-
AuthorPosts
-
December 7, 2019 at 6:42 am #1163541
Hi,
We are having promo boxes on different parts of our site.
Some are inside color sections like this (scroll to page bottom):
https://www.tronicszone.com/electronic-design-service/
Some are outside of color sections like this (scroll to page bottom):
https://www.tronicszone.com/blog/gps-tracker-design/
Notice how if the promo box is within color sections, they are nicely formatted and appears clean. The text is centered & there is adequate spacing between text & buttons (especially on mobile screens).
On the other hand, the promo boxes outside color sections are having excessive white space at the top & the text is very close to buttons (seen more visibly on mobile screens).
Please can someone provide a solution to this problem as we are having blog posts with sidebars where color section is not an option?-
This topic was modified 6 years, 1 month ago by
tronicszone.
December 7, 2019 at 10:08 am #1163549i guess your site with promo box on the second case is built inside a text-block ? or similar to it.
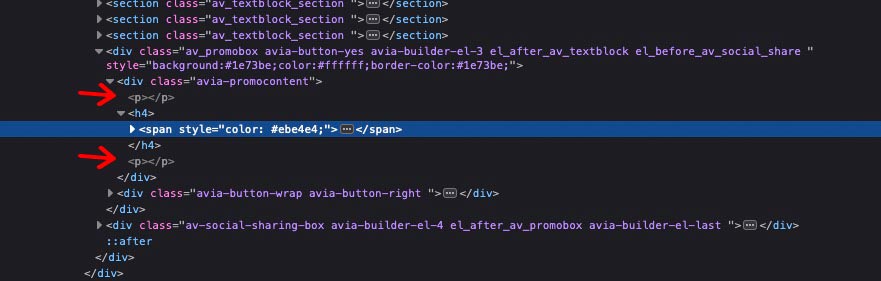
The wpautop filter adds some empty p-tags ( <p></p> ) here :
and because of rule that influences headings as sibling of p-tag :p + h1, p + h2, p + h3, p + h4, p + h5, p + h6 { margin-top: 1.5em; }there will be that outlook.
you can redefine the rule for promo-box – or deactivate wpautop filter in WordPress. (Or remove with one child-theme functions.php snippet all empty p-tags at all:
function remove_empty_p_tags(){ ?> <script type="text/javascript"> (function($) { $('p:empty').remove(); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_empty_p_tags');the margin on bottom of the whole promo-box is the same in both cases – but top margin is set here to another value – look into developer tools to see difference
December 7, 2019 at 10:24 am #1163550Edit: That was a little too much urge to communicate here in this answer – therefore : away with it.
The above is enough for your solution.December 7, 2019 at 11:11 am #1163553Guenni007, thanks for your response. However, in the 2nd link the promo box is not inside a text box. In fact it is a blog page, but built using the Avia Layout Builder with promo box dragged & dropping from the “content elements”.
December 7, 2019 at 3:36 pm #1163597December 7, 2019 at 3:52 pm #1163606Hi tronicszone,
Can you disable caching and minification for now?
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaDecember 9, 2019 at 4:35 pm #1164067Hi Victoria,
We have disabled caching and other optimizations. Login details below.-
This reply was modified 6 years, 1 month ago by
tronicszone.
December 10, 2019 at 5:11 pm #1164512Hi Victoria,
Are you able to check this as our site optimizations are down and its affecting loading times & general user experience?December 10, 2019 at 5:34 pm #1164518Hi tronicszone,
There is no need to add the spans inside the h4 or h3 tags in the promo box.
You can try this code:#top .avia-promocontent p, #top .avia-promocontent h4 { margin: 0px; }The editor on the blog posts is adding the empty p’s. You might want to disable it:
Best regards,
VictoriaDecember 11, 2019 at 7:40 am #1164726Thanks. That seems to have worked.
December 11, 2019 at 9:21 am #1164751 -
This topic was modified 6 years, 1 month ago by
-
AuthorPosts
- The topic ‘Promo box inside & outside color section’ is closed to new replies.