-
AuthorPosts
-
April 24, 2024 at 10:37 am #1440677
I want just the featured image in the posts, no click to expand and see full size.
Ideally know 2 things.
1- Remove click to expand.
2- Show full size featured image.That way I can test and see if it is better to show full or cropped as default, but with no expand.
Thanks.
April 24, 2024 at 7:30 pm #1440713can you try this in your child-theme functions.php:
just a moment – i think there will be snippet to have both solutions in one. …
function custom_post_featured_image_link( $image_link, array $current_post, $size ){ if(is_single()){ $image_link = get_the_post_thumbnail( $current_post['the_id'], 'full' ); /**** or medium, square etc. ***/ } echo $image_link; } add_filter( 'avf_post_featured_image_link', 'custom_post_featured_image_link', 10, 3 );April 24, 2024 at 7:37 pm #1440714Hi,
Thanks for helping out @guenni007, did you try that and did you have any luck with it @peterolle?
Best regards,
RikardApril 25, 2024 at 11:24 am #1440796Thank you @guenni007.
It removes the hover and expand ok, but it breaks the image size and position completely.
How can I control that?
Leave the image size and position style intact, but remove the hover and expand.
I understand the image is cropped until expand, so maybe after removing the hover and click, having the image as size cover can make the trick?
April 25, 2024 at 11:56 am #1440800what kind of image you like to show – a non cropped – but smaller image?
you can set a max-width now for that full image.
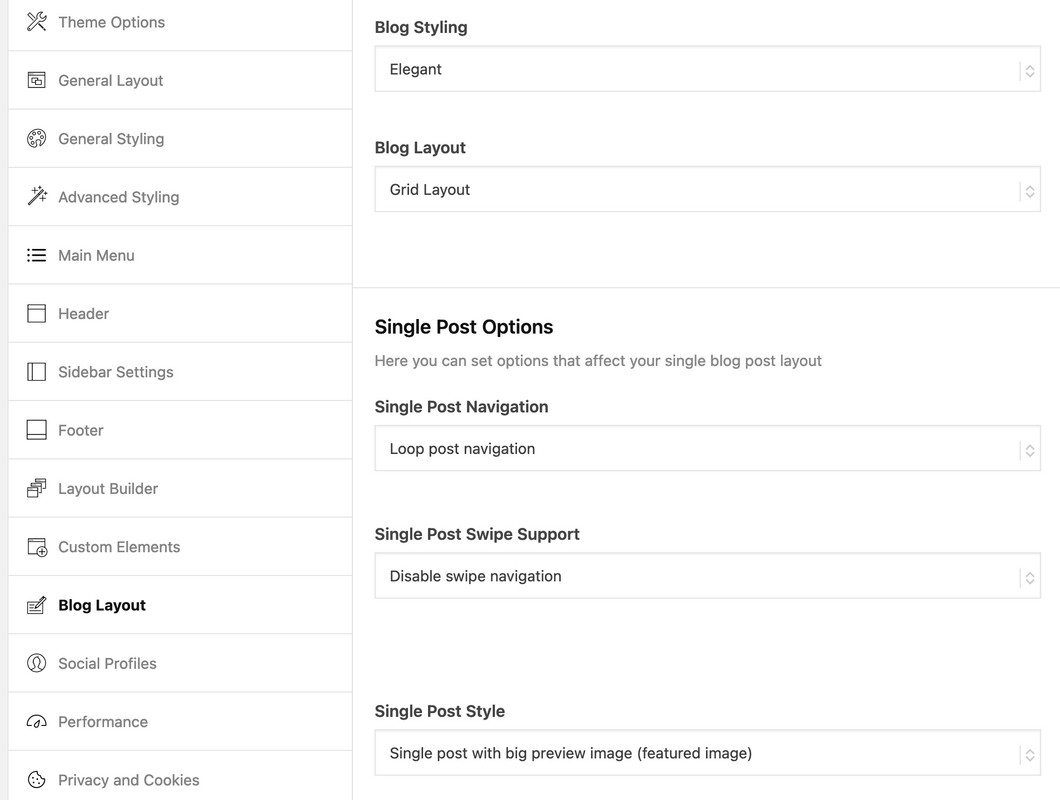
it all depends on what you have set for blog layout and what to show on “Single Post Style” !
without seeing your page it is hard to give better advice
f.e.:#top.postid-45175 .template-single-blog main .wp-post-image { position:relative; max-width:calc(100% - 250px); left:125px; min-width:unset !important; margin-bottom:50px }April 25, 2024 at 12:06 pm #1440804If I publish a post, the image shows centred with the hover and expand.
If I add the function the hover and click gets removed fine, but the image goes bigger, not centred, aligned to the right with no space, leaving a blank space at the right and so on.
The idea is.
1- Remove the hover and click.
This show things exactly as the natural post, BUT with no hover and click in the image.2- Image with the exact same style (size, centred, margins and so on).
– Show the image with size cover (using the same default size and style).
– Or, show the full image but without breaking the style, so it adapts to the actual width.Thank you for your help @guenni007, it is always appreciated.
April 25, 2024 at 12:13 pm #1440808it all depends on what you have set for blog layout and what to show on “Single Post Style” !
without seeing your page it is hard to give better advicethis is my test page – with code from above:
https://webers-testseite.de/standard-post/April 25, 2024 at 12:16 pm #1440809Thank for sharing.
I am using the natural Elegant style for the blog.
Maybe that is the problem?
April 25, 2024 at 3:20 pm #1440836April 25, 2024 at 5:36 pm #1440858For me the post title appears at the top, the image and then the text content.
Like this: https://kriesi.at/themes/enfold-gym/2014/08/24/a-nice-entry/
April 25, 2024 at 7:27 pm #1440867yes you are right – the snippet turns the sequence to first image then titel.
Besides the css of setting only the pointer-events to none.:#top .template-single-blog main .big-preview.single-big a { pointer-events: none !important; }there must be a hampering method to avoid generation of that link
April 25, 2024 at 8:29 pm #1440876Well – i think there is no filter to do the job.
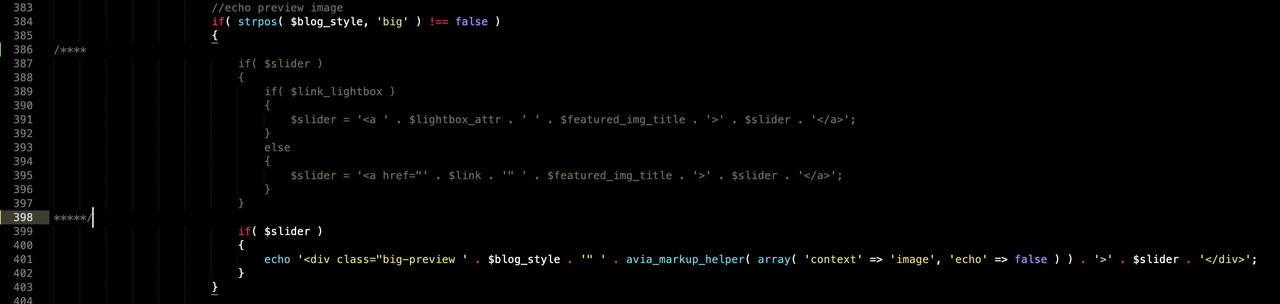
The lines in source code of loop-index.php are on elegant blog and big preview image from line 386ffif you comment these line out :

and then use instead of echo a return in the snippet:
function av_remove_featured_image_link($image) { if (is_single()) { $image = get_the_post_thumbnail( $current_post['the_id'], 'full' ); } return $image; } add_filter('avf_post_featured_image_link','av_remove_featured_image_link', 10, 1);then it will come to your result:
https://webers-testseite.de/standard-post/April 26, 2024 at 6:23 am #1440910April 27, 2024 at 1:40 pm #1441054Hi,
This css seems to easily solve the hover event:#top .template-single-blog .big-preview.single-big a { pointer-events: none; }Best regards,
MikeApril 27, 2024 at 5:18 pm #1441064Yes – but on seo reasons it might be better to Not have a link here instead of hampering the Event.
April 27, 2024 at 6:00 pm #1441074Thank you @guenni007 and @mike, I will test this and decide.
Mike, your CSS works exactly as needed. Is there a way to show the full image there using size cover or something similar?
Guenni007, can you please extend why that CSS may not be a good idea and how it affects SEO?
Again, thank you both.
April 27, 2024 at 6:24 pm #1441079Hi,
Also use Guenni007 code for full size image.function custom_post_featured_image_link( $image_link, array $current_post, $size ){ if(is_single()){ $image_link = get_the_post_thumbnail( $current_post['the_id'], 'full' ); /**** or medium, square etc. ***/ } echo $image_link; } add_filter( 'avf_post_featured_image_link', 'custom_post_featured_image_link', 10, 3 );Best regards,
MikeApril 29, 2024 at 12:57 pm #1441300Hi!
For your information:
Added filter avf_post_ingnore_featured_image_link to next release 5.7.1.
See https://github.com/KriesiMedia/Enfold-Feature-Requests/issues/97 for links how to use the filter and to update ..\enfold\includes\loop-index.php including this link already.
Cheers!
GünterApril 29, 2024 at 3:14 pm #1441309and if i do want to have that on all single posts – i can use ?
add_filter( 'avf_post_ingnore_featured_image_link', '__return_true' );and if i want to use an array of post id’s – is that the correct way?
function custom_avf_post_ingnore_featured_image_link( $ignore_image_links = false, array $current_post = [] ){ // e.g. available variables global $avia_config, $post_loop_count; // e.g. remove link for posts: $postIDs = [ 36011, 45175 ]; $ignore_image_links = in_array( $current_post['the_id'], $postIDs ) ? true : false; return $ignore_image_links; } add_filter( 'avf_post_ingnore_featured_image_link', 'custom_avf_post_ingnore_featured_image_link', 10, 2 );many thanks !
April 29, 2024 at 5:43 pm #1441323April 30, 2024 at 7:52 am #1441392this should work too on category basis:
function custom_avf_post_ingnore_featured_image_link( $ignore_image_links ){ // e.g. available variables global $avia_config, $post_loop_count; // no image links on posts inside a given category $ignore_image_links = in_category( array( 1, 'grafik' ) ) ? true : false; return $ignore_image_links; } add_filter( 'avf_post_ingnore_featured_image_link', 'custom_avf_post_ingnore_featured_image_link', 10, 1 );April 30, 2024 at 9:45 am #1441411Hi Günter,
Thanks for sharing. I added these examples to our library file https://github.com/KriesiMedia/enfold-library/blob/master/actions%20and%20filters/Layout/avf_post_ingnore_featured_image_link.php
Best regards,
GünterDecember 2, 2024 at 12:47 pm #1472702I am testing this again and it is still failing.
1- Create a post.
2- Add a featured image.
3- Insert that same image also in the blog post content.You will have 2 images under the title, the featured one cropped that expands and the one inserted in the post.
What I am trying to achieve is to omit the insert to post the image, BUT show the featured one as the inserted one looks. Full width, under the title, no hover.
Any ideas?
December 3, 2024 at 4:51 am #1472753Hi,
If you need to move the featured image below the post title, edit the includes > loop-index.php file and replace its contents with the following code: https://pastebin.com/CABttvQL
Best regards,
IsmaelDecember 3, 2024 at 7:29 am #1472761Thank you Ismael.
If you need to move the featured image below the post title
I am not, the image is already below the title, I just want to show it exactly as a normal inserted image looks.
If you create a post and insert an image full size in the content, you will have a title and an image.
I want exactly that, but using the featured image instead of having to insert it in the content and hide the featured one, which I am doing now.
Thanks for the help.
December 3, 2024 at 8:22 am #1472769 -
AuthorPosts
- You must be logged in to reply to this topic.