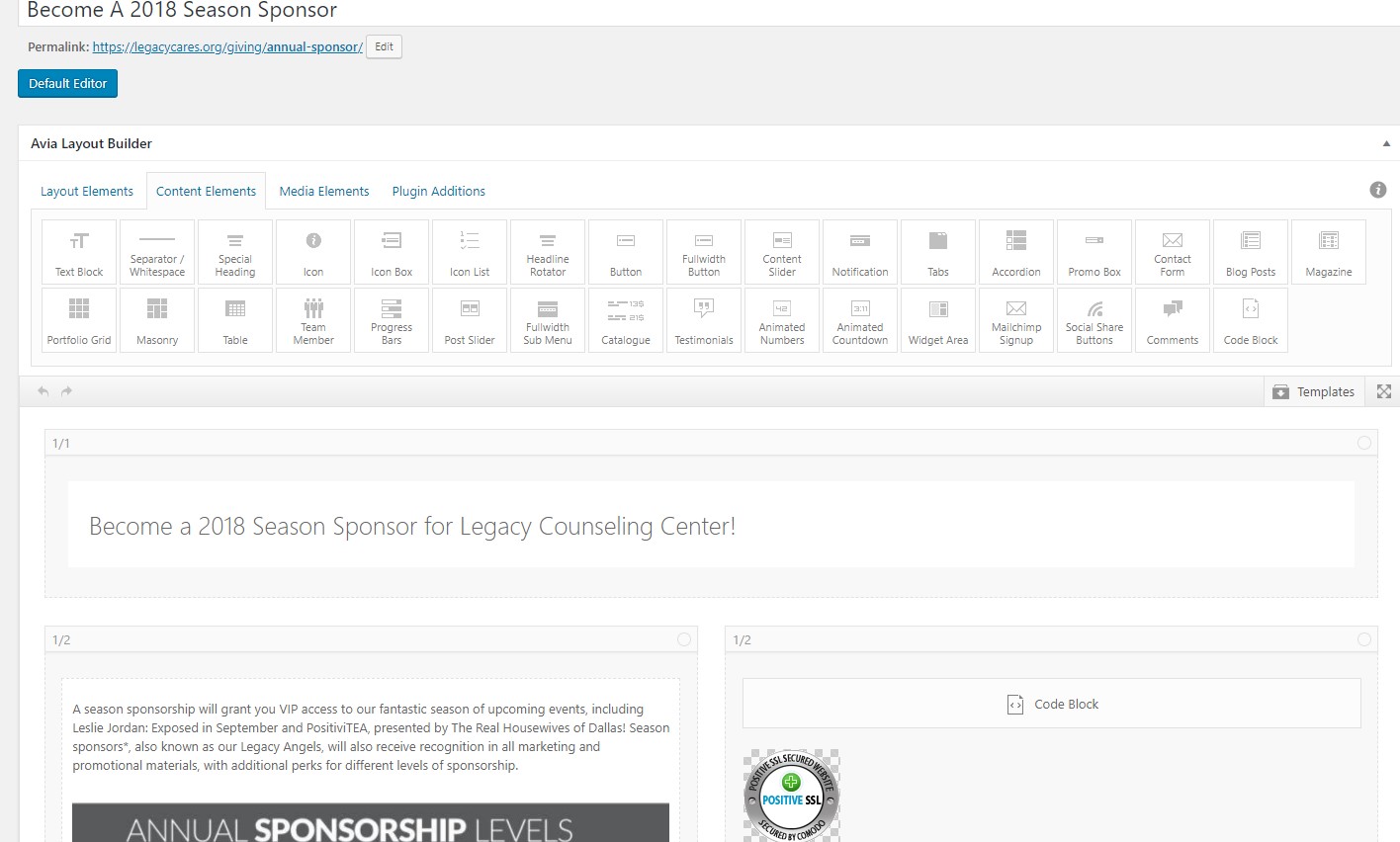
Annual giving page editor view:
Annual giving page front end view:
I deactivated a new plugin that I added yesterday (even though the pages were still working after I activated it), but it did not help.
Any ideas?
February 8, 2018 at 3:34 am #909543Hey michaelmiddle,
Thank you for the info.
The donation form is working properly on the frontend. Please post the “donate” form script on pastebin.com so that we can test it on our own installation. The current code block is blank.
Best regards,
IsmaelFebruary 8, 2018 at 5:12 pm #909851Thank you. I have posted both form codes to pastebin.
General donation form code: https://pastebin.com/axmeM0Xm
Annual giving form code: https://pastebin.com/UKMXig49Oddly, I see the general donation form in MS Edge browser but still don’t see it in Chrome (Version 64.0.3282.140 (Official Build) (64-bit)) or Firefox (59.0b7). I don’t see the annual giving form in any browser.
February 9, 2018 at 12:58 am #910067Update: I was able to resolve this by fixing a footer script that was provided by our donor management system. Thanks so much for your help!
February 9, 2018 at 5:18 am #910107 -
AuthorPosts
- You must be logged in to reply to this topic.
