-
AuthorPosts
-
December 12, 2023 at 2:29 pm #1427864
Hallo!
Wenn ich unter Import/Export bei Manager für Benutzerdefinierte Schriftarten eine Zip-Datei mit einer Schrift hochlade, wird der tatsächliche Schriftname ignoriert und in der Liste dann steht immer:
Schriftart: static ( font-family: static )
normal: 400, 500, 600, 700
oder
Schriftart: MACOSX ( font-family: macosx )
normal: variablefont_wghtSobald ich eine zweite Schrift hochlade, wird die erste durch die neue ersetzt, mit genau der gleichen Bezeichnung. Ich kann also nie mehr als eine Schrift hochladen.
Wie schaffe ich es, dass die Schriften unter dem Namen gelistet werden, den sie haben?
December 12, 2023 at 4:50 pm #1427888Prinzipiell geht es variable Schriftschnitte zu laden! Dabei solltest du um den Font-Manager von Enfold zu nutzen, jedoch beide getrennt hochladen.
Wenn du dir allerdings den Browser Support ansiehst: https://caniuse.com/variable-fonts nur die IE’s und Opera mini nicht mitmachen.Ich würde mich also eventuell nur für den Upload des variablen fonts entscheiden. Im Zweifel werden dann bei älteren Browsern die Fall-Back Fonts geladen ( helvetica etc. ).
Wenn Du mir sagst, um welche schrift es geht , dann könnte ich genauere Anweisungen geben.
PS: aus Performance Gründen überlege dir – ob du wirklich alle Schriftschnitte benötigst. Wenn du also von vornherein weißt, das du für Headings nur die 700er benötigst, und bei dem body text nur 300, 400, 700 – dann würde ich nicht alle hochladen und eventuell dann doch die statischen Fonts hochladen.
Zusammengenommen könnten die dann vom zu ladenden Dateivolumen geringer sein, als der variable font.December 12, 2023 at 5:17 pm #1427893Hallo Guenni!
Danke für die Antwort! Im Zip-Ordner sind variable und statische Schriften. Vermutlich ging es deshalb nicht. Ich habe in den Zip-Ordner jetzt nur die variable Schrift gelassen und beim Ordner-Namen noch _Flex angehängt. Damit hat es geklappt. Ob es auch funktioniert, wenn ich nur statische Schriften im Ordner habe, habe ich noch nicht getestet.
Was mich wundert, ist, dass wenn ich ein und dieselbe Schrift für Printprodukte verwende, fällt der Schriftschnitt viel dünner aus als auf der Internetseite. Weißt du, woran das liegt?December 13, 2023 at 9:45 am #1427963Hallo Guenni!
Ich habe jetzt versucht, nur einen Schriftschnitt hochzuladen, da ich nur den Regular-Schriftschnitt brauche. Die Schrift heißt RethinkSans. Aber egal wie ich die Zip-Datei benenne, es kommt immer das gleiche raus:
Schriftart: MACOSX ( font-family: macosx )
normal: 400Das selbe Problem bei anderen Schriften.
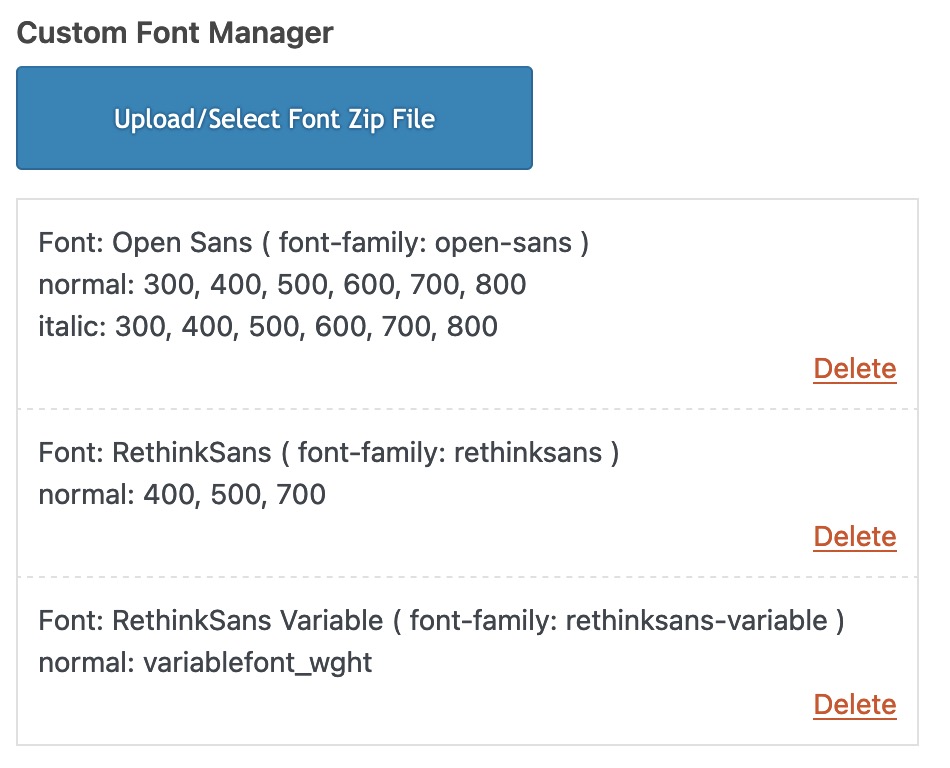
December 13, 2023 at 9:55 am #1427966Ich habe jetzt herausgefunden, wie es geht, einen Schriftschnitt hochzuladen.
Ich muss die Datei RethinkSans-Regular.ttf zuerst in einen Ordner legen, den ich RethinkSans-Regular genannt habe, diesen habe ich dann gezippt und hochgeladen.Jetzt steht in der Liste:
Schriftart: RethinkSans Regular ( font-family: rethinksans-regular )
normal: 400
Und außerdem – warum auch immer:
Schriftart: MACOSX ( font-family: macosx )
normal: 400Das MACOSX lösche ich jetzt einfach.
December 13, 2023 at 1:10 pm #1427990kleinen Moment:
zunächst – OSX : beim Packen mit Standard Tools von OSX werden in das zip file zusätzliche Files unsichtbar mit hinzu gepackt.
BetterZip hat deshalb die Funktion : für Windows packen.hier ist jetzt mal RethinkSans mit (400,500,700) : download: RethinkSans.zip
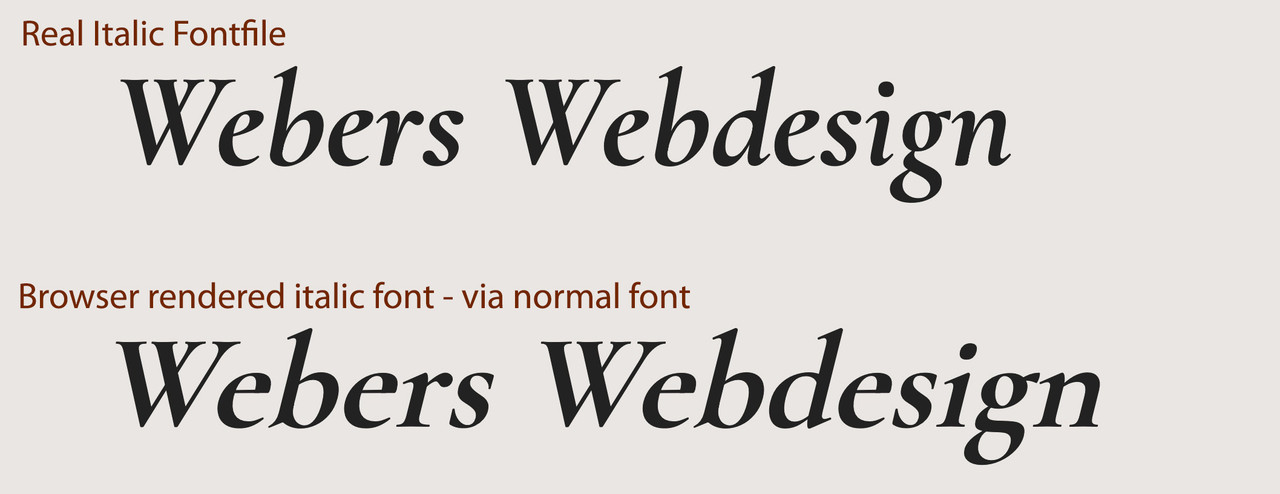
wenn Du dir die Schriftschnitte mal in Google Font anschaust, dann siehst du das die italic wirklich nur eine slanted Schrift ist somit sich italic und der vom Browser generierte italic Font sich kaum unterscheiden werden. Daher ließ ich die Schriftschnitte weg. ( Manche Serifen Schriften unterscheiden sich erheblich bei gerade und italic – dann macht es Sinn)

Da woff2 das bessere Format ist ( weil brotli Kompression ) ist es mit im zip file und wird gemäß Enfold auch bevorzugt geladen.
Hier wäre der variable Font: download: RethinkSans Variable.zip
Lösche also mal alle Schrift Vorkommnisse – auch in der Media Library vorher – und lade dann diese hoch : ich empfehle Dir nur die Statischen Fonts.
Kannst aber probieren nur den variablen zu nehmen.Du siehst dort auch wie die font-family dann anzusprechen ist. ( In klammern dahinter)
December 13, 2023 at 1:42 pm #1427995Ein wenig off-topic:
wenn man so einen variablen Font mal installiert hat ( ich habe sicherheitshalber dann beide statische und variable eingebunden) dann wählt man bei Enfold unter Fonts zunächst den statischen als Standard aus, und kann dann per @supports regel diese ersetzen , wenn der User Browser das unterstützt.
z.B.
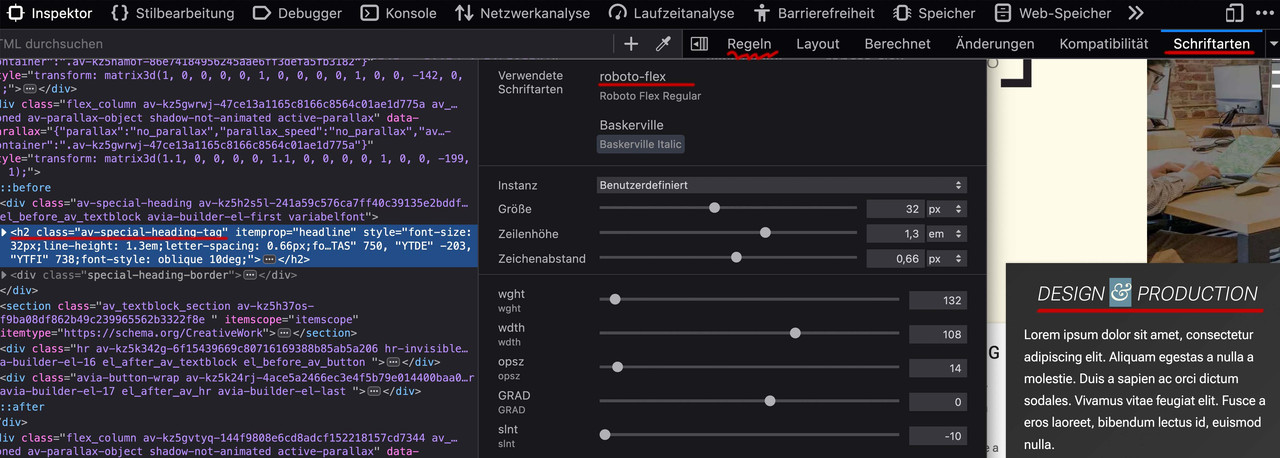
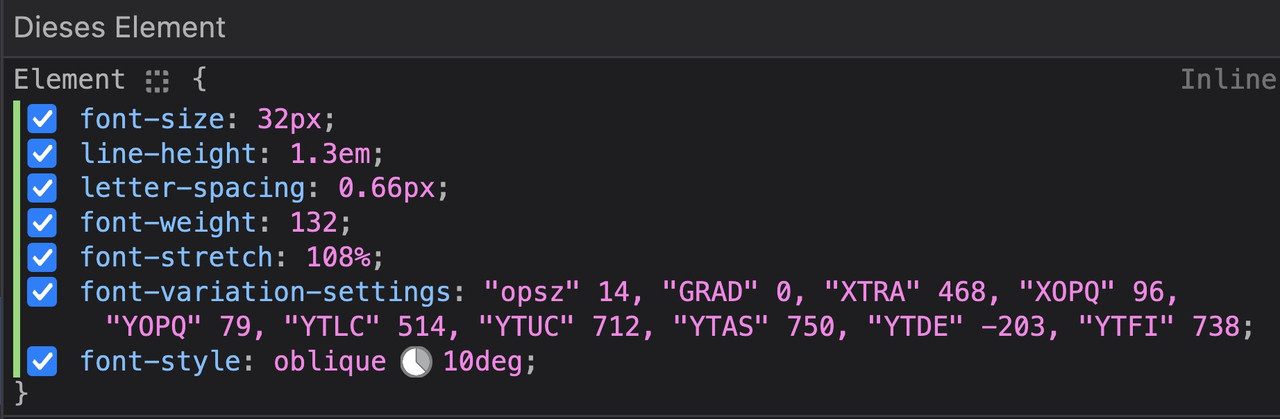
@supports (font-variation-settings: normal) { body.roboto { font-family:'roboto-flex'; } #top.roboto h1, #top.roboto h2, #top.roboto h3, #top.roboto h4, #top.roboto h5, #top.roboto h6 { font-family:'roboto-flex'; font-weight:500; } #top.roboto .title_container .main-title, #top.roboto tr.pricing-row td, #top.roboto .portfolio-title, #top.roboto .callout .content-area, #top.roboto .avia-big-box .avia-innerbox, #top.roboto .av-special-font, #top.roboto .av-current-sort-title, .html_elegant-blog #top.roboto .minor-meta, #top.roboto #av-burger-menu-ul li { font-family:'roboto-flex'; font-weight:400; } }um dann die Einstellungen für ein spezielles Element herauszufinden, kann man dieses sich in den Developer Tools der Browser anschauen.
Sehr schön kann dies der firefox – dort gibt es oben rechts den Tab : Schriftarten
Hier zieht man dann die Regler des variablen Fonts solange bis man das gewünschte Ergebnis hat.
( wie immer – click to enlarge the images )

Ist man zufrieden, wechselt man zum Reiter : “Regeln” und kann dann am Element ablesen was man ins Quick css übernehmen muss:
 December 13, 2023 at 1:57 pm #1427998
December 13, 2023 at 1:57 pm #1427998Danke, deine Antworten helfen mir sehr!
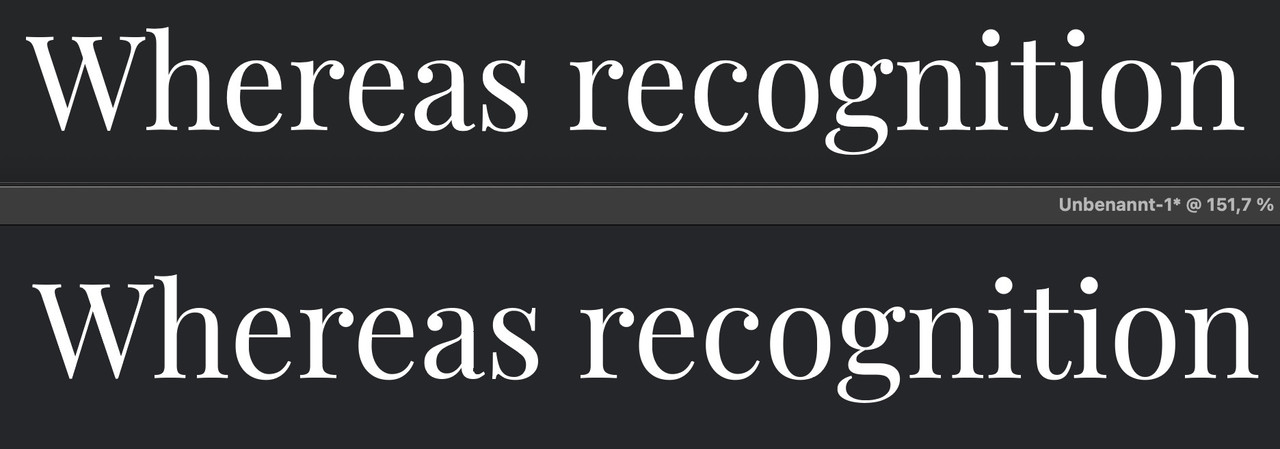
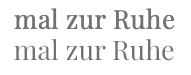
Ich habe jetzt alle Schnitte drin, die ich brauche.Was mir trotzdem noch ein Rätsel ist. Warum sehen die Schriften im Browser so viel dicker aus als in der Desktopanwendung?
Hier ein Beispiel mit der Playfair Regular (400 – das ist der dünnste Schnitt). Oben die Web-Darstellung, unten Desktop-Darstellung:
-
This reply was modified 2 years, 1 month ago by
sasminka.
December 13, 2023 at 4:21 pm #1428010hast du die Display oder die normal genommen?
Wenn normal – hast du die Playfair_9pt oder Playfair_144pt genommen?December 13, 2023 at 4:24 pm #1428011Das ist die Display.
December 13, 2023 at 4:39 pm #1428018December 13, 2023 at 4:50 pm #1428023Du hast recht. Ich nutze Safari. In Google Chrome sieht es tatsächlich anders aus. Dann liegt es wohl am Browser.
Vielen lieben Dank!December 14, 2023 at 10:55 am #1428070Hi,
Glad Guenni007 could help, thank you Guenni007, hopefully this is something Safari will correct in the future but it’s not something we can do from the theme. If you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This reply was modified 2 years, 1 month ago by
-
AuthorPosts
- The topic ‘Schriftart wird nicht erkannt’ is closed to new replies.