
Tagged: sidebar
-
AuthorPosts
-
February 10, 2017 at 1:49 am #745169
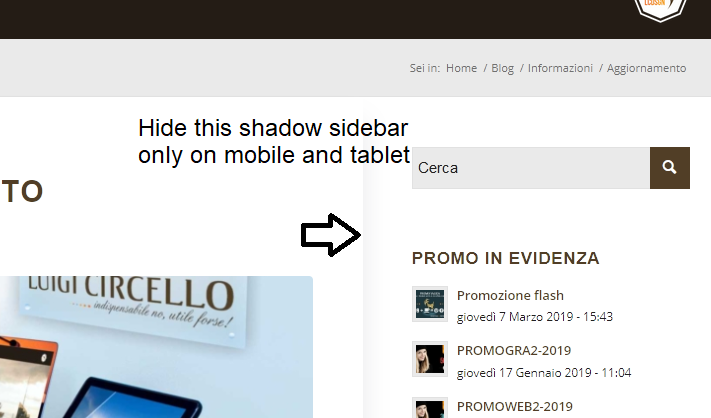
Hello, I’m hoping someone can help me resolve this issue. It’s about the vertical line that separates the widget area of my site from the rest of the page. I like the way it looks when I’m viewing it on my computer so I do not want to completely eliminate the separator line. However, the problem is when I view the site on my iPad. I have the sidebar items set to load beneath the main page and the main body set to take up all of the space. This looks fine to me except that the separator is just sitting out there all by itself all the way to the right, which just looks weird since the rest of the sidebar is at the bottom of the page. Is there a way I can hide that line on the iPad view without removing it from the normal computer view?
Thanks in advance for your help!
February 10, 2017 at 3:08 am #745174Hey
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
@media only screen and (max-width: 1024px) { .sidebar, .content { border: none !important; }}Best regards,
YigitFebruary 10, 2017 at 3:28 am #745181That worked perfectly. Thank you, Yigit!
February 12, 2017 at 6:36 am #745847Hi,
Glad we could help :-)
Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardApril 23, 2021 at 6:53 pm #1296406Hi guys,
I tried the css code reported above, but it doesn’t work for me.
Any ideas? Wich is the class or id?
Tanks and regards April 23, 2021 at 7:06 pm #1296409
April 23, 2021 at 7:06 pm #1296409Hi BigBatT!
Please add following code to Quick CSS field in Enfold theme options > General Styling tab
@media only screen and (max-width: 990px) { .sidebar_shadow#top #main .sidebar_right.av-enable-shadow { box-shadow: none !important; } }Best regards,
YigitApril 24, 2021 at 9:41 am #1296487Hi Yigit,
your css code doesn’t work for me however working with logic I found the solution.
The correct css code is:@media only screen and (max-width: 990px) { .av-enable-shadow { box-shadow: none !important; } }Tanks a lot for suggesion ;)
Best regardsApril 24, 2021 at 3:12 pm #1296522Hi BigBatT,
We’re happy to hear that :)
Let us know if you still need further assistance.Best regards,
Nikko -
AuthorPosts
- You must be logged in to reply to this topic.
