-
AuthorPosts
-
September 1, 2021 at 12:23 am #1319246
First, menu line is on top of the screen and disappear while scroling.
When middle of background picture “touch” the top of the screen, page still scrolling down and suddenly header and menu appear on top and remain sticky.
Is there an Enfold Demo which includes this feature? How could I get something similar?
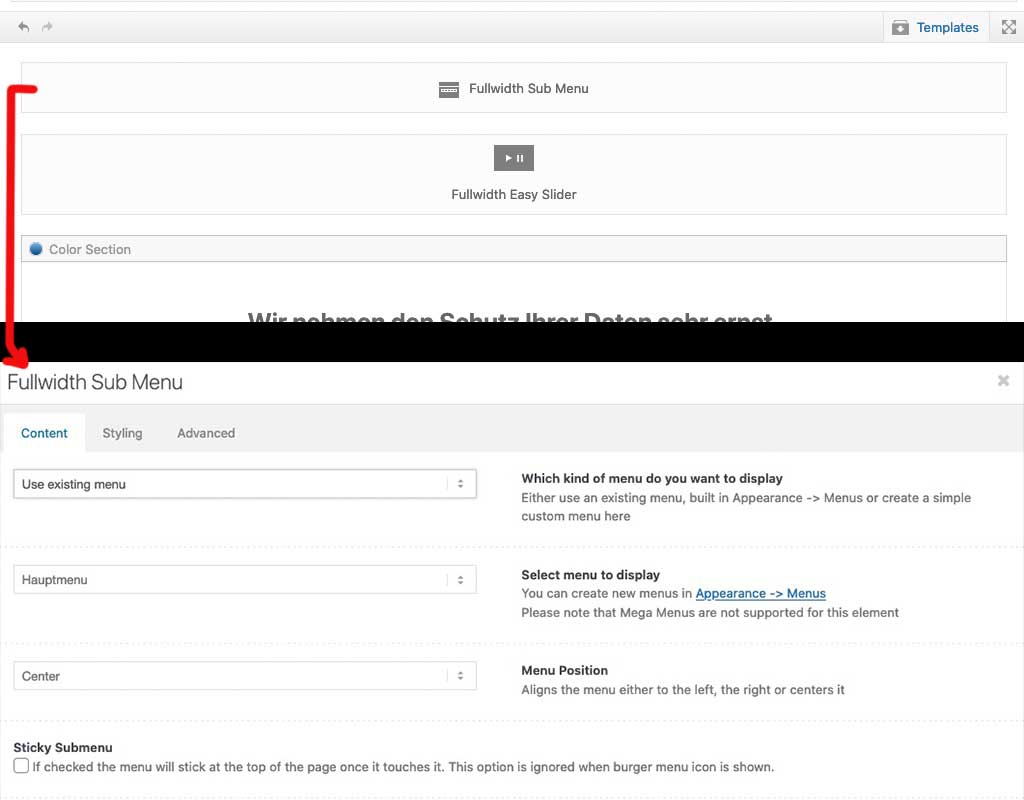
Here is an example of what I’m trying to emulate:
Thank you.
September 3, 2021 at 6:19 am #1319594Hey Eduardo,
Thank you for the inquiry.
There is no header option like that by default but the closest thing is the Layout > Header visibility and transparency > Header is invisible and appears once the user scroll down option. As the option name suggests, this will hide the header initially and only display once the user scrolls down.
The other site actually contains two headers, the first header is visible initially and once the document is scrolled, the second transitions down and the first header disappears.
Best regards,
IsmaelSeptember 3, 2021 at 12:28 pm #1319634September 3, 2021 at 5:29 pm #1319675Thank you Ismael. I had seen that hide option, but never figured out how to use it.
And thank you too Guenni007, it makes sense. Now I have to find out how could I manage the moment during scroll action when header must appear. The example I refered to, shows header (logo and menu options) until logo located in the middle of the color section (into div.banner-logo) achieves the top of the screen. Any idea?
Best regards.
-
This reply was modified 4 years, 4 months ago by
ezimbron.
September 4, 2021 at 8:46 am #1319718The solution, which at first seemed simple to me, did not pass closer examination …
September 7, 2021 at 1:51 pm #1319981Hi,
Please go to /enfold/js/ and copy avia-snippet-sticky-header.js file to your child theme inside /js/ folder and then open the file and find
if( st > 50 )and change it to 250 (or any other value, this is pixels scrolled from the top) and then add following code to functions.php file of your child theme
add_action( 'wp_enqueue_scripts', 'wp_change_header_js', 20 ); function wp_change_header_js() { wp_dequeue_style( 'avia-sticky-header-js' ); wp_enqueue_style( 'avia-sticky-header-js-child', get_stylesheet_directory_uri().'/js/avia-snippet-sticky-header.js' ); }Best regards,
YigitSeptember 7, 2021 at 2:16 pm #1319984yes Yigit – that is simple. I had not thought of that
September 7, 2021 at 2:24 pm #1319986Hi,
@guenni007 Happens to the best of us. Nevertheless thanks for your help as always :)Regards,
Yigit -
This reply was modified 4 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.