
Tagged: font resize, mobile view
-
AuthorPosts
-
October 15, 2024 at 10:16 am #1469135
Hi,
I would like to resize the font size of the text in the mobile view.October 15, 2024 at 12:15 pm #1469148Hey maryenvato,
You can set that in the theme options, please have a look under Enfold->General Styling->Typography.
Best regards,
RikardOctober 16, 2024 at 10:53 am #1469218OK,
I have set larger font sizes, but I don’t see any difference on smartphones. I’ve tried with several smartphones.
Best regards
MsOctober 16, 2024 at 2:58 pm #1469232Hi,
Yes please, we would like to have access to your site so that we can check your settings.
Best regards,
RikardOctober 16, 2024 at 4:03 pm #1469246October 16, 2024 at 5:54 pm #1469258Hi,
Thanks, but I’m getting a 504 Gateway Time-out after logging in. Please let us know when the site is accessible again.
Best regards,
RikardOctober 16, 2024 at 5:57 pm #1469260Strange,
I’m connected right nowOctober 16, 2024 at 7:55 pm #1469266Hi,
I’m still seeing the same server error message, maybe there are blocked IP ranges or geographic locations?
Best regards,
RikardOctober 17, 2024 at 3:16 pm #1469315I don’t know.
Tell me your ip please, i’ll try to understand if there are any filter…
Best regardsOctober 17, 2024 at 7:20 pm #1469332October 18, 2024 at 7:13 pm #1469411October 19, 2024 at 11:20 am #1469425Hi,
Thanks for the update, I’m still getting the same error message though.
Best regards,
RikardOctober 21, 2024 at 3:08 pm #1469558Hi,
I understand, could you send me the script to insert into the quick CSS so that I can modify it manually, as it doesn’t work the other way?best regards
MsOctober 22, 2024 at 6:49 am #1469589Hi,
Thank you for the update.
Have you tried adjusting the font size settings in the Enfold > General Styling > Typography tab? You can set different font sizes for various screen sizes. For mobile view, try adjusting the font size in the Very Small dropdown.
Best regards,
IsmaelOctober 24, 2024 at 12:35 pm #1469756A variety of font size settings are available in Enfold.
As Rikard mentioned above: Enfold->General Styling->Typography.
(click to enlarge the images)

or on each alb with text there are options to have different font-sizes depending on screenwidth – f.e. headings:

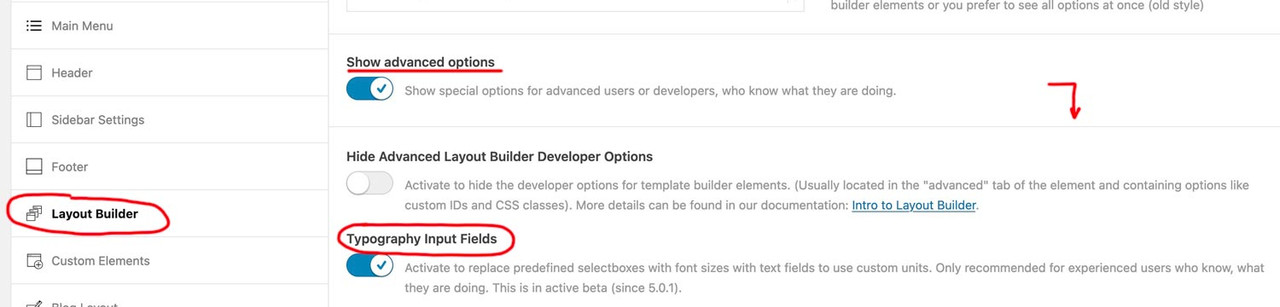
I sometimes prefer the option to set a fluid font size – for this I activate the option to change the field for setting the font size to an input field.
on a (default hidden option) – you can choose to have that:

on that page here you can calculate that css for it – for maximum browser support, i use the min-max option – see image on the bottom
https://websemantics.uk/tools/fluid-responsive-property-calculator/see an example page : https://webers-testseite.de/heading-with-fluid-font-size/
October 24, 2024 at 5:32 pm #1469781November 3, 2024 at 10:23 am #1470488I’ll try.
Thank you!
-
AuthorPosts
- You must be logged in to reply to this topic.

