-
AuthorPosts
-
January 26, 2020 at 5:46 pm #1178513
Hello,
I have removed the footer from couple of the pages but it seems that it still shows, please see the attached screen shot in the Private Content and you will understand what I am talking about. Perhaps something I did wrong or ?
Thank you
Best regards
AmelJanuary 27, 2020 at 12:38 pm #1178659Hey AmelC,
If you don’t have enough content on the page in question then the background colour of the site will be seen, I’m guessing that is what you are referring to?
Best regards,
RikardJanuary 27, 2020 at 12:41 pm #1178664Hello Rikard,
yes that’s corect. How can I change this color to pure white so nothing is vissible at all?
thank you
Best regards
AmelJanuary 28, 2020 at 6:01 am #1178873Hi Amel,
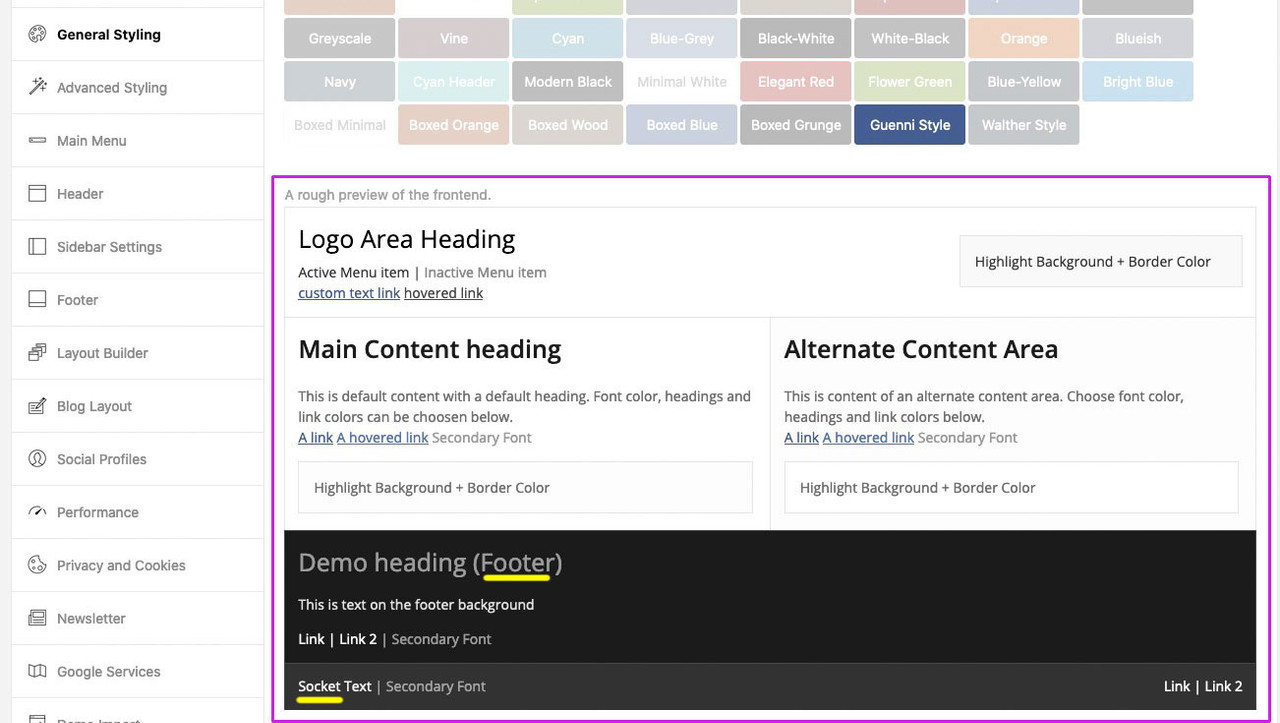
You should be able to set that in the theme settings under Enfold->General Styling. Look for the Main Content background color setting.
Best regards,
RikardJanuary 28, 2020 at 9:34 am #1178918Hello again Rikard,
just tried what you told me but not sure if this is the right place to change that color as it already shows the white color there, see the attached image screen shot in the link below:
https://www.dropbox.com/sh/76naenuhk1snfuu/AAAxMwm41QzjpoUVH0rloOr_a/2020-01-28_08-29-14.png?dl=0
Any other places I could look for this in the theme ?
Best regards
AmelJanuary 28, 2020 at 10:32 am #1178933go to enfold genral layout – switch to boxed or fixed frame layout :
now go to general styling : body background : set it to a color. Save your settings
Go back to general layout and switch back to stretched Layout.January 28, 2020 at 10:36 am #1178934You never stop learning – it seems to be the socket background color too – allthough it is not present?
Seems only then on stretched layout that socket color is on background. . So guess you have to make bothJanuary 28, 2020 at 10:39 am #1178935Hello,
but changing layout will change entire theme look it will not stretch over the entire screen anymore in this case if I am correct ? I would not like to have this theme on the middle of the screen or fixed in any way because this will reduce the size… correct me if I am wrong… It is stretched layout I like best ..
Thank you
Best regards
AmelJanuary 28, 2020 at 10:41 am #1178936Thats why i said : Go back to general layout and switch back to stretched Layout
This Tab : body background is only editable if you have the other layout settings – after saving – switch back your general layout.If you have boxed or fixed layout – you can ignore this – because then the body background is editable on default.
January 28, 2020 at 10:46 am #1178937So as i mentioned – allthough it might be body or html background – the color you set on socket is at the bottom when you have stretched layout.
or do it via quick css – this is the or
html { background-color: #FFFFFF !important }January 28, 2020 at 10:51 am #1178940just tried but it does not help.. nothing is changed.. I already see white color on background in each of these layouts so no need to change it than ?
but it still shows dark grey or blue if I do not have enough content on the page… it looks just like footer but it is not a footer…Best regrds
AmelJanuary 28, 2020 at 10:57 am #1178943just for info : and now i found the reason why it is socket color: see dynamic-css.php lines 912ff
case '.socket_color': $output .= " html, #scroll-top-link, #av-cookie-consent-badge{ background-color: $bg; } #scroll-top-link, #av-cookie-consent-badge{ color: $color; border:1px solid $border; } .html_stretched #wrap_all{ background-color:$bg; } ";so the code says – if you have a socket color and stretched layout – background-color is of html the same
January 28, 2020 at 10:58 am #1178944have you refreshed the cache and the merging of enfold css?
show me the link to your site please
January 28, 2020 at 10:59 am #1178945adding code directly on to css solved my problem, however I got a message once I added this piece of code and saved it:
“These options are only available if you select the ‘boxed’ or ‘framed’ layout. Your currently have a different layout selected
You can change that setting at General Layout”But it work for me now in stretched mode as well so it is ok, I am fine with it.
Consider this thread as solved and feel free to close it!Thank you for helping!
Best regards
AmelJanuary 28, 2020 at 11:05 am #1178948It was just a trick to have this tab editable.
But with stretched layout it is not necessary, because the dynamic-css.php has a rule for this.
In this case the background color of the socket determines the html background color.January 28, 2020 at 11:08 am #1178950ok, I understand it now. But one important question, when you mentioned “socket” is this socket related to the issues that I am getting sporadic, say I am working on the dashboard changing the pages than refreshing the frontend part to see the changes etc.. but after some period I got the message in the browser bar “connecting to socket” and it can stay like that entire day and the page will not refresh until I close the Chrome an reopen it… Is this related to theme socket or this is something else ?
Thank you in advance!
Best regards
AmelJanuary 28, 2020 at 2:10 pm #1179008January 29, 2020 at 6:17 am #1179286Hi,
That message doesn’t sound like it’s related to the theme no, and I’m not sure if you wrote the correct/full message?
Best regards,
RikardJanuary 29, 2020 at 8:44 pm #1179557Hello,
ok, you can just go ahead and close this thread..
thank you for helping!
Best regards
AmelJanuary 30, 2020 at 1:26 pm #1179850Hi Amel,
We’re glad to hear that :)
Thanks for using Enfold and have a great day!
@Guenni007 thanks for helping out :)Best regards,
Nikko -
AuthorPosts
- The topic ‘removed footer but it still shows’ is closed to new replies.